一、制作文图字体文件
使用TextureMerger制作位图字体,具体查看 官方教程。
我们这里制作了一组位图字体。

二、导入位图字体
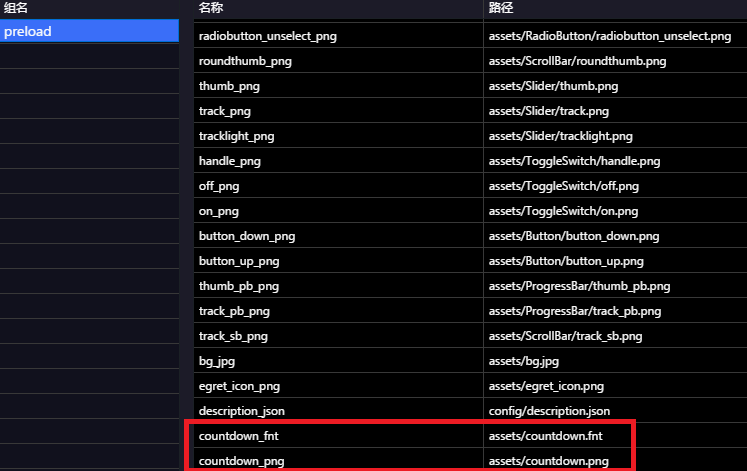
位图字体素材放入资源配置文件default.res.json

三、EXML中使用位图字体
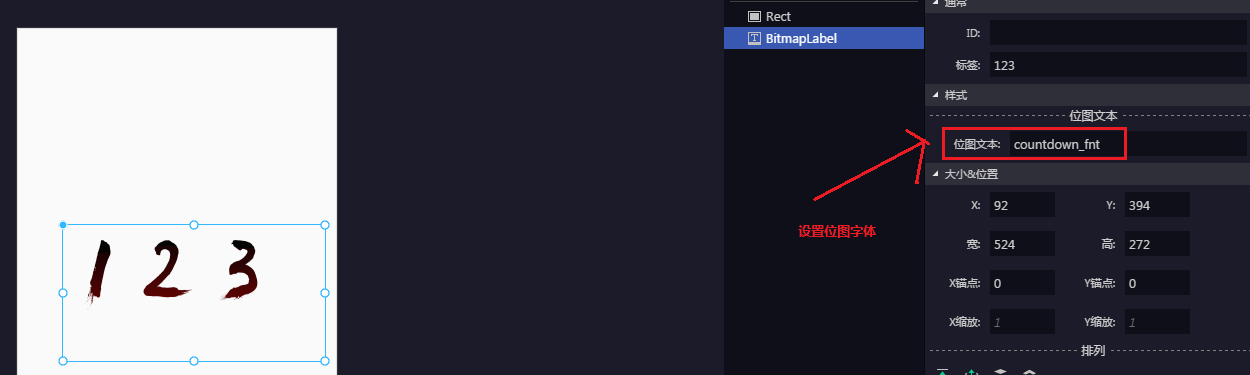
拖动一个bitmaplabel组件到exml上
设置右侧属性栏“位图字体”为countdown_fnt
标签为“123”,如下图所示,可正常显示位图字体了

其他:
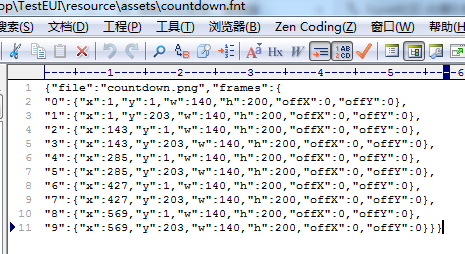
1. 位图字体文件fnt配置
fnt内保存了图片名,以及各个数字图片的坐标、高宽等信息

2. 位图字体居中
位图字体没有普通Label的居中、居右、居左等设置

如果要位图字体居中,则需要增加一个定位用的Group容器,并将位图字体的width自动扩展,如下图所示:

3. 怎么在代码中创建BitmapLabel?
/**
* 主页场景
* @author chenkai 2018/5/26
*/
class HomeScene extends eui.Component{
private bmFont:eui.BitmapLabel;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
this.bmFont = new eui.BitmapLabel();
this.bmFont.font = "countdown_fnt"; //设置字体配置文件
this.bmFont.text = "123";
this.addChild(this.bmFont);
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号