flex布局 小demo






知识梳理
1 固定定位和父亲没有关系,参照浏览器来定位的 所以必须给宽度
2 固定定位的元素 需要居中对齐 怎么 操作?
3 在flex布局中 所有的元素都可以使用 不区分块元素和行内元素 所有a不用转换为block
固定定位元素 水平局中对齐
方法1 添加left值 [ 推荐写法 ]
.search_index { position: fixed; left: 50%; top: 0; transform: translateX(-50%); width: 100%; max-width: 540px; min-width: 320px; height: 44px; background: pink; }
1 盒子走整个浏览器宽度的一半 left: 50%;
2 再向左走 自身宽度的一半(-50%) transform: translateX(-50%);
方法2 不添加left值
.search_index {
position: fixed;
top: 0;
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background: pink;
}
不给left值元素也会在居中对齐
精灵图缩放二倍图 的使用
1 先将精灵图在软件中等比例缩小一倍 2 在缩放后的精灵图中测量 举例:精灵图原图 208*655 .user::before { display: block; content: ""; width: 23px; height: 23px; background: url(../image/sprite.png) no-repeat -59px -194px; //这里填写在缩放后精灵图中测的x y轴数值 background-size: 104px auto; //这里填写缩放后的宽度 }
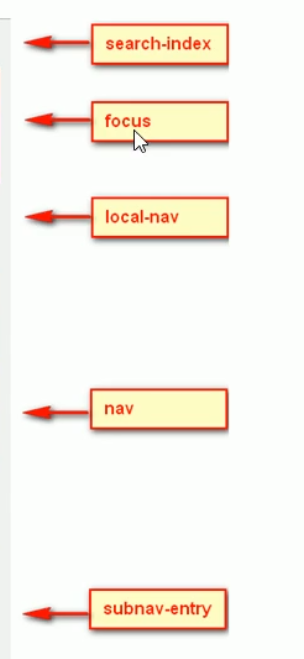
 用到的精灵图
用到的精灵图
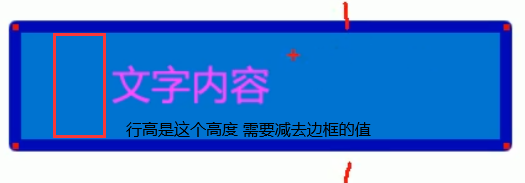
用css3盒模型文字垂直居中
CSS3的盒模型高度里面是包含了 边框值
所以line-hight里面的值 一定要减掉边框值

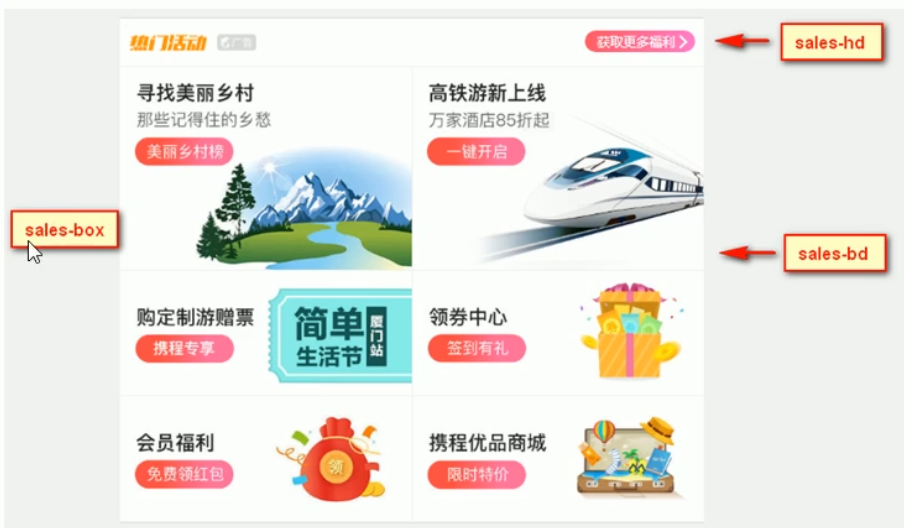
二 banner布局
1 新建一个盒子 把图片插入 修改图片的宽度100%

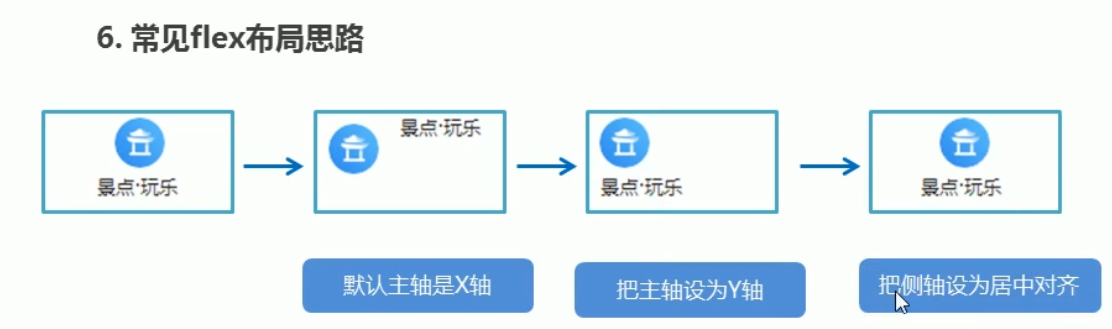
用flex布局上下结构

二倍图的命名规则 @2x

跟换背景图 属性选择器的使用

给父盒子添加小圆角 必须添加overflow:hidden属性
给父盒子添加小圆角 必须添加overflow:hidden属性




对于标题的处理
用h标签来做 把里面的字体设置为不可见
用 伪元素的背景图片来显示

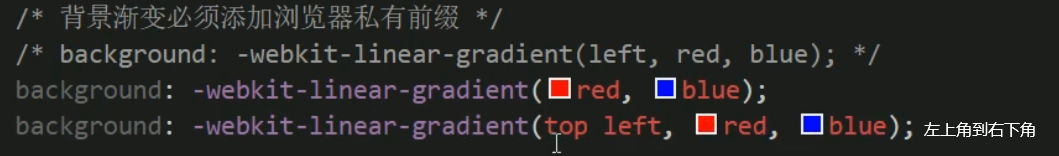
 用到背景渐变 和 css3 边框写的
用到背景渐变 和 css3 边框写的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号