BOM基础概念
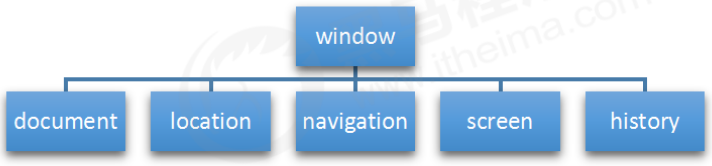
学习BOM,主要是学习 浏览器窗口交互 的一些对象
location 位置导航对象
screen 屏幕对象
history 浏览历史对象
navigator 浏览器信息对象
一 BOM概念
1)什么是BOM
// Browser Object Model 浏览器对象模型 // 它提供了独立于内容而与浏览器窗口进行交互的对象 // 其核心对象时window
// BOM由一系列对象构成,每个对象都提供了很多方法和属性
2)DOM和BOM的关系



二 顶级对象window
1)基础概念
// window是浏览器的顶级对象 具有双重角色 // 1 它是JS访问浏览器窗口的一个接口 // 2 它是一个全局对象。
// 3 定义在全局作用域的变量和函数都会变成window的属性和方法
2)代码范例
//1 完整的调用警示框:window.alert(); //2 var num = 10; console.log(window.num);
//3 function fun(){}; 调用:window.fun();
只是我们平时都省略了window
3)打印window对象
// console.log(window);
// window.name window有这个属性,所以自定义变量名 不要用 name




 浙公网安备 33010602011771号
浙公网安备 33010602011771号