axios封装
1. 始vue化项目
https://www.cnblogs.com/xiaonq/p/11027880.html
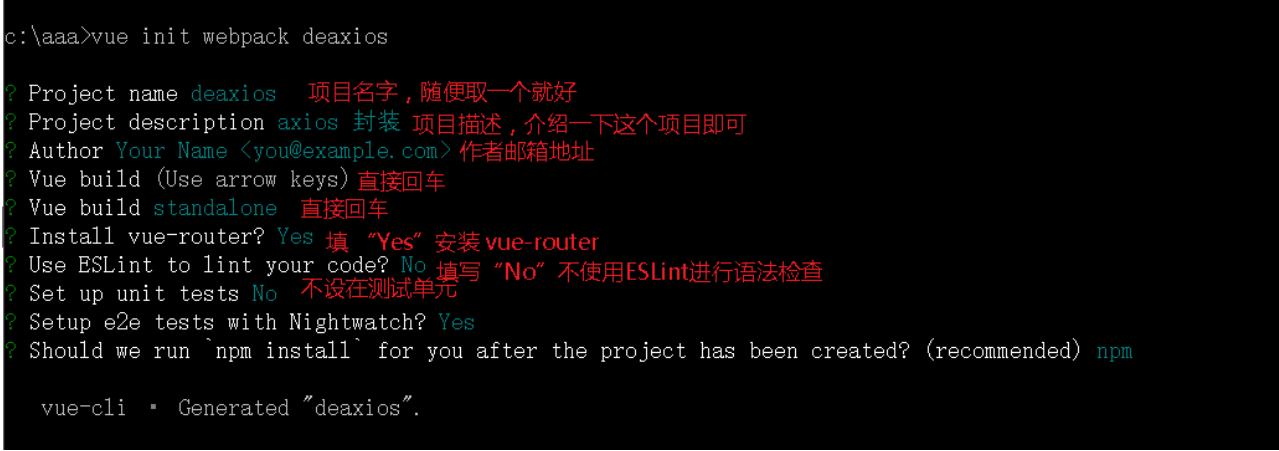
vue init webpack deaxios # 使用脚手架创建项目 deaxios(项目名,随便取得)
cd deaxios # 进入项目
npm install axios -S # 安装axios


2.封装axios
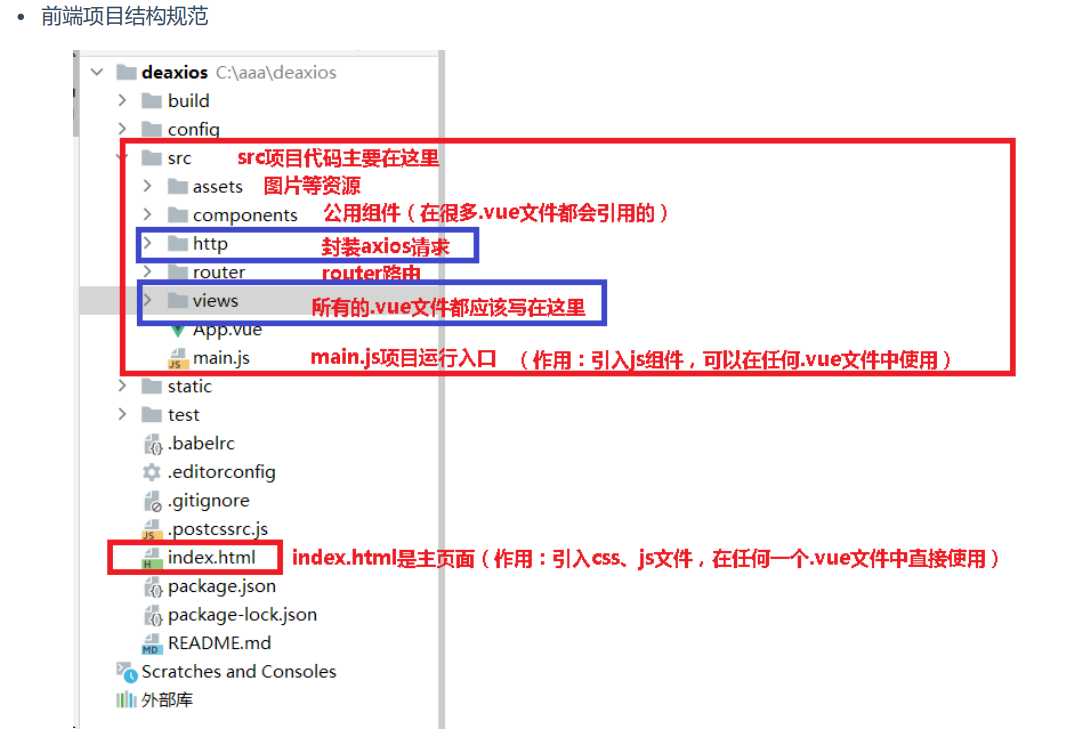
2.1 src文件夹下新建http文件夹, 用来放网络请求相关的文件
2.2 src/http 文件夹下, 创建 index.js 文件, 对axios进行封装
/* eslint-disable */
//第一步:实例化axios对象,并设置 1.请求地址;2.超时时间;3.设置请求头数据格式
const axios = require('axios'); // 创建axios对象
// import qs from 'qs'
axios.defaults.baseURL = 'http://192.168.56.100:8888'; // vue请求后端地址
axios.defaults.timeout = 10000; // 多久超时
axios.defaults.withCredentials = true; // 跨域访问需要发送cookie
时一定要加axios.defaults.withCredentials = true;
/**
* 设置请求传递数据的格式(看服务器要求的格式)
* x-www-form-urlencoded
* 默认提交表单
* 把数据对象序列化成 表单数据
*/
// axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded';
// axios.defaults.transformRequest = data => qs.stringify(data);
/**
* 设置默认提交 json
* 把数据对象序列化成 json 字符串
*/
axios.defaults.headers['Content-Type'] = 'application/json'; // 设置默认提
交 json
axios.defaults.transformRequest = data => JSON.stringify(data); // 把数据对象
序列化成 json 字符串
// 第二步:对请求拦截器,和响应拦截器进行封装
/**
* 请求拦截器: 发送请求前需要调用这个函数
1.当没有登录时,直接跳转到登录页
2.请求发送前把token获取,设置到header中
*/
axios.interceptors.request.use(config => {
// 从localStorage中获取token
let token = localStorage.getItem('token');
// 如果有token, 就把token设置到请求头中Authorization字段中
token && (config.headers.Authorization = token);
return config;
}, error => {
return Promise.reject(error);
});
/**
* 响应拦截器:当后端返回数据给vue时会调用这个函数
1.没次返回403错误时,跳转到login
*/
axios.interceptors.response.use(response => {
// 当响应码是 2xx 的情况, 进入这里
debugger
return response.data;
}, error => {
// 当响应码不是 2xx 的情况, 进入这里
debugger
return error
});
//第三步:使用上面的axios对象,对get请求和post请求进行封装
/**
* get方法,对应get请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function get(url, params, headers) {
return new Promise((resolve, reject) => {
axios.get(url, { params, headers }).then(res => {
resolve(res.data.ResultObj)
}).catch(err => {
reject(err.data)
})
})
}
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
**/
export function post(url, params, headers) {
return new Promise((resolve, reject) => {
axios.post(url, params, headers).then((res) => {
resolve(res.data)
}).catch((err) => {
debugger
reject(err.data)
})
})
}
export default axios; //一定要导出函数
2.3 src/http 目录下创建 apis.js文件, 用来写 接口地址列表
/* eslint-disable */
// 接口信息, 生成请求方法
// 引入 get方法, post方法
import { get, post } from './index'
// 用户登录
export const login = (params, headers) => post("/user/login/", params, headers)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号