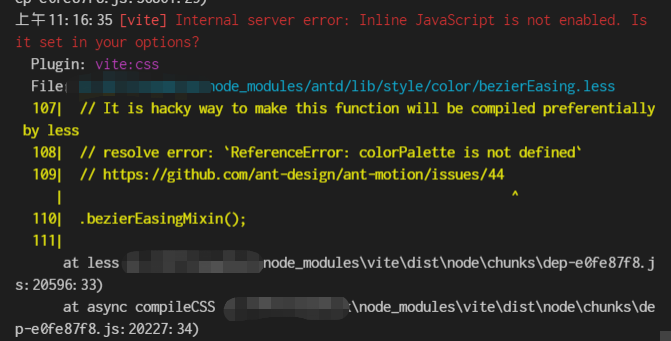
使用react-vite-antd,修改antd主题,报错 [vite] Internal server error: Inline JavaScript is not enabled. Is it set in your options? It is hacky way to make this function will be compiled preferentially by less
Posted on 2022-04-20 11:34 凡凡0410 阅读(2543) 评论(0) 收藏 举报一般报错

在官方文档中,没有关于vite中如何使用自定义主题的相关配置,经过查阅
1.安装less yarn add less (已经安装了就不必再安装)
2.首先将App.css改成App.less,记得将app.ts(或者.tsx/.js)中的引入更改为 import "./App.less";
3.在App.less中,将原先引入的@import 'antd/dist/antd.css' 更改为 @import 'antd/dist/antd.less';
4.在vite.config.ts(.js)中进行修改
vite 2X
export default defineConfig({ css:{ preprocessorOptions:{ less:{ javascriptEnabled: true, //注意,这一句是在less对象中,写在外边不起作用 modifyVars:{ //在这里进行主题的修改,参考官方配置属性 '@primary-color': '#1DA57A', }, } } }, })
vite 1X
export default{ cssPreprocessOptions:{ less:{ javascriptEnabled:true } } }
然后刷新或者重启就好了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号