二维码生成

首先引入这个两个文件
// 简单方式 new QRCode(document.getElementById('qrcode'), 'your content');
| 名称 | 默认值 | 说明 |
|---|---|---|
| element | - | 显示二维码的元素或该元素的 ID |
| option | 参数配置 |
// 设置参数方式
var localUrl = window.location.href; //获取本地地址作为生成的二维码
function sharewxcode() {
var qrcode = new QRCode('qrcode', {
text: localUrl,
width: 240,
height: 230,
colorDark : '#000000',
colorLight : '#ffffff',
correctLevel : QRCode.CorrectLevel.H
});
}
option 参数说明
| 名称 | 默认值 | 说明 |
|---|---|---|
| width | 256 | 图像宽度 |
| height | 256 | 图像高度 |
| typeNumber | 4 | |
| colorDark | "#000000" | 前景色 |
| colorLight | "#ffffff" | 背景色 |
| correctLevel | QRCode.CorrectLevel.L | 容错级别,可设置为:
QRCode.CorrectLevel.L QRCode.CorrectLevel.M QRCode.CorrectLevel.Q QRCode.CorrectLevel.H |
举个例子:
//html代码
<button class="d">分享</button> <div id="qrcodes" style="display: none;"> <p> <span>分享到微信朋友圈</span> <a href="#"></a> </p> <div id="qrcode"></div> <p>用微信“扫一扫”,点击右上角分享按钮</p> <p>即可将网页分享给您的微信好友或朋友圈。</p> </div>
//JavaScript代码
function sharewxcode() { // 设置参数方式 var qrcode = new QRCode('qrcode', { text: 'http://www.scjy.gov.cn/30385/30401/201706/MIT106560.shtml', //你想变成的二维码字符串,可以是链接文字 width: 256, height: 256, colorDark : '#000000', colorLight : '#ffffff', correctLevel : QRCode.CorrectLevel.H }); } $(function(){ sharewxcode(); $(".d").click(function(){ $("#qrcodes").css({"display":"block"}); }); })
除了分享到微信通过二维码还可以分享到其他地方。
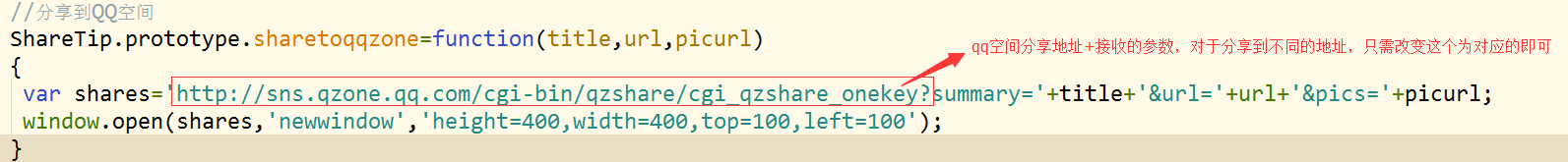
例如空间:
创建一个ShareTip对象

添加分享到空间的方法:

调用对象:

posted on 2017-08-17 10:06 fangfang_yu 阅读(214) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号