表单
表单创建
表单基本语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
<form></form>标记被用于定义表单域,即创建一个表单,以实现用户信息的收集与传递,<form></form>中
的所有内容会被提交给服务器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="post"> 账户: <input type="text" name="zhanghao" /> 密码: <input type="password" name="mima" /> <input type="submit" name="提交" /> </form> </body> </html>
以上是一个完整的表单结构,代码中的input元素是用来定义文本框及按钮。效果如下:

表单属性:
1.action属性
action属性用于指定接收并处理表单数据的服务器程序的url地址。
2.method属性
method属性用于设置表单数据的提交方式,属性值为get和post。get方法为浏览器会与表单处理服务器建立连接
,然后直接在一个传输步骤中发送所有的表单数据。post方法为浏览器会按照action属性中指定的表单处理服务器
建立联系,然后浏览器按分段传输的方法将数据发送给服务器。
3.name属性
name属性用于指定表单名称
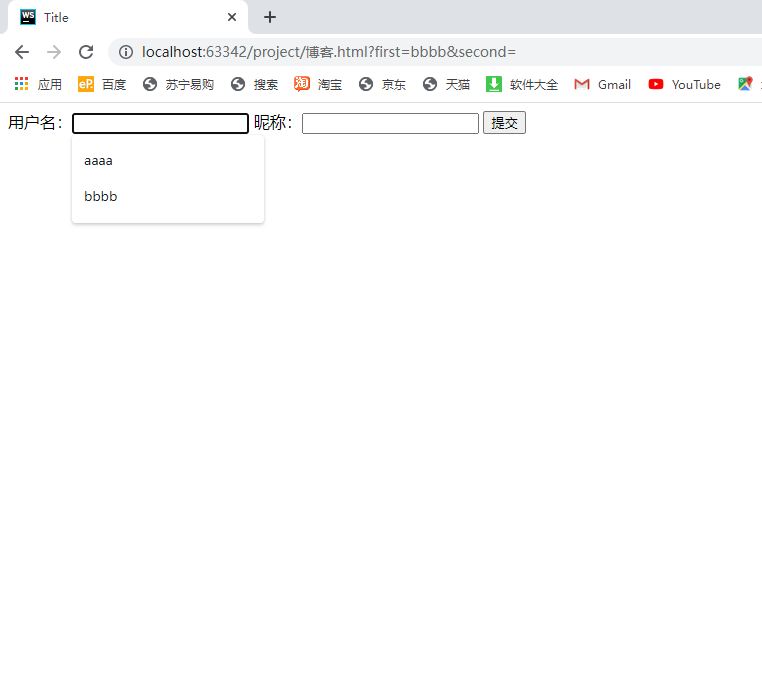
4.autocomplete属性
autocomplete属性用于指定表单是否有自动完成功能。
属性值为 on:表单有自动完成功能
off:表单无自动完成功能
效果如下:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="formBox" autocomplete="on"> 用户名:<input type="text" id="first" name="first"> 昵称:<input type="text" id="second" name="second"> <input type="submit" value="提交"> </form> </body> </html>
5.novalidate属性
novalidate属性指定在提交表单时取消对表单进行有效的检查。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号