vuex的使用
1,vuex是什么:
vuex是一个专门为vue开发的状态管理工具,它采用集中式存储管理应用的所有组件的状态,其核心是state。
2,vuex中有什么:
1)state:存放状态数据的地方,其中数据是响应式的,数据改变对应组件的数据也会跟新改变,禁止直接改变state中的数据否则
数据无法被调试工具监测。
2)getter:可理解为store的计算属性,能读取state中的数据。
3)mutations:装着处理数据逻辑方法的集合体,是该改变state中数据的唯一方法,修改数据是同步的。
4)actions:提交mutations修改数据,与mutations功能类似,但修改数据是异步的。
5)modules:当store过于臃肿时,可使用modules将store分割成模块,每个模块中都有自己的state、getter、mutations、
actions
3,vuex使用示例

场景:将store中的数据在ComOne组件中渲染出来,在ComTwo组件中分别同步异步修改。
1)一般使用"vue create xxx"命令创建的项目的默认选项是自带vuex的,无需手动添加。
2)vuex的各种状态和方法是写在src下的store里的index.js中的。
3)在state中存入需要共用的数据:

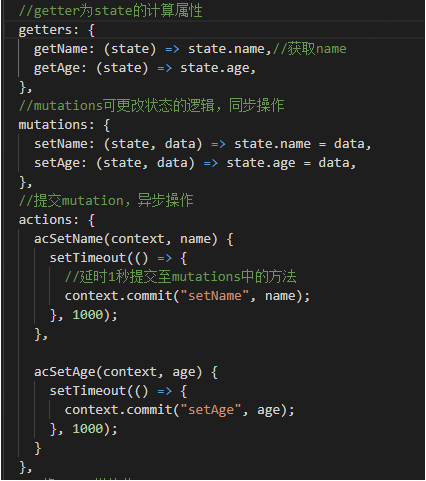
4)在store中分别写出vuex的getters、mutations、action(modules在数据臃肿时也可将之模块化写出):

5)在ComOne中导入vuex中的辅助函数mapState与mapGetters:

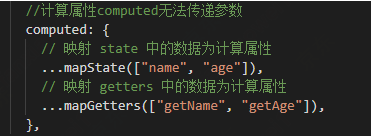
6)在ComOne中用辅助函数映射出vuex的state与getters作为计算属性:

7)在页面直接使用映射出的数据:

8)在ComTwo中导入修改vuex数据的辅助函数mapMutations与mapActions:

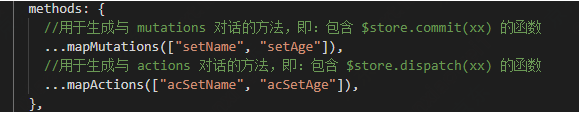
9)在ComTwo中使用辅助函数生成修改vuex对应数据的方法:

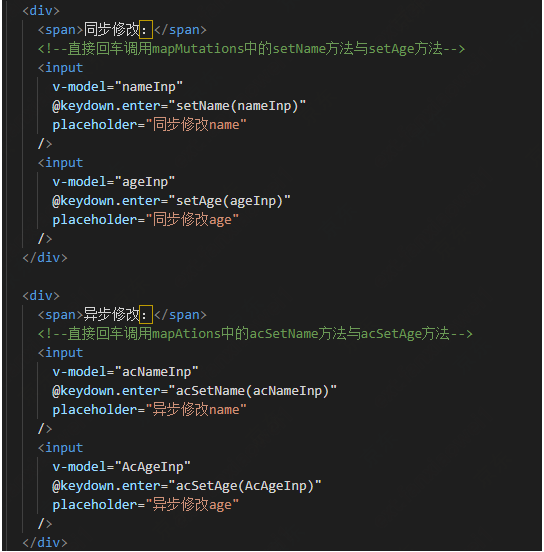
10)直接在页面中通过回车事件触发修改vuex的方法:

11)在第一行输入框中输入数据按下回车后name与age会立刻更新修改(同步),在第二行输入框中输入数据按下回车后name与age
会等待一秒后更新修改(异步)。

4,具体实现代码
store的index.js:
1 import Vue from 'vue' 2 import Vuex from 'vuex' 3 4 Vue.use(Vuex) 5 6 export default new Vuex.Store({ 7 //state存放状态, 8 state: { 9 name: "tom",//需要共用的数据 10 age: "22" 11 }, 12 //getter为state的计算属性 13 getters: { 14 getName: (state) => state.name,//获取name 15 getAge: (state) => state.age, 16 }, 17 //mutations可更改状态的逻辑,同步操作 18 mutations: { 19 setName: (state, data) => state.name = data, 20 setAge: (state, data) => state.age = data, 21 }, 22 //提交mutation,异步操作 23 actions: { 24 acSetName(context, name) { 25 setTimeout(() => { 26 //延时1秒提交至mutations中的方法 27 context.commit("setName", name); 28 }, 1000); 29 }, 30 31 acSetAge(context, age) { 32 setTimeout(() => { 33 context.commit("setAge", age); 34 }, 1000); 35 } 36 }, 37 // 将store模块化 38 modules: { 39 } 40 })
ComOne.vue:
1 <template> 2 <div class="wrapper"> 3 <!--读取mapGetters中的getName与getAge--> 4 <div> 5 name:<span>{{ getName }}</span> 6 </div> 7 <div> 8 age:<span>{{ getAge }}</span> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 import { mapState, mapGetters } from "vuex"; //导入vuex的辅助函数 15 export default { 16 components: {}, 17 //计算属性computed无法传递参数 18 computed: { 19 // 映射 state 中的数据为计算属性 20 ...mapState(["name", "age"]), 21 // 映射 getters 中的数据为计算属性 22 ...mapGetters(["getName", "getAge"]), 23 }, 24 }; 25 </script> 26 <style scoped> 27 .wrapper { 28 color: #fff; 29 } 30 </style>
ComTwo.vue:
1 <template> 2 <div class="wrapper"> 3 <div> 4 <span>同步修改:</span> 5 <!--直接回车调用mapMutations中的setName方法与setAge方法--> 6 <input 7 v-model="nameInp" 8 @keydown.enter="setName(nameInp)" 9 placeholder="同步修改name" 10 /> 11 <input 12 v-model="ageInp" 13 @keydown.enter="setAge(ageInp)" 14 placeholder="同步修改age" 15 /> 16 </div> 17 18 <div> 19 <span>异步修改:</span> 20 <!--直接回车调用mapAtions中的acSetName方法与acSetAge方法--> 21 <input 22 v-model="acNameInp" 23 @keydown.enter="acSetName(acNameInp)" 24 placeholder="异步修改name" 25 /> 26 <input 27 v-model="AcAgeInp" 28 @keydown.enter="acSetAge(AcAgeInp)" 29 placeholder="异步修改age" 30 /> 31 </div> 32 </div> 33 </template> 34 35 <script> 36 import { mapMutations, mapActions } from "vuex"; //导入vuex的辅助函数 37 export default { 38 components: {}, 39 data() { 40 return { 41 nameInp: "", //绑定输入框的值 42 ageInp: "", 43 acNameInp: "", 44 AcAgeInp: "", 45 }; 46 }, 47 methods: { 48 //用于生成与 mutations 对话的方法,即:包含 $store.commit(xx) 的函数 49 ...mapMutations(["setName", "setAge"]), 50 //用于生成与 actions 对话的方法,即:包含 $store.dispatch(xx) 的函数 51 ...mapActions(["acSetName", "acSetAge"]), 52 }, 53 }; 54 </script> 55 <style scoped> 56 .wrapper { 57 } 58 </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号