1:新增 H5 常用属性

一 语义化标签
1)常用标签
<header></header> //1 头部标签
<nav></nav> //2 导航标签
<asite></asite> //3 侧边栏标签
<article></article> //4 内容标签
<section></section> //5 块级标签
<footer></footer> //6 底部标签
2)使用要点
1 语义化标签主要针对搜索引擎的
2 这些标签在页面中可以多次使用
3 在IE9中 这些语义标签需要转换为块级元素
4 语义标签更多使用在移动端 PC端使用很少
二 新增的多媒体标签
1) 音频
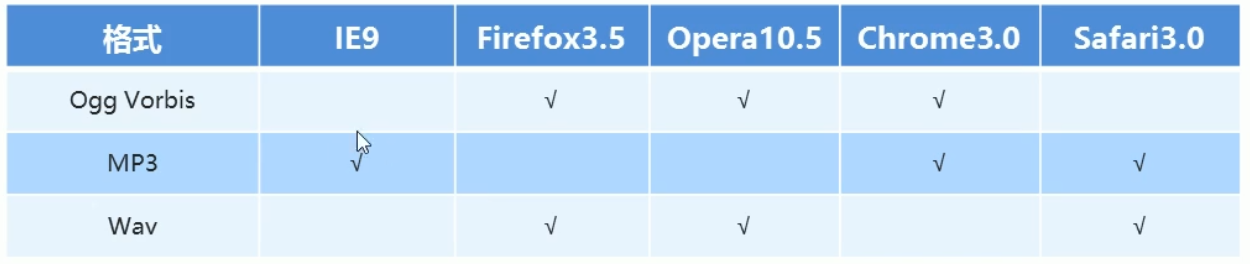
各浏览器支持的音频格式

默认的控件样式

基本语法
<audio src="video/xue.mp3" controls="controls" autoplay="autoplay"></audio>
常用属性
autoplay: autoplay; //1 自动播放 controls: controls; //2 显示控件 loop:loop //3 循环播放 src //4 音频文件路径
兼容性写法
准备多种后缀的音频格式文件,扩展兼容性 <audio controls="controls"> <source src="media/snow.mp3" type="audio/mpeg" /> <source src="media/snow.ogg" type="audio/ogg" /> 您的浏览器不支持播放声音 </audio> //1 多个文件的路径写在source里面 //2 Chrome浏览器禁用了autoplay属性 //3 音频格装换工具:推荐格式工厂
2)视频
各浏览器支持的格式

基本语法
<video width="600px" src="video/mi.mp4" controls="controls" loop="loop" autoplay="autoplay"></video>
常用属性
autoplay //1 自动播放 [Chrome浏览器需要添加 muted 属性解决自动播放] controls //2 显示控件 width //3 宽度 height //4 高度 loop //5 循环播放 proload //6 是否等加载完成再播放 poster="图片的路径" //7 加载等待的画面图片 muted //8 静音播放
兼容写法
<video controls muted poster="video/ym.jpg">//属性可以简写 <source src="video/mi.mp4" type="video/mp4"> <source src="video/mi.ogg" type="video/ogg"> 浏览器不支持播放此视频 </video>

三 表单相关
1)新增 input 表单
email 邮箱类型
url url类型
date 日期类型
time 时间类型
month 月类型
week 周类型
number 数字类型 e是可以输入的 其他不行
tel 手机号
search 搜索框
color 颜色表单
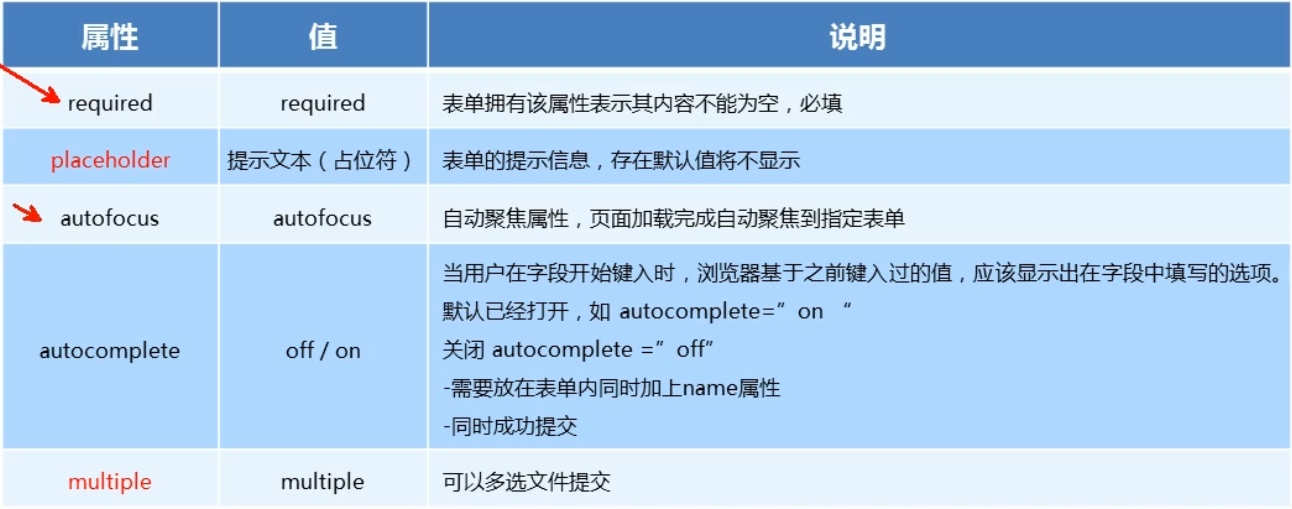
2)新增input 属性
required = "required"; //1 必填 placeholder = "提示内容"; //2 提示文本 占位符 autofocus="autofocus"; //3 自动获取焦点 autocomplete="off|on" //4 默认是on开启的 使用要求:表单必须有name属性 并且成功提交 <input type="file" multiple="multiple"> //5 多选文件上传 [ 文件域有关 ]





 浙公网安备 33010602011771号
浙公网安备 33010602011771号