html+css杂记
overflow可设置超出后隐藏
子元素撑开父级元素:①父级元素宽度不固定,②父级元素设置为inline-block或者添加float;
html中的中文在浏览器打开为乱码(已经写了<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />),
原因是
用记事本打代码后直接改后缀编码格式默认为ANSI,
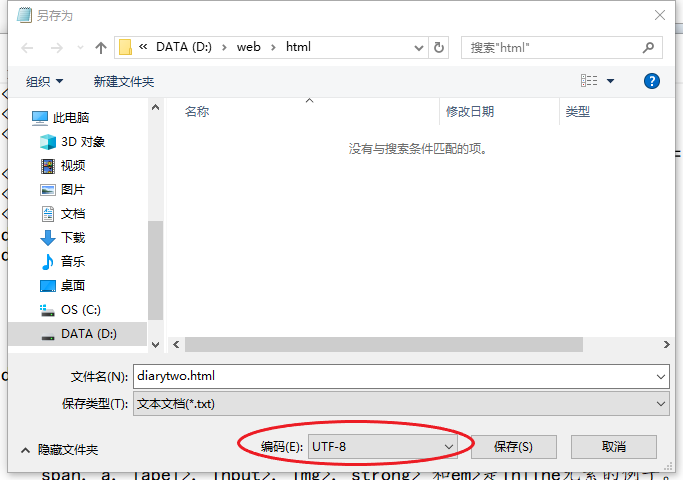
此时需要另存为然后把编码改成utf-8
 (更改编码处如图所示)
(更改编码处如图所示)
html 写内容,css 排版,
margin和padding的区别
桌上有很多盒子盒子里有球,
对盒子里的球而言,球和盒子的距离为padding
球的盒子和球盒子间的距离为margin
id和class
一个id只能对应一个元素,一个元素只能对应一个id
一个class可以对应多个元素,一个元素可以对应多个class
伪类伪元素
hover鼠标悬停
link未访问的链接
active访问过的链接
after元素之后插入内容
before元素之后插入内容
用过了这几个,个人认为比较常用的应该是hover before
过渡和动画
transition:.5s all linear
transform:tranlate(x,y)
以上是主要的 学习内容
布局时可以加背景色看位置,注意使用安全字体,否则可能有浏览器兼容问题造成布局错乱
主要做了几个css小动画,html写了一些文字和图片然后用div分块,
相对目录
在html要加css,就要加上目录
首先假设有文件夹web,
html直接放在web中,名为file的css放在web中的css文件夹下,
那么html要调用css,我所清楚理解的有两种方法,
./css/file.css
../web/css/file.css
由此可以清晰看到一点加斜杠后面第一个文件夹和html同级,
两点加斜杠后面第一个文件夹为html的父文件夹。
1. word-break:break-all;只对英文起作用,以字母作为换行依据
2. word-wrap:break-word; 只对英文起作用,以单词作为换行依据
3.{white-space:pre-wrap; 只对中文起作用,强制换行
4.{white-space:nowrap; 强制不换行,都起作用
5.{white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现
---------------------
本文来自 JINisSUN 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/cicada_slough/article/details/43305381?utm_source=copy


 浙公网安备 33010602011771号
浙公网安备 33010602011771号