原型设计工具的比较
一、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点(至少3条)。
1.墨刀
优点:云端操作,网页分享,墨刀的APP原型可以支持下载在手机里
界面优美整洁。简洁的界面在一定程度上有助于提高开发人员的效率。
强大的演示能力。墨刀在轻量级的移动端原型制作更加迅速,展示更加方便。
缺点:价格较贵,不能画流程图相对于其他两款功能还不是很全面。
应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出
2.Mockplus
优点:基础版免费使用,操作简单,上手快,功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
审阅协作、无缝真机预览。适合快速开发迭代的模式,上手快。
模版管理、组件交互动画、素描风格等功能为独有创新。
缺点:不支持手势交互。功能不够强大,个人性化设计还有潜力
平民软件,专业性不足以服众。
软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。
3.Axure
优点:操作变化多端,自带组件库并支持第三方组件库,提供强大的交互支持,有完整的教程及支持文档,支持原型预览。
应用灵活,可拓展性强,拥有超级强大的交互制作能力。
高保真的原型设计工具,名声大,专业性高。
缺点:性价比不高,专业需求度高。难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。
本地型软件,可以下载html文档预览,手机预览不方便。
制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
二、原型设计中的低保真和高保真是什么意思?
低保真原型
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
- 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
- 内容:仅包含内容的关键元素。
- 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点
- 便宜。 低保真原型制作的明显优势在于其极低的成本。
- 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
- 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
- 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点
- 测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
- 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
2.高保真原型
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型,
高保真原型的基本特征包括:
- 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
- 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
- 交互性:原型在交互层面非常逼真。
优点
- 可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
- 对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
- 轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点
- 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
三、利用网络资源自学墨刀原型设计工具,并利用该工具自拟主题进行原型设计。
主题:音乐在线
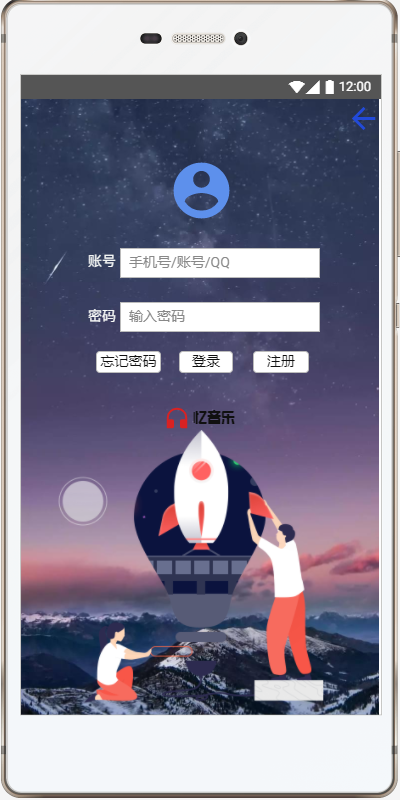
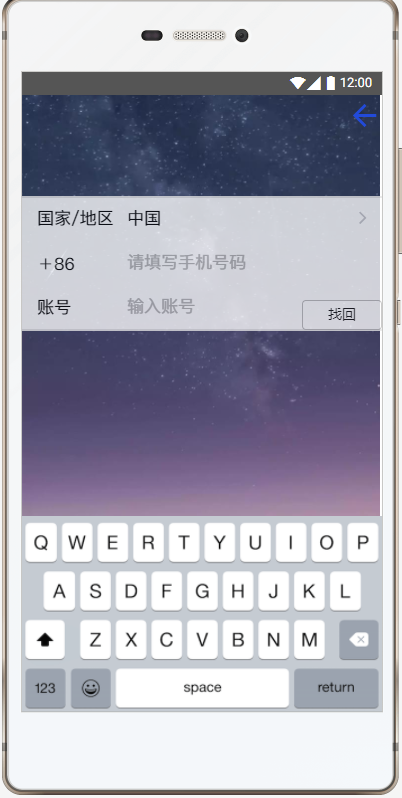
1,登录/注册界面



界面功能:在该APP中注册和登录账号,在忘记密码时找回密码。
界面组成:大体采取星空为背景,白色为主色调
前置条件:点击登录界面成功进入APP
后置条件:点击下端相应功能进入其他界面
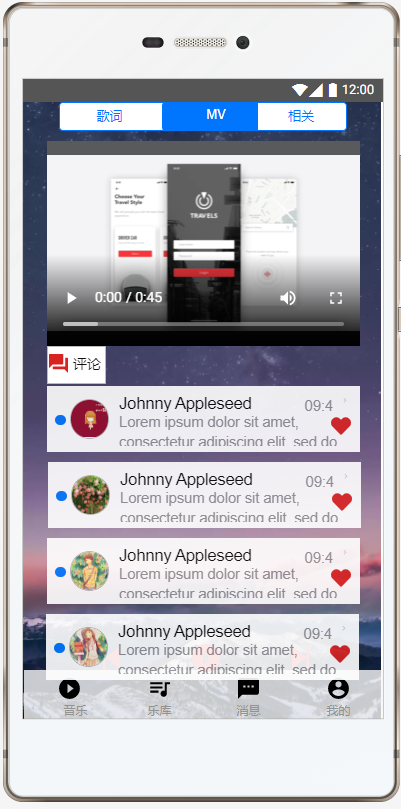
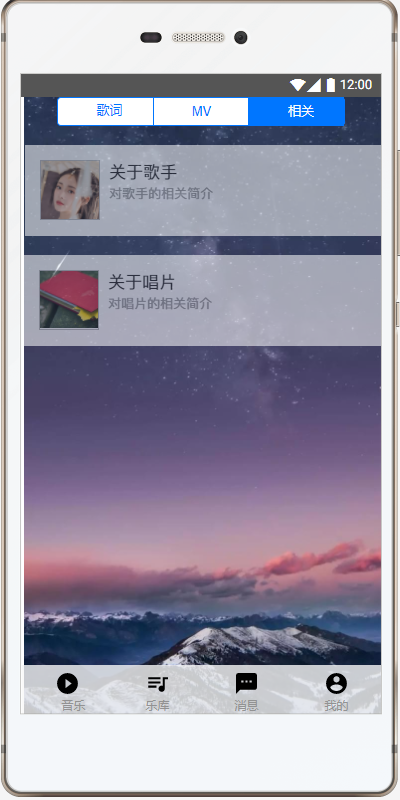
2,音乐播放界面



界面功能:对音乐进行简单的播放控制,或者观看音乐MV和音乐相关周边。
界面组成:大体采取星空为背景,白色为主色调
前置条件:点击登录界面成功进入APP
后置条件:点击下端相应功能进入其他界面
操作步骤:点击导航栏中的其他按钮,如乐库。或者观看MV或其他相关。
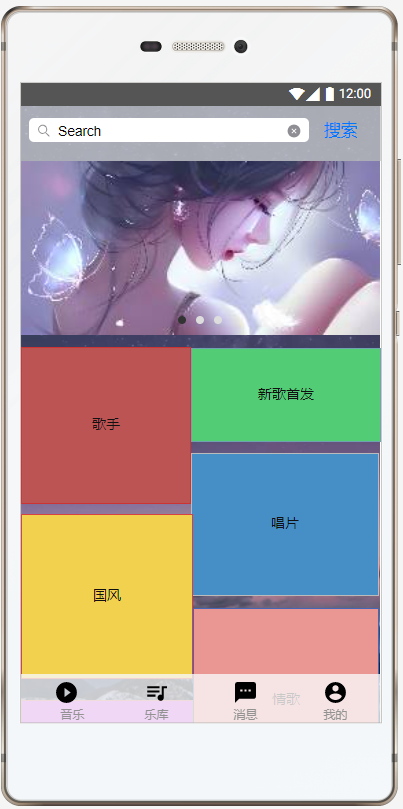
3,乐库界面

界面功能:可以实现音乐搜索、快速对所需的音乐达到查找的目的。
界面组成:由轮播图、相应图片按钮、底部导航栏等元件组成。
前置条件:点击’乐库‘后进入。
后置条件:点击下端相应功能进入其他界面。
操作步骤:点击导航栏中的其他按钮,如消息。
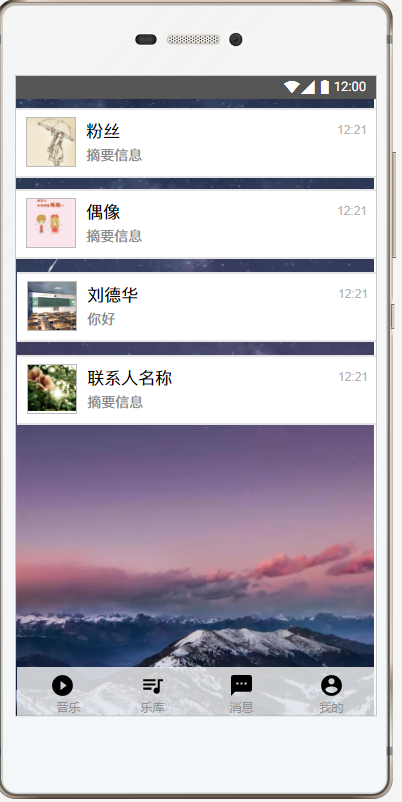
4.消息内容界面

界面功能:可以实现与其他音乐人、粉丝、歌手快速交流,或者应用的其他推送通知。
界面组成:由各类消息、底部导航栏等元件组成。
前置条件:点击’消息‘后进入。
后置条件:点击下端相应功能进入其他界面。
操作步骤:点击导航栏中的其他按钮,如我的。
5,我的界面

界面功能:可以对音乐app进行系统设置及其他账号操作。
界面组成:由顶部账号头像、相应设置按钮、底部导航栏等元件组成。
前置条件:点击'我的'后进入。
后置条件:点击下端相应功能进入其他界面。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号