vue.js学习(第一课)
学习资料 来自台湾小凡!
vue.js是javascript的一个库,只专注于UI层面,核心价值永远是 API的简洁。
第一课:
不支持IE8.
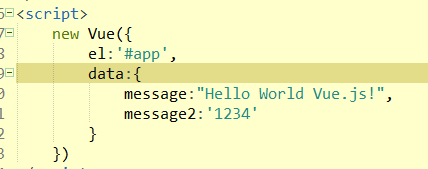
1、声明式渲染:
el元素的简称 element ; el:元素名字
data放数据;

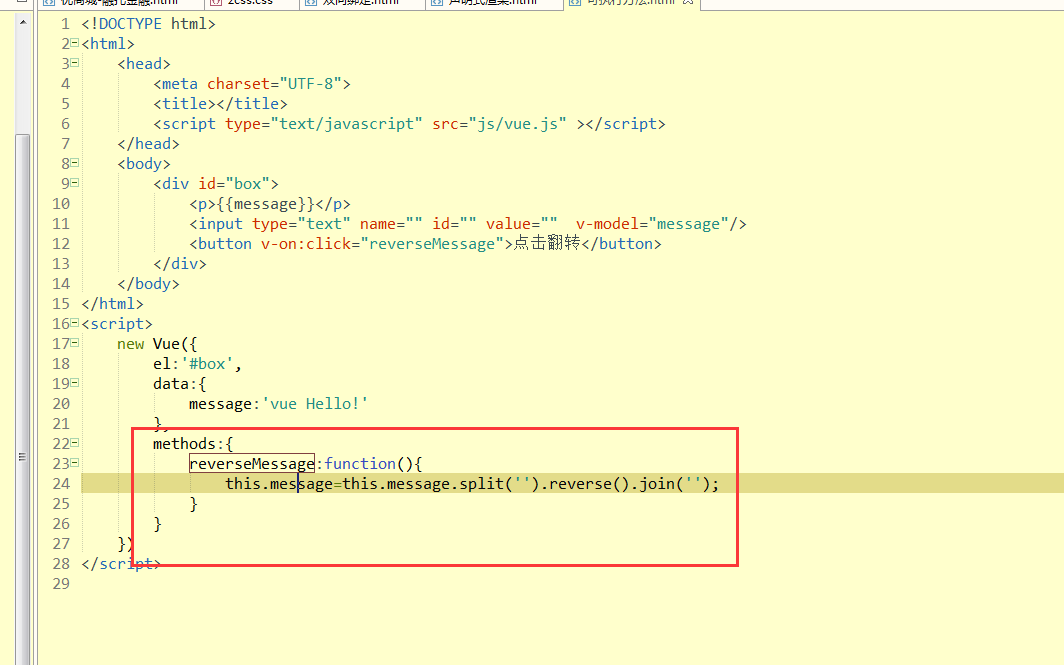
2、双向绑定:
用到一个指令 v-model ; 指定到一个数据上,这个数据与页面显示就双向绑定了。

这里写错了 ,不能加等号!!!

这样P标签 就可以随这个input的改变而改变。
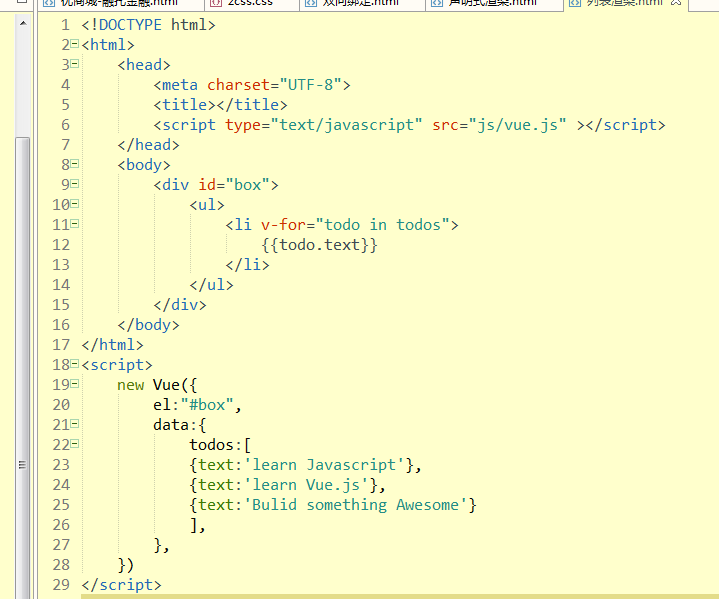
3、列表渲染
v-for 循环数据 读取数据 渲染到标签;
v-for=" xxx in dataXXX" {{}}
注意数据的写法data:{里面是数据的命名空间:[里面是json数据 一条一条]}

4、处理函数:
new Vue({
el:"#box",
data:{
msg:'111',
},
methods:{
fnName:funxtion(){
alert(1);
}
}
})

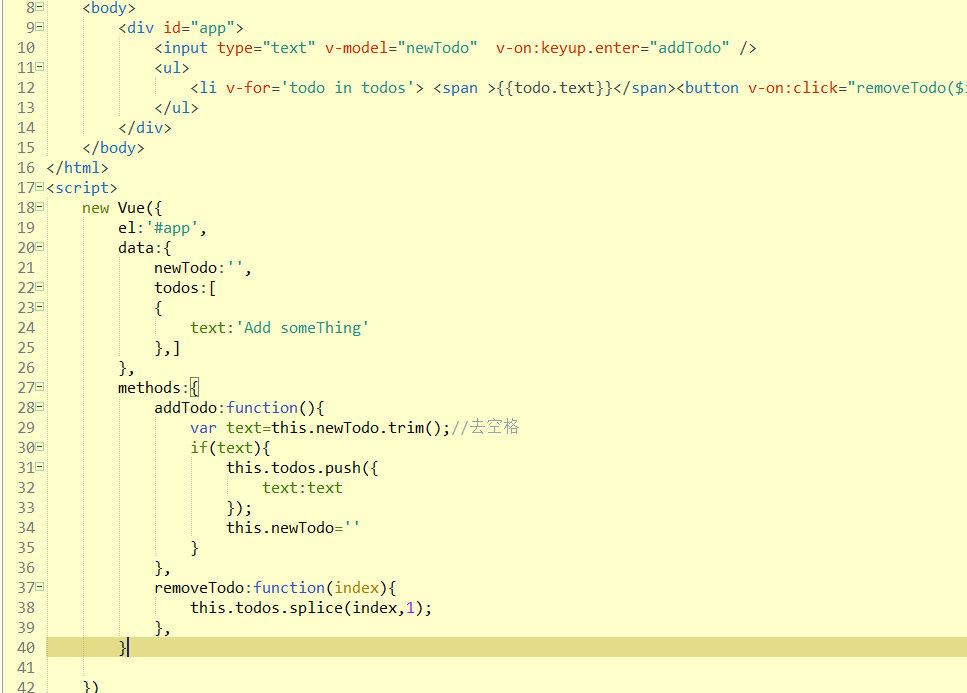
5、综合案例![]()

1、外面是 vue的作用范围 盒子。
newTodo是 data中的一个子的数据模型,todos是另一个数据模型。
input绑定到newTodo上;keyup.enter按enter世间触发 addtodo方法;
定义一个变量接受当前的input值:this.newTodo;
this.todo.push({text:当前值});
2、$index当前事件的下标。
总结:data就是建好数据,methods调用数据。html里用v-指令




 浙公网安备 33010602011771号
浙公网安备 33010602011771号