js基础---js改变html属性
js,JavaScript的缩写,JavaScript 是属于 HTML 和 Web 的编程语言。
JavaScript 是 web 开发者必学的三种语言之一:
HTML 用于定义网页的内容
CSS 用于规定网页的布局
JavaScript 用于对网页行为进行编程
js具有多种方法,例如:
getElementById(),此方法用于通过“id”的绑定,改变在html中的元素
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>通过绑定id改变内容</h1>
<p id="demo">js 可以更改 html 内容。</p>
<button type="button" onclick="test()">点击这里</button>
</body>
</html>
<script>
function test() {
document.getElementById('demo').innerHTML = '改变后'
}
</script>
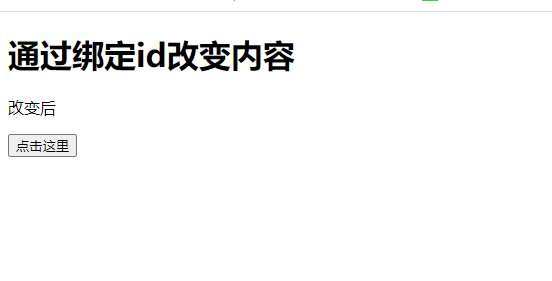
点击前内容为p标签中的内容,点击后为“改变后”,如图所示:

同样,通过js也可以改变css的样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>通过绑定id改变内容</h1>
<p id="demo" style="color: yellow">js 可以更改 html 内容。</p>
<button type="button" onclick="test()">点击这里</button>
</body>
</html>
<script>
function test() {
document.getElementById('demo').style.color="red"
}
</script>
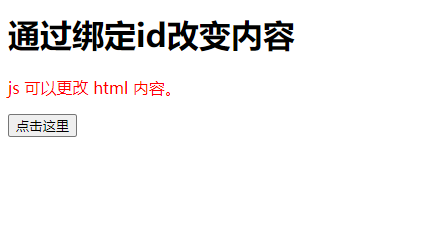
以上代码将原本黄颜色的文本,通过js改变了文本中的css的color属性,颜色变为红色,效果如下:

以上例子还有多种,js的功能也不止如此。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号