参考:
版本2.1.1.1
目录
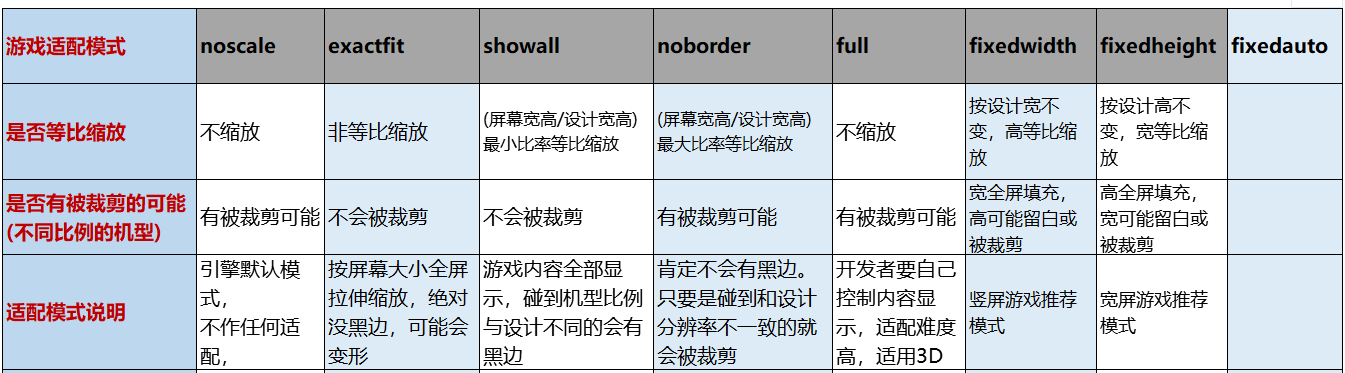
一 适配模式
二 UI组件适配
一 适配模式
基本和白鹭的适配模式一样。
Laya官方也推荐了竖屏使用fiexedwidth,横屏使用fixedheight。这也是我自己常用的适配模式。

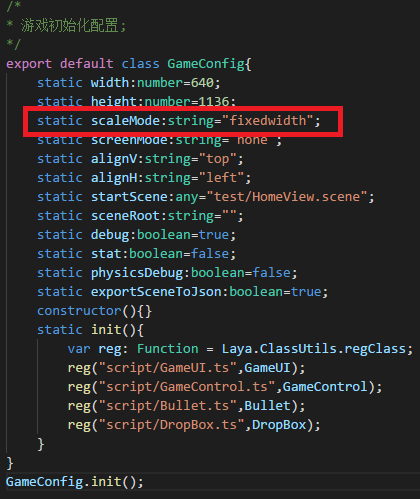
修改适配模式在项目GameConfig.ts下

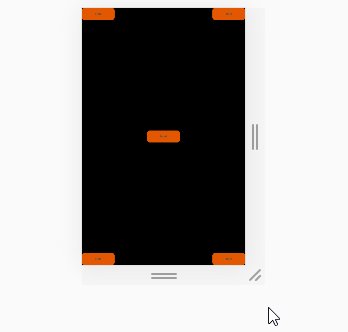
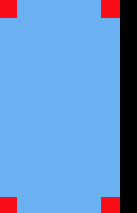
fixedWidth,屏幕过长时,下方会出现黑框

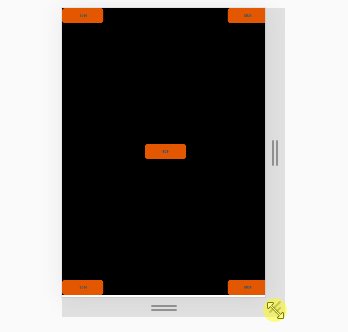
fixedWidth,屏幕过短时,会裁剪下方UI (下方两个红色方块不见了)

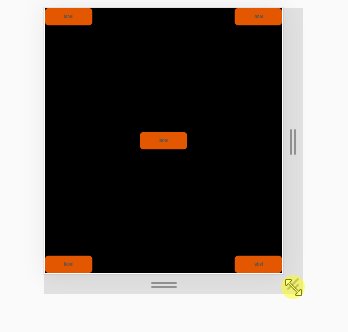
fixedHeight,屏幕过长时,会裁剪右边UI (右边两个红色方块不见了)

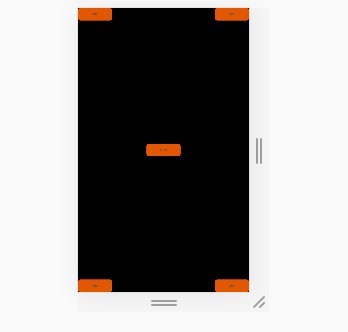
fixedheight,屏幕过短时,右边会出现黑框

二 UI组件适配
Laya的页面上UI如何适配,比如游戏中的图标。需要在不同手机上恒定右上显示,或者右下显示。

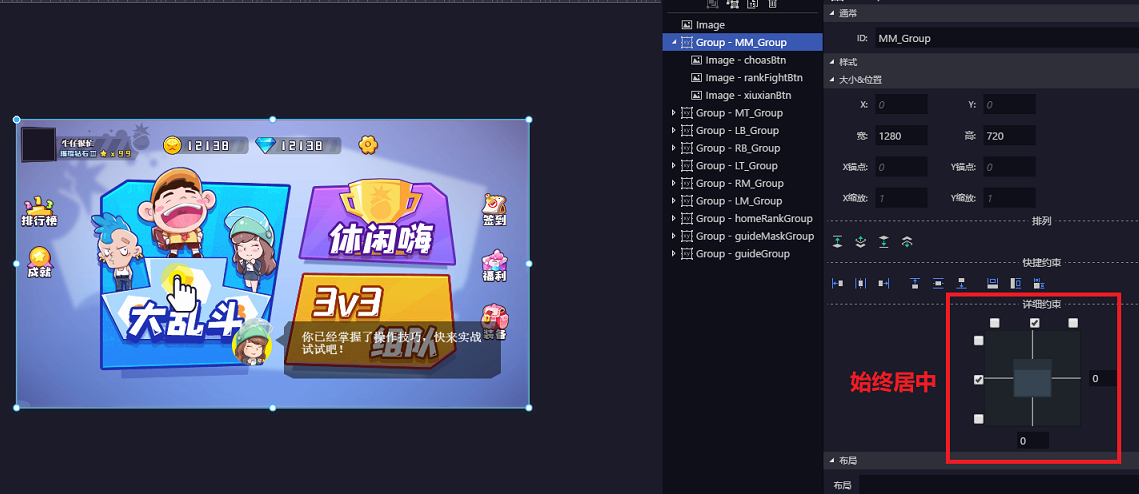
在白鹭中组件的面板有个快捷约束,可以设置UI组件的适配。比如下图中,这个Group组件始终居中显示。

Laya中貌似只能设置属性面板中的top,buttom,left,right属性来适配。
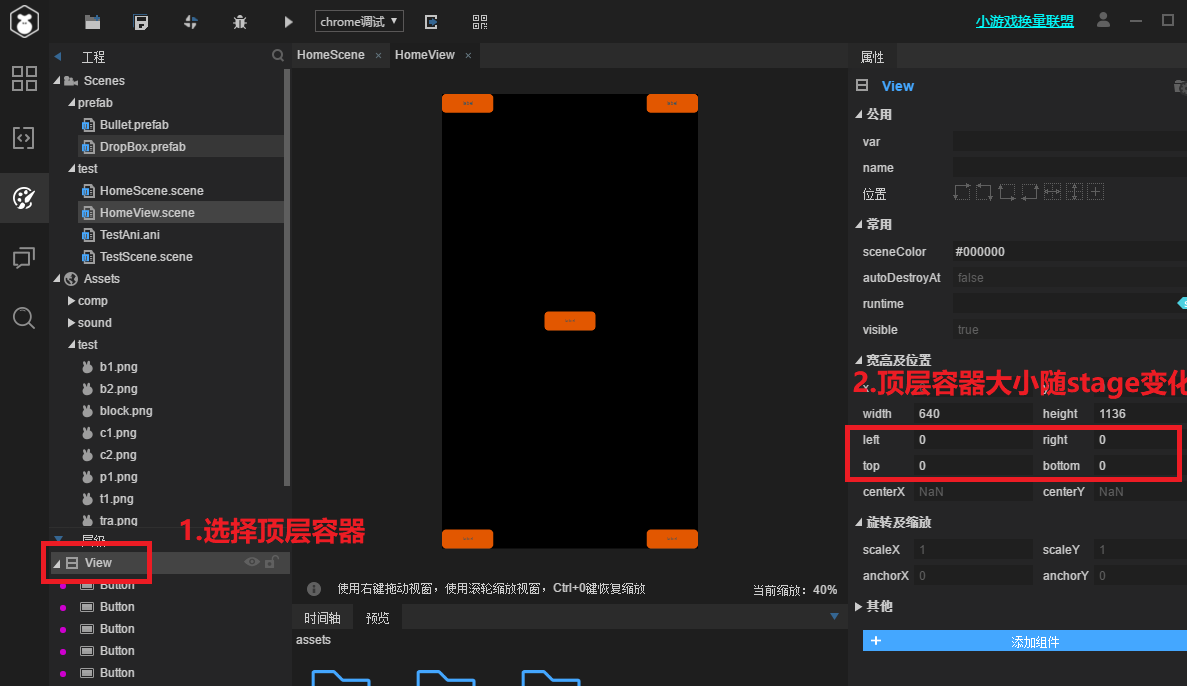
首先设置页面容器的top=0,buttom=0,left=0,right=0.表示顶层容器跟随舞台大小变化。(页面要选择View,因为Scene是不支持适配的)

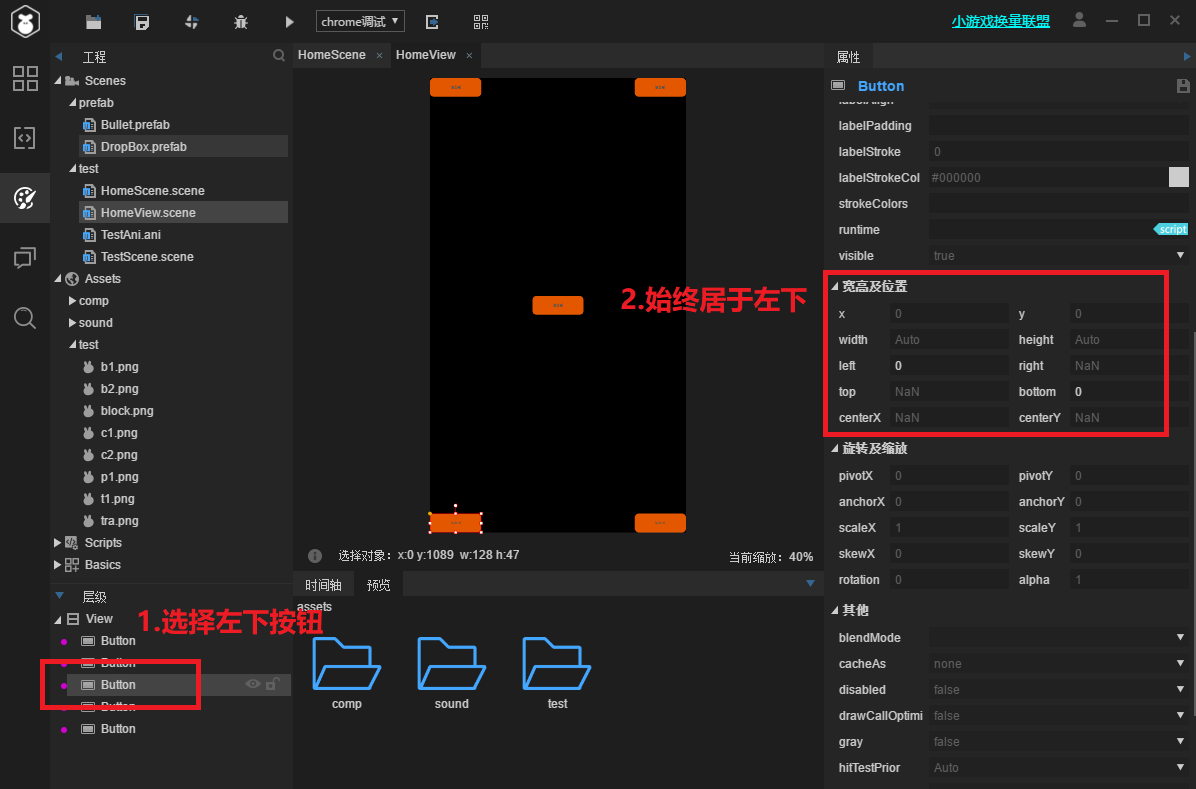
我界面上分别在左上,左下,右上,右下,中间放了5个按钮,用于适配调试用。现在设置左下的按钮始终居于左下。
选择按钮,然后设置按钮属性面板的left,right,top等。
设置左下按钮left=0,buttom=0。表示按钮始终离左边0像素,离下面0像素。
设置右下按钮right=0,buttom=0。其他按钮如法炮制。

实际效果