html页面交互元素
1.details元素和summary元素
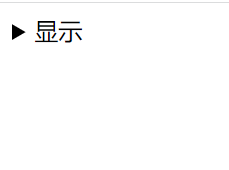
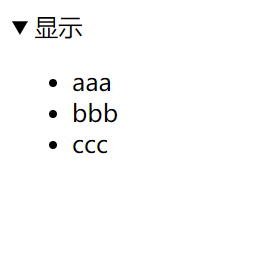
details元素用于描述文档或文档某个部分的细节。summary元素用于和details元素配合使用,
作为details元素的第一个子元素,用于为details定义标题。标题可见,点击标题,会显示或
隐藏details中的其他内容。


以上是通过details元素summary元素实现的隐藏列表,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客</title> </head> <body> <details> <summary>显示</summary> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </details> </body> </html>
2.progress元素
progress元素用于表示一个任务的完成进度,可用数字与百分比进行表示完成度。
progress元素有两个属性值,如下:
value:已经完成的工作量。
max:总共的工作量。
以上两个值都必须大于0,且value的值要小于或等于max的值

以上效果是通过progress元素制作的一个任务进程进度条,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客</title> </head> <body> <h1>任务进程</h1> <progress value="50" max="100"></progress> </body> </html>
3.meter元素
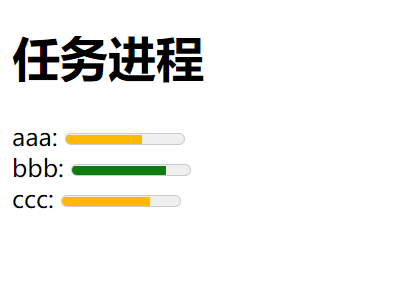
该元素用于表示指定范围内的数值。
以下为该元素属性值:
| 属性 | 说明 |
| high | 定义度量的值位于哪个点被界定为高的值 |
| low | 定义度量的值位于哪个点被界定为高的值 |
| max | 定义最大值,默认值为1 |
| min | 定义最小值,默认值为0 |
| optimum | 定义什么样的度量值是最佳的值 |
| value | 定义度量的值 |

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客</title> </head> <body> <h1>任务进程</h1> aaa: <meter value="65" min="0" max="100" low="60" high="80" optimum="100"></meter> <br> bbb: <meter value="80" min="0" max="100" low="60" high="80" optimum="100"></meter> <br> ccc: <meter value="75" min="0" max="100" low="60" high="80" optimum="100"></meter> <br> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号