【入门教程】暑假这么长,花半天时间做个小程序,开学小小的惊艳一下同学(含源码)
说明
本篇希望用最简单的方式帮助大家上线一个属于自己的实用的小程序,帮助大家体验一个相对较完整的小程序创建、上线流程,步骤会尽可能详尽;
文章会更像新手教程,只是引导零基础的同学入个门,所以会尽可能避免让大家自行编辑代码,因此在文中也不会对代码逻辑进行解释,文章中也会附上源码地址。
小程序功能查看
微信搜索“小王子的随笔摘录”或扫码查看(因为小程序在更新,所以源码中的功能可能会比看到的功能要少)

一、准备工作
1. 注册维格云,这里的维格表就相当于是一个数据库,存储我们的数据,就不用配置服务器了。(官方地址,维格表的接口每月提供1w次的请求)
2. 安装微信开发者工具(官方地址,选择稳定版)
二、创建维格表
1. 按正常流程注册了维格云账号之后,应该就会自动进入工作台。
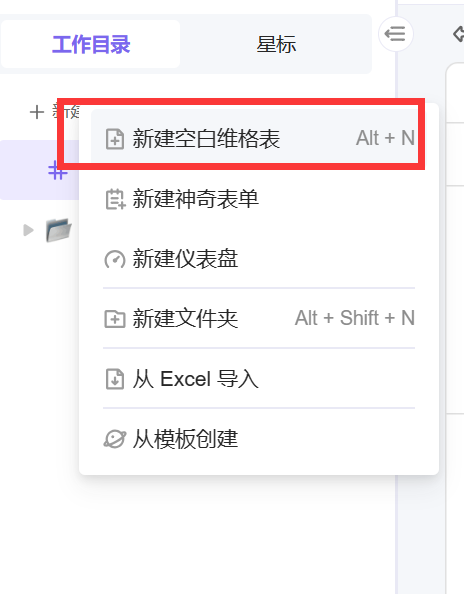
2. 在工作台创建一张给维格表:

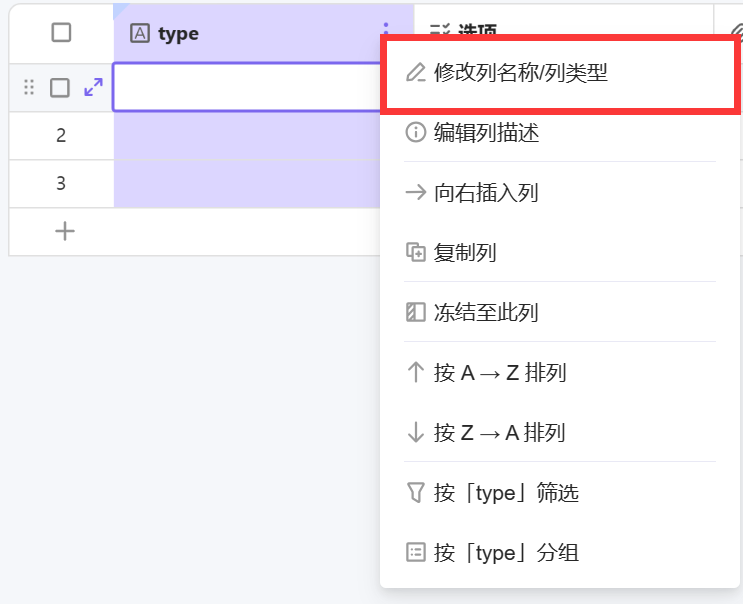
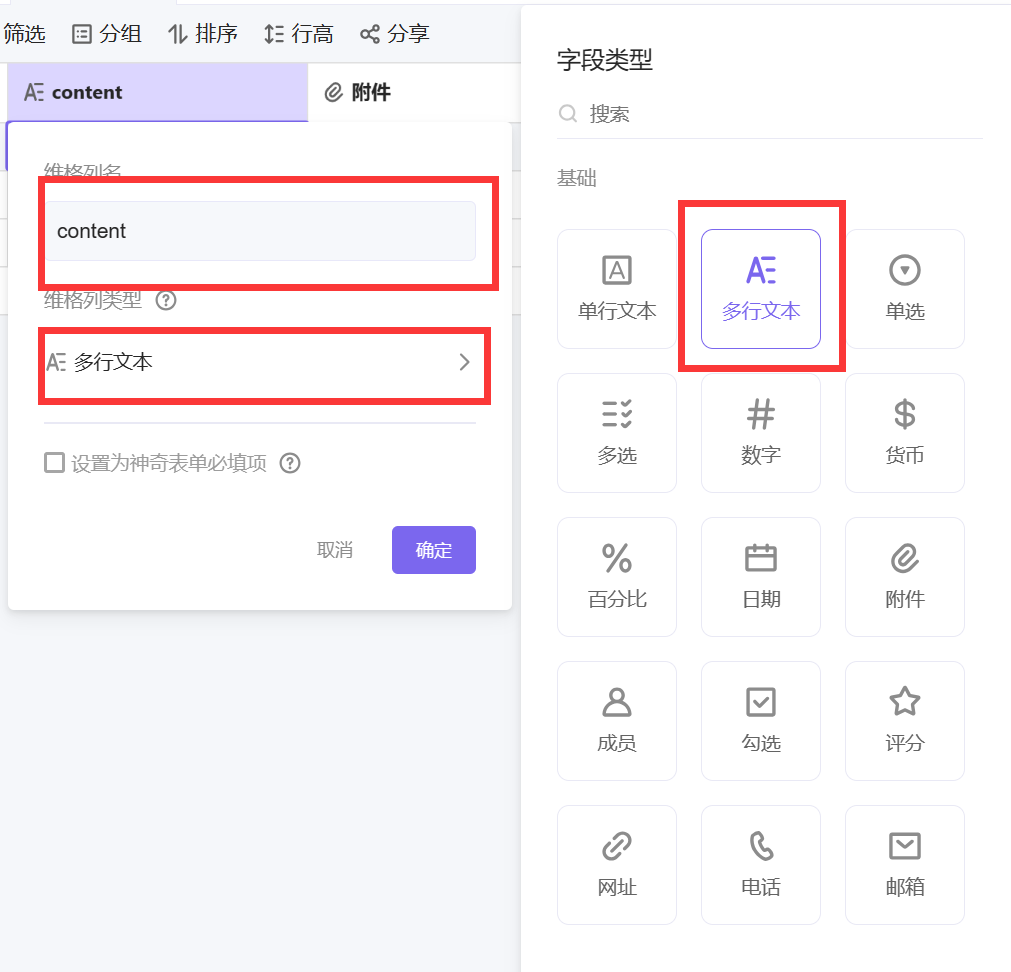
3. 修改列名称/列类型:

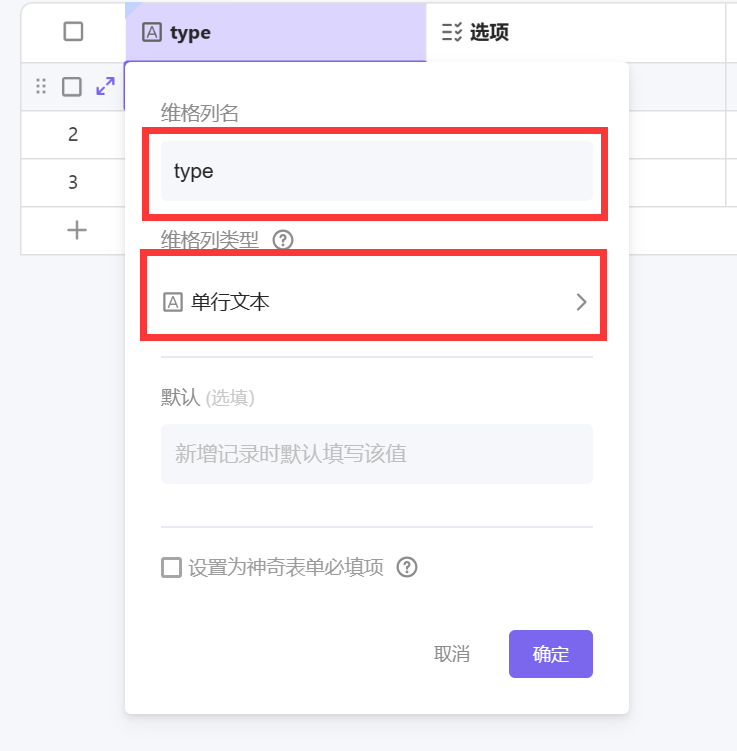
第一列,名称设置为"type"、类型设置为"单行文本":

第二列,名称设置为"content"、类型设置为"多行文本":

第三列,可以空着、也可删掉。
4. 把随笔类型添加到type列中、把内容添加到content列中

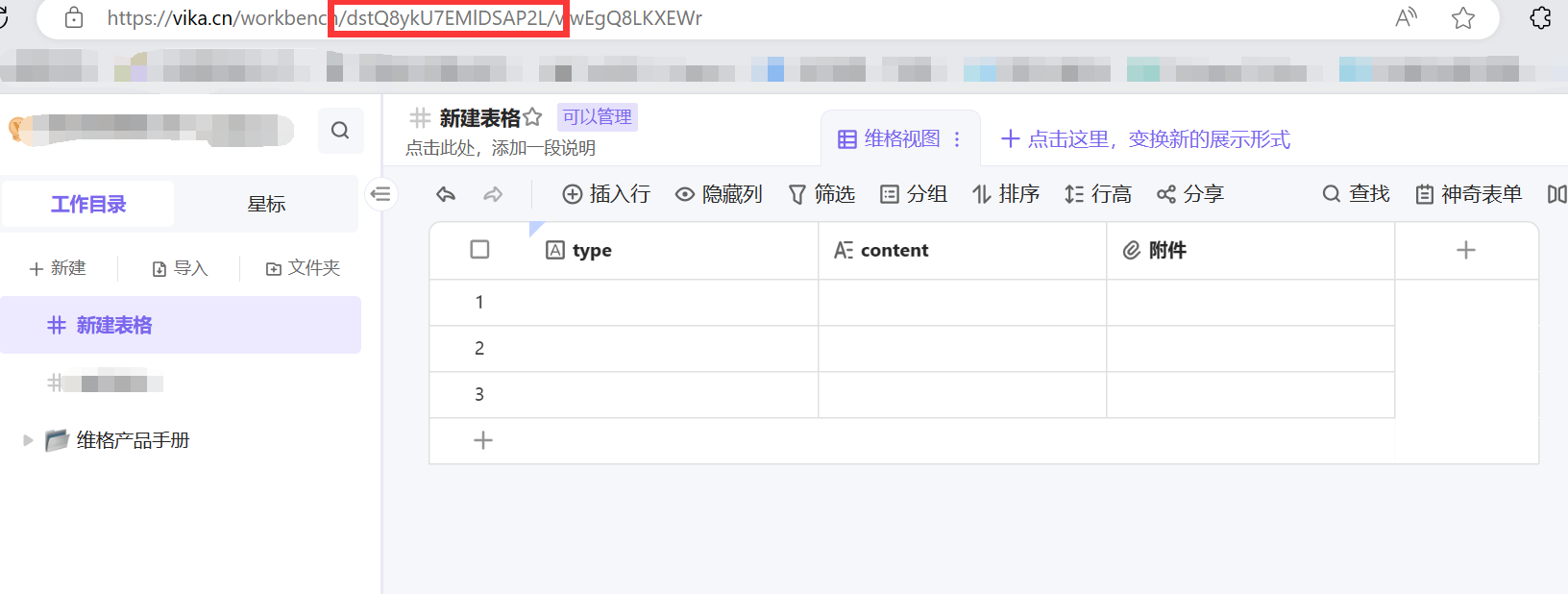
5. 获取datasheetsId:

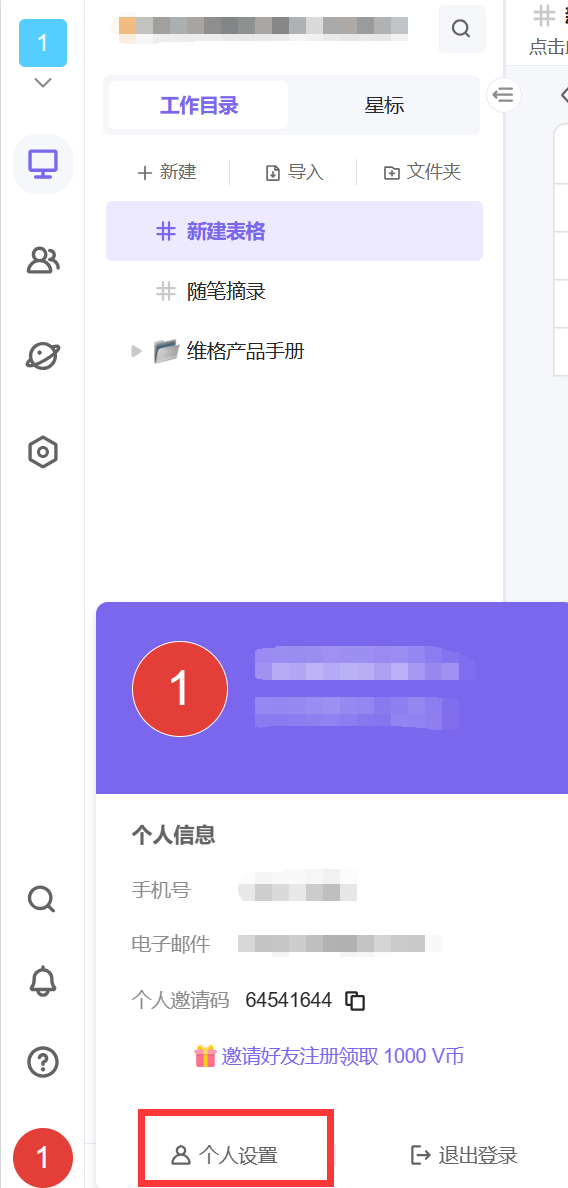
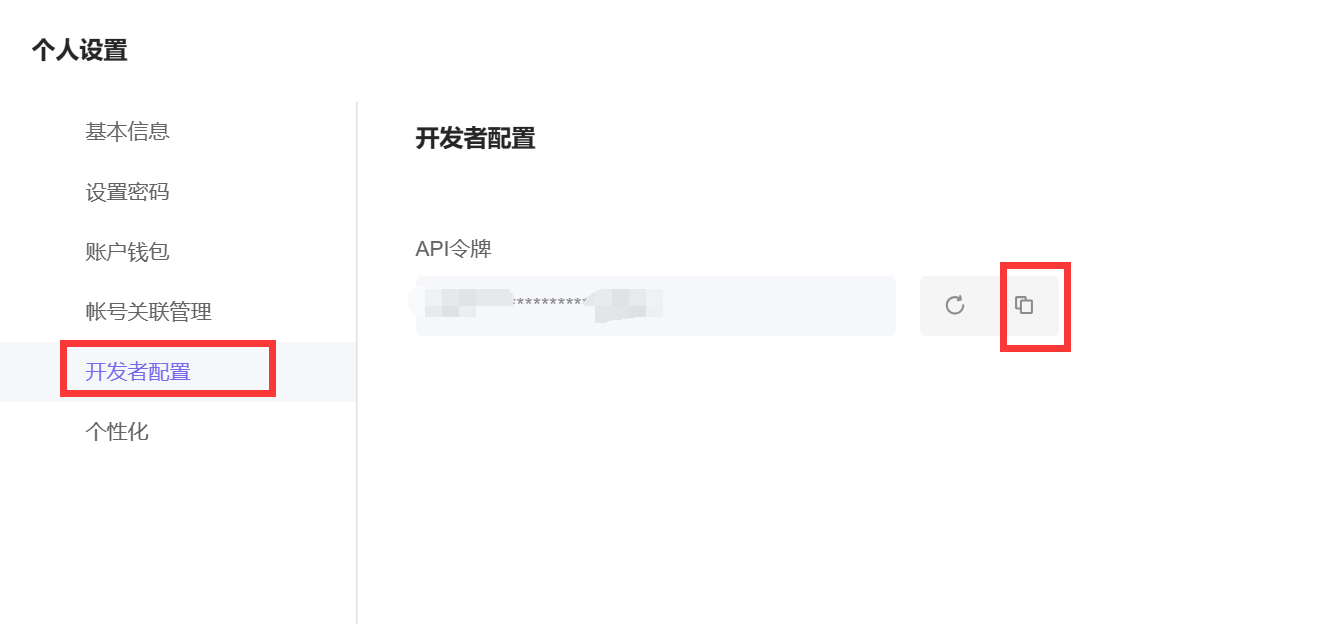
6. 获取token:


三、创建小程序
1. 源码地址(需到小程序内搜索对应文章):
微信搜索“小王子的开发博客”或扫码查看

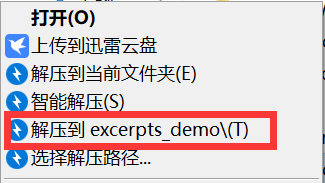
2. 解压文件

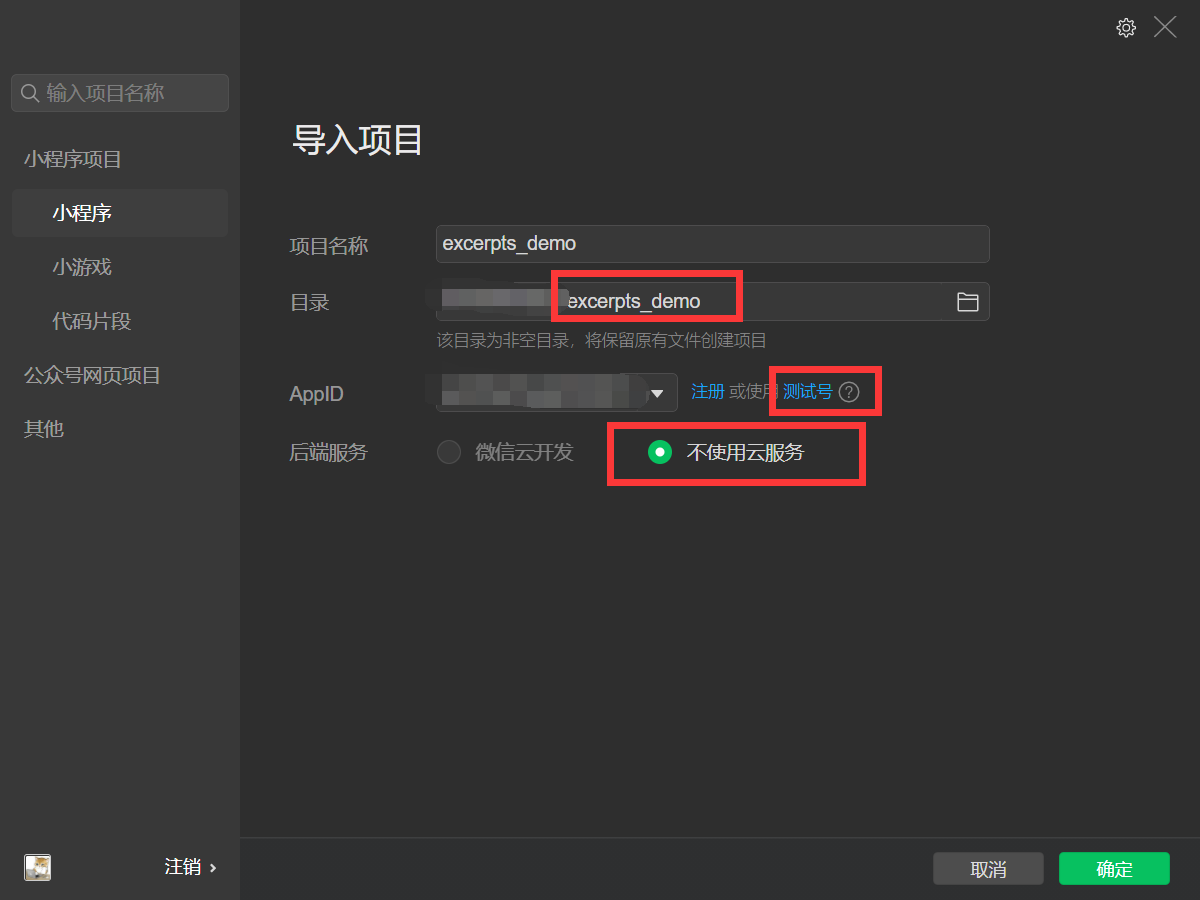
3. 导入项目:

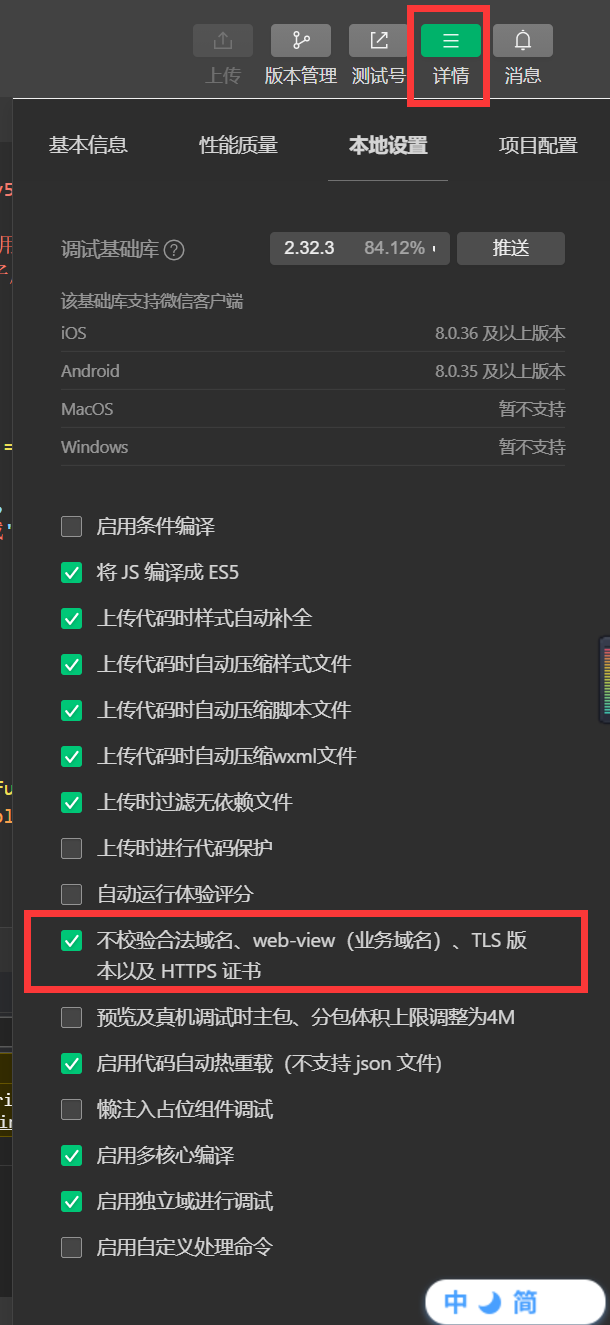
4. 先勾选'不校验合法域名'运行小程序,进行测试:

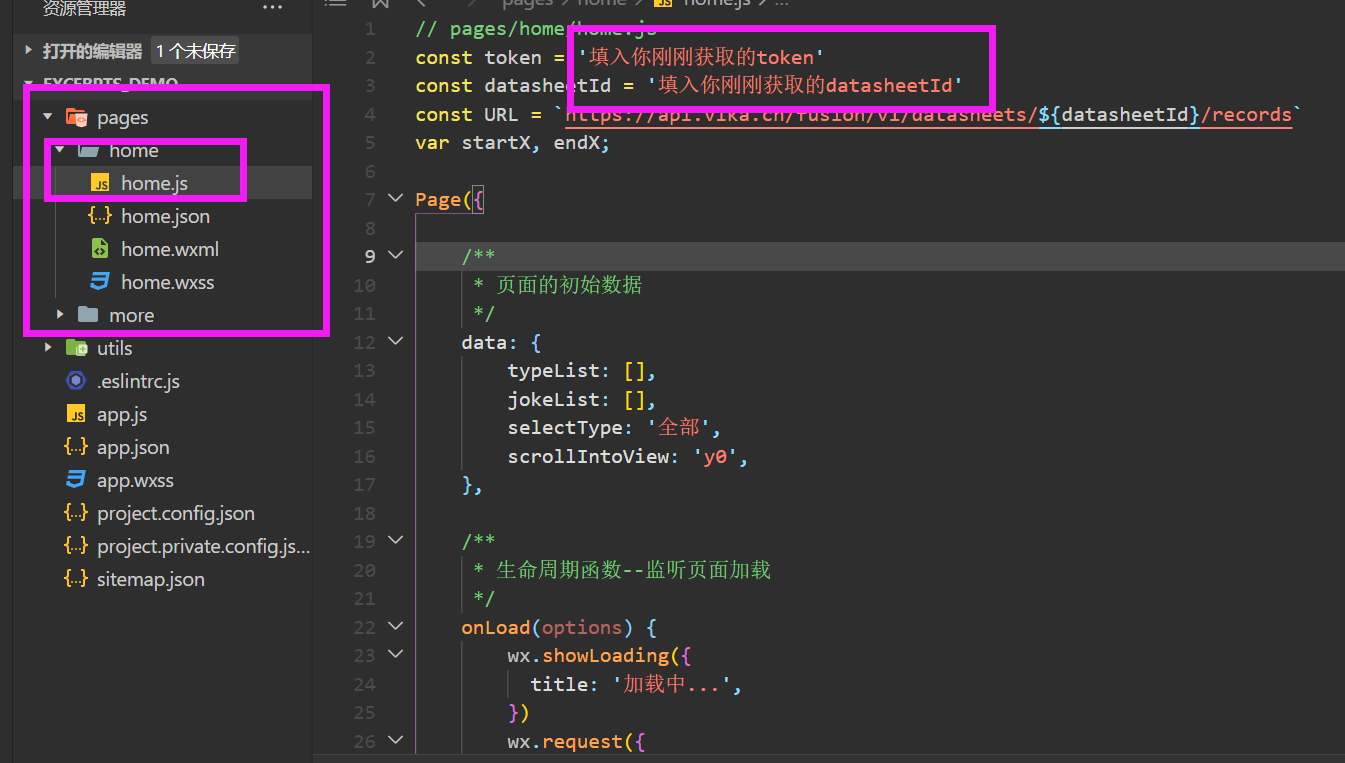
5. 修改token和datasheetId

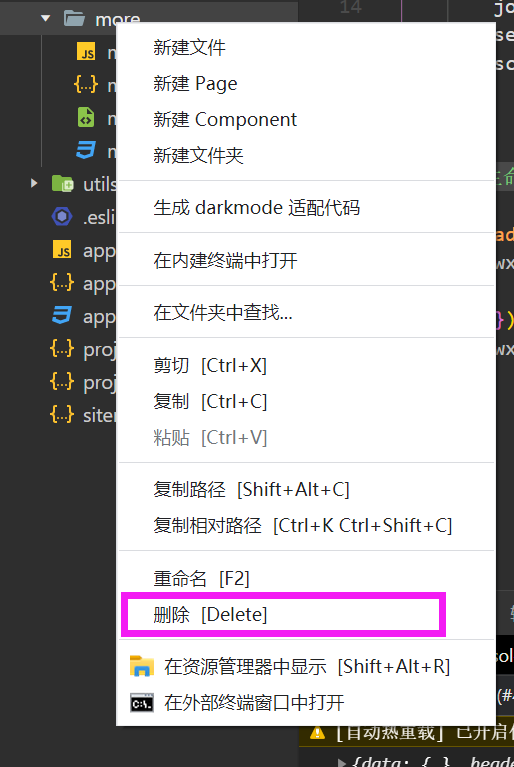
6. 删除"更多"页面(帮我博客引流的,也可以跳过这一步,我会非常感谢)

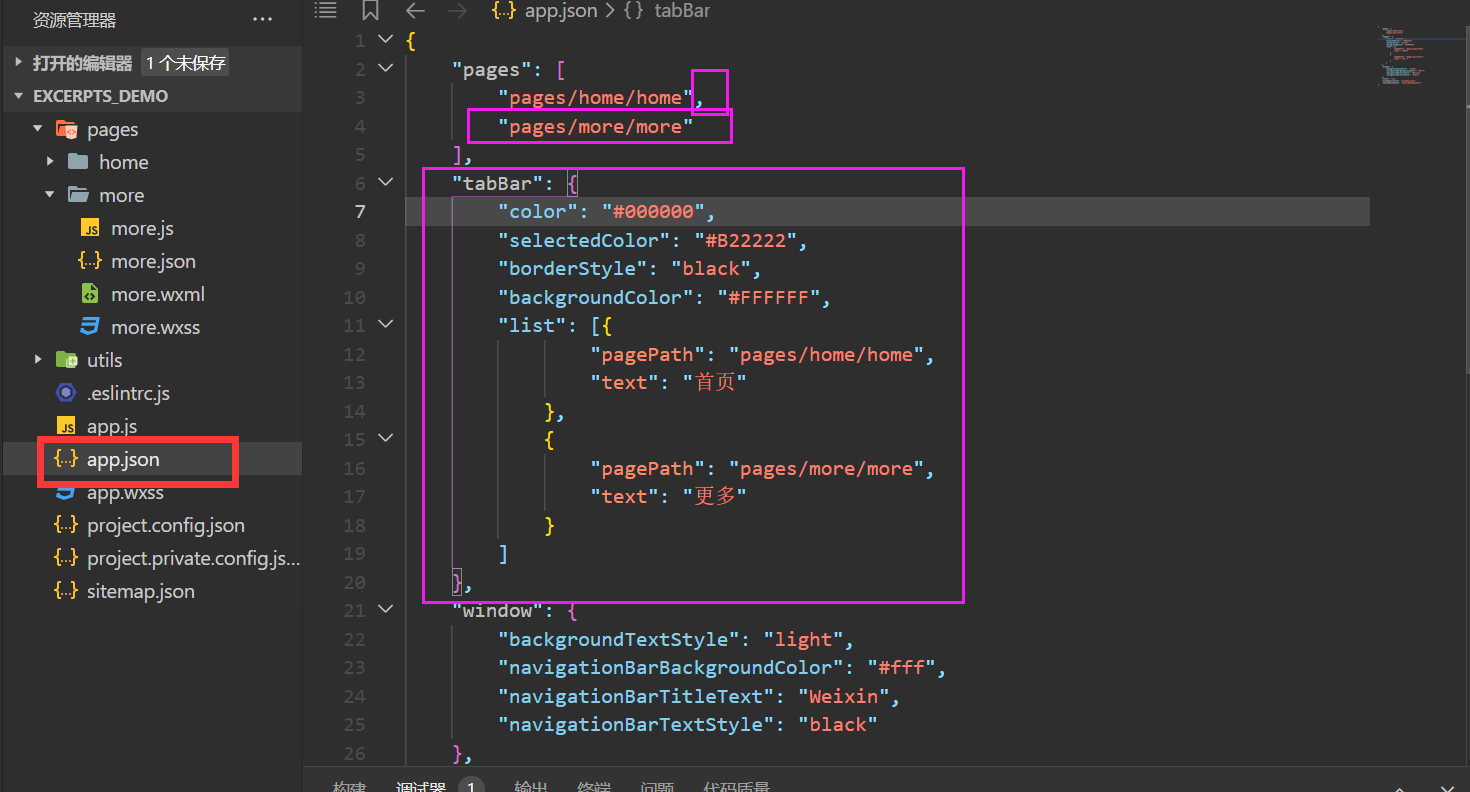
7. 删除"更多"面面之后,删除app.json中的数据(如果没有删除more页面,则跳过)

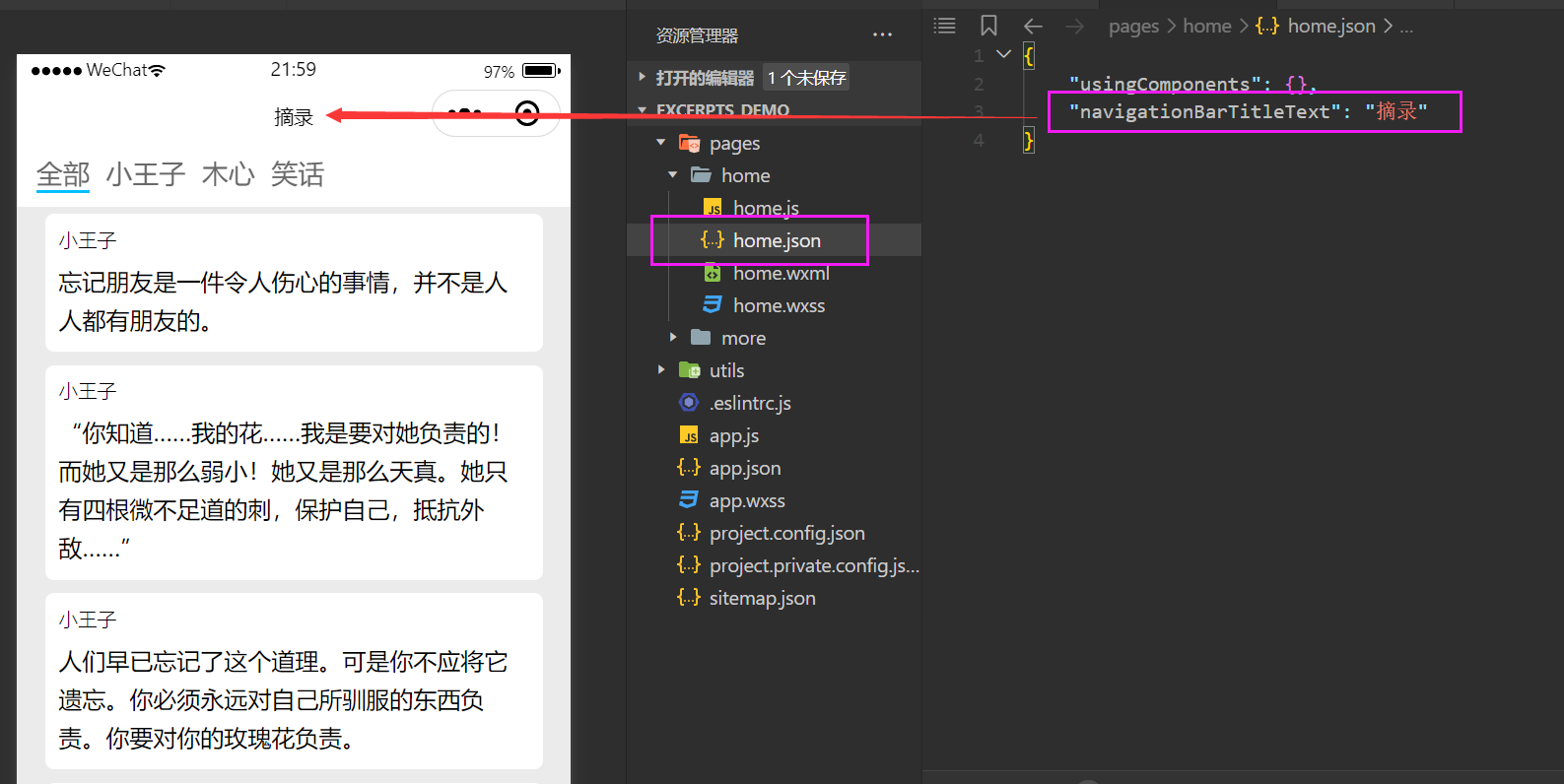
8. 修改标题:

9. 编译及真机调试

10. 小结
如果编译成功,跑出来你在维格表中的数据的话,那就可以准备上线小程序了。
四、上线小程序
1. 注册小程序账号(官方地址)
按流程注册个人小程序账号即可,注册后把基本信息按要求填完(小程序类目可选:工具-信息查询、工具-图片处理、工具-办公)
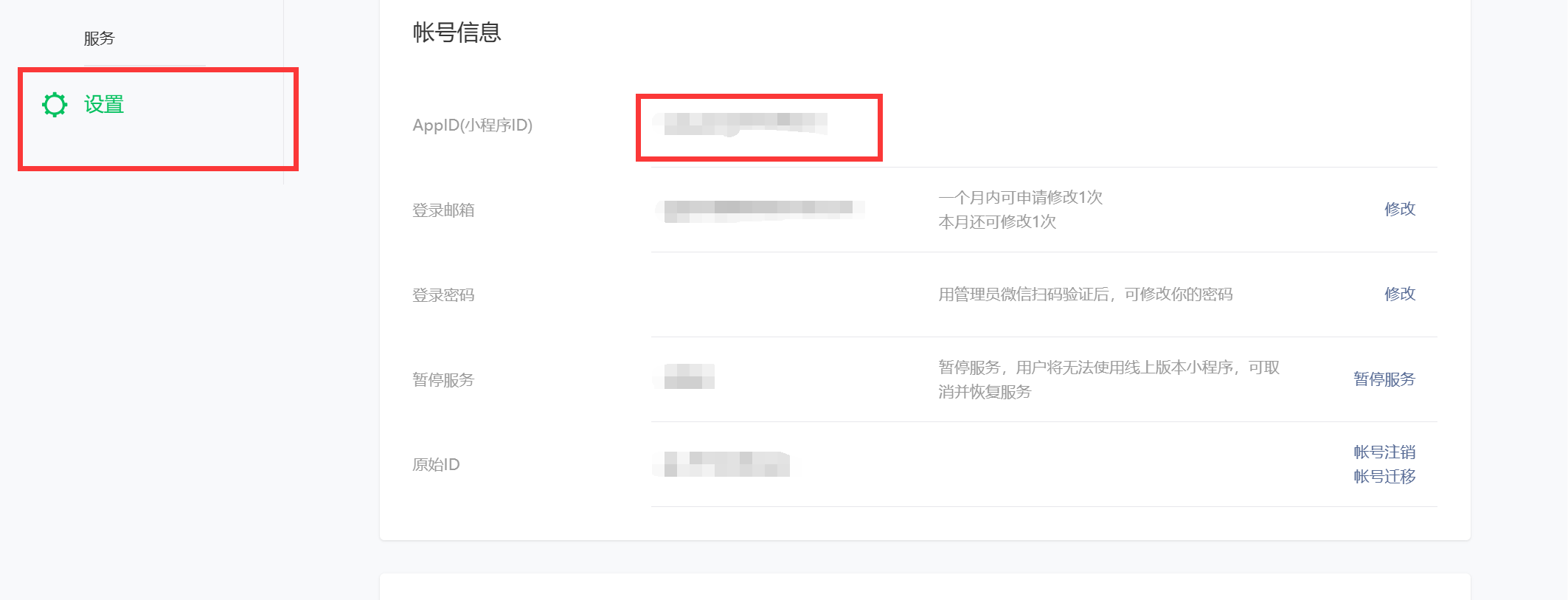
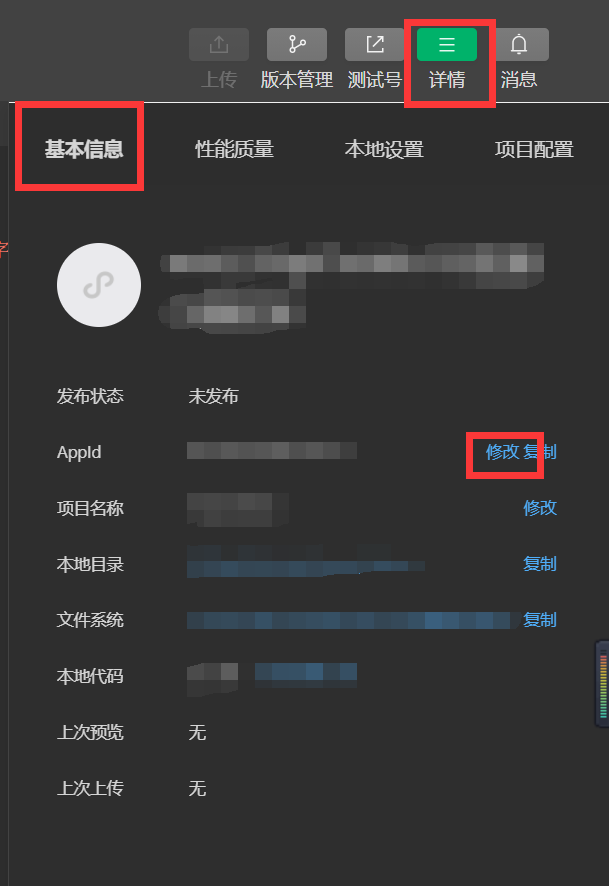
2. 复制小程序id

3. 修改微信开发工具中的小程序id

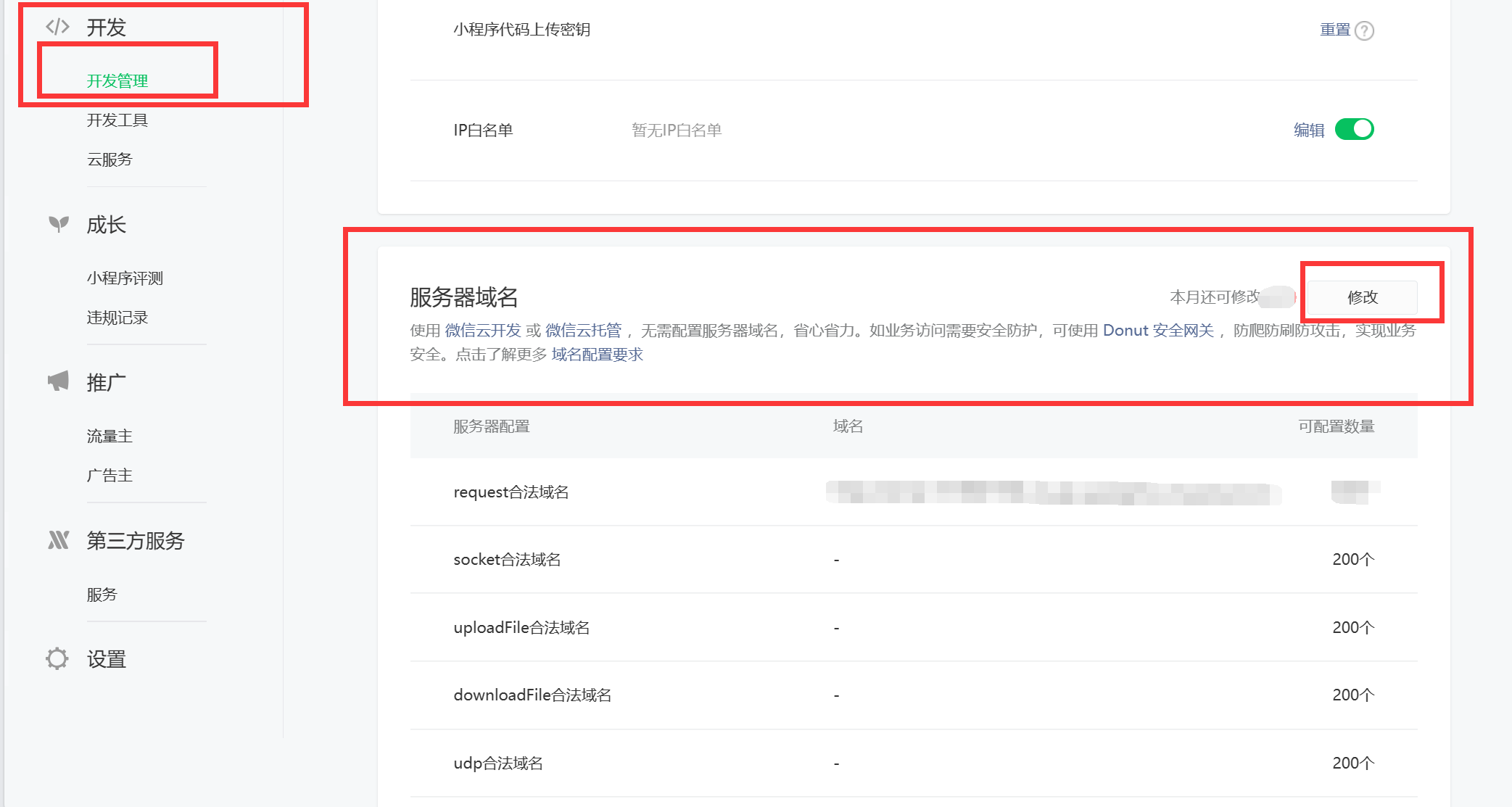
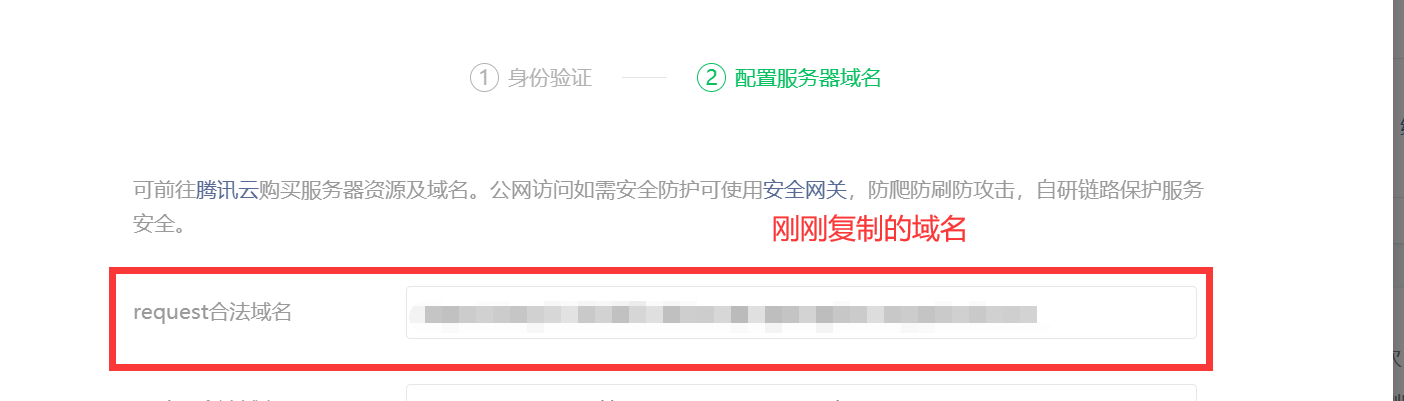
4. 配置服务器域名


5. 微信开发工具刷新

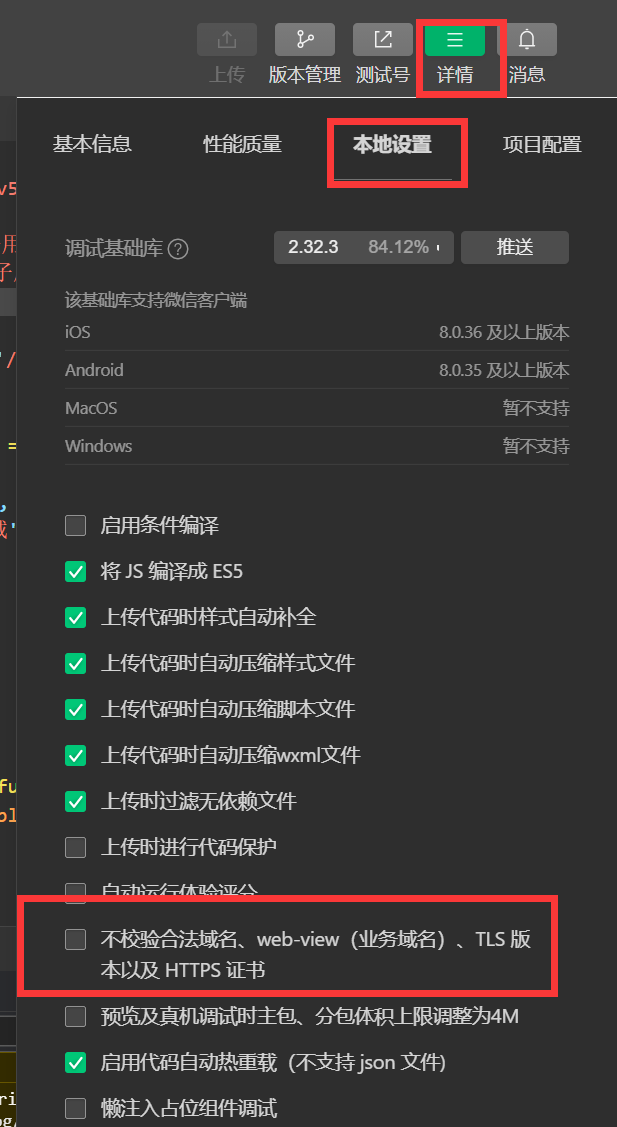
6. 取消勾选"不校验合法域名"

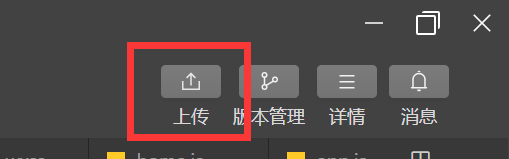
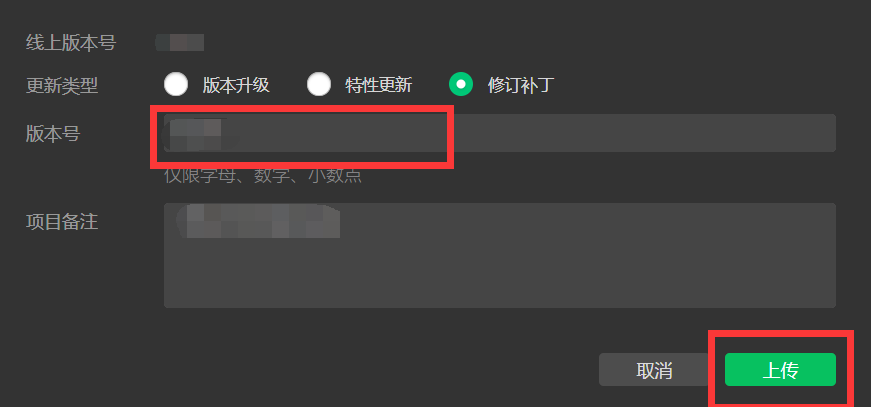
7. 上传小程序
恭喜,如果到这一步,微信开发工具里仍然可以成功加载出维格表中的数据,那么就基本成功了。这时就可以上传小程序了。


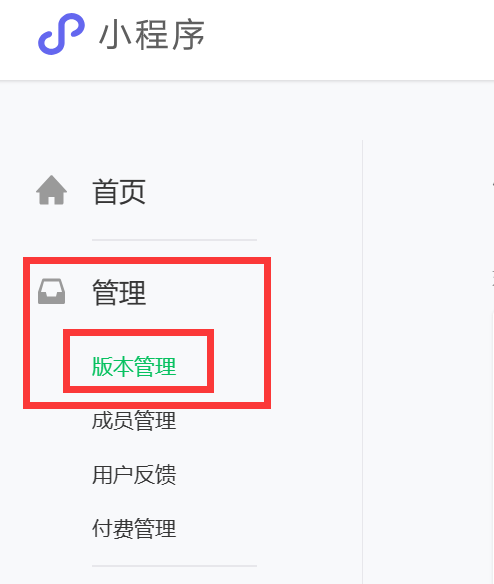
8. 提审


9. 发布上线
审核通过后,就可以在这里发布上线了。

五、 进阶
如果想将小程序做为私人用的话,可以增加一个页面用于输入token和和datasheetId,输入后存在本地缓存当中。
那么这个小程序就是你私人的了,当然你可以给小伙伴用,只是每个人都只能看到自己数据而已。
这个就需要一点点的开发基础了。
其他文章:
【入门教程】编程小白也能轻松上线的表情包斗图小程序(含源码) - 半颗卷心菜 - 博客园 (cnblogs.com)
【入门教程】暑假这么长,花半天时间做个小程序,开学小小的惊艳一下同学(含源码) - 半颗卷心菜 - 博客园 (cnblogs.com)
【工具推荐】github打不开or加载慢?不用配置hosts,教你一键加速! - 半颗卷心菜 - 博客园 (cnblogs.com)
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号