js数组方法
数组是一种特殊的变量,它能够一次存放一个以上的值。
JavaScript 数组用于在单一变量中存储多个值。
例如定义三个颜色,以下是用数组,和不用数组的区别,且效果一样:
var color1="yellow" var color2="blue" var color3="black" var color=['yellow','blue','black']
而数组方法也是js中一个不可忽略的方法。
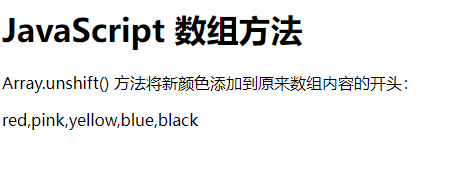
unshift()方法:
通过此方法可以将新内容加在原数组中的前面,代码、效果如下:
var color=['yellow','blue','black'] color.unshift("red", "pink"); document.getElementById("demo").innerHTML = color;

shift() 方法与unshift()方法恰恰相反,用于移除数组的第一项。
pop() 方法移除数组的最后一个元素,并返回该元素。
push() 方法向数组末尾添加新项目,并返回新长度。
效果,和使用方法与unshift()相似。
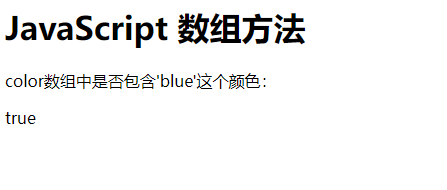
includes() 方法确定数组是否包含指定的元素,返回值为布尔值。
以下是代码和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>JavaScript 数组方法</h1>
<p>color数组中是否包含'blue'这个颜色:</p>
<p id="demo"></p>
</body>
</html>
<script>
var color=['yellow','blue','black']
document.getElementById("demo").innerHTML = color.includes('blue')
</script>

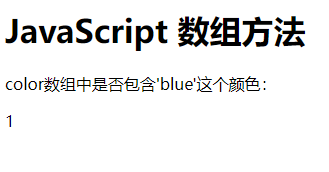
indexOf() 方法在数组中搜索指定项目,并返回其位置。
搜索将从指定位置开始,如果未指定开始位置,则从头开始,并在数组末尾结束搜索。
如果未找到该项目,则 indexOf() 返回 -1。
如果该项目出现多次,则 indexOf() 方法返回第一次出现的位置,且
按照第一项的位置为 0,第二项的位置为 1,依此类推。
代码,效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>JavaScript 数组方法</h1>
<p>color数组中'blue'这个颜色出现的位置:</p>
<p id="demo"></p>
</body>
</html>
<script>
var color=['yellow','blue','blue','black']
document.getElementById("demo").innerHTML = color.indexOf('blue')
</script>

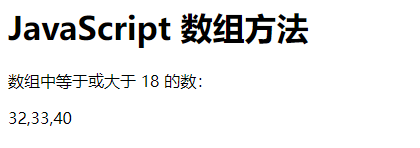
filter() 方法创建数组,其中填充了所有通过测试的数组元素(作为函数提供)。
filter() 不会对没有值的数组元素执行该函数,且不会改变原始数组。
代码,效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>JavaScript 数组方法</h1>
<p>数组中等于或大于 18 的数:</p>
<p id="demo"></p>
</body>
</html>
<script>
const ages = [32, 33, 16, 40];
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
function checkAdult(age) {
return age >= 18;
}
</script>

以上只是js中的部分数组方法。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号