1+X Web初级笔记查漏补缺+练习题
学习笔记:
position:relative是相对定位,是相对于自身位置移动,但是占据原有空间
absolute是绝对定位,原有空间不保留会被其他元素挤占
绝对定位 absolute不占位置完全浮动,相对定位 relative会占有位置。
- absolute:绝对定位,相对最近父元素,原有空间不保留会被其他元素挤占。宽度为文本宽度,且宽度不会影响父元素宽度
- relative:相对定位,相对自身原来位置,原有空间保留,不会被挤占。宽度为父元素宽度,且宽度会撑大/缩小父元素宽度
transform主要包括以下几种:
- 旋转rotate
- 扭曲skew
- 缩放scale
- 移动translate
- 矩阵变形matrix
translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
rotate() 在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
scale() 该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
matrix() 和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
skew()包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
border-radius是CSS3中的一个简写属性,用于为边框创建(1~4个)圆角效果。
语法:
|
1 |
|
值:
-
length 定义弯道的形状。
-
% 使用%定义角落的形状。
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
-
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
-
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
-
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
-
一个值: 四个圆角值相同
rowspan和colspan
1、如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。
操作题关键词:
<!DOCTYPE html>
<html>
<head>
<title>第二题</title>
<meta charset="utf-8">
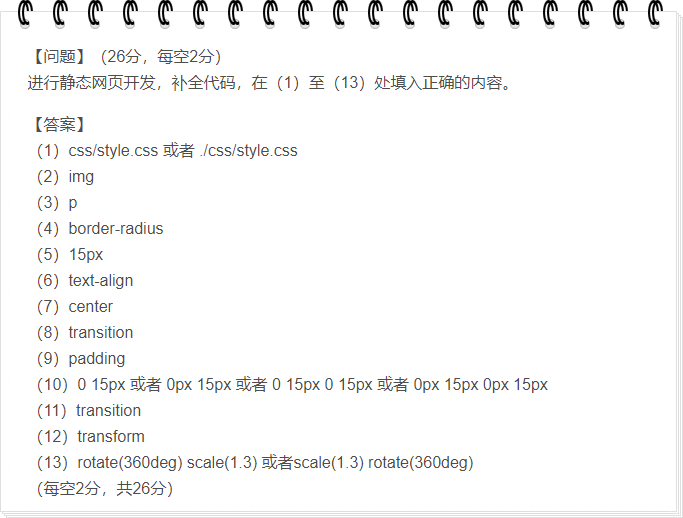
<!-- 根据说明正确导入当前目录下css文件夹中的style.css -->
<link rel="stylesheet" type="text/css" href=" (1) " >
</head>
<body>
<div class="box">
<div class="con">
<ul class="clear">
<li>
<img src="img/icon-img.jpg">
<p>优化速度</p>
<span>更多</span>
</li>
<li>
<img src="img/icon-img2.jpg">
<p>营销分析</p>
<span>更多</span>
</li>
<li>
<!-- 根据上下文填写正确的标签 -->
< (2) src="img/icon-img3.jpg" >
< (3) >SEO和导入链接</p>
<span>更多</span >
</li>
</ul>
</div>
</div>
</body>
</html>/* 注意:此处省略了部分和本题无关的css代码 */
.box .con ul li{
float:left;
background-color: #fff;
width: 380px;
/*设置li边框为圆角15px,文字对齐方式为居中。*/
(4) : (5) ;
(6) : (7) ;
overflow: hidden;
}
.box .con ul li:nth-child(2){
margin:0 30px;
}
.box .con ul li img{
margin:50px auto 0;
/*此处设置图片的过渡效果为0.8秒*/
(8) :0.8s;
}
.box .con ul li p{
/*设置内边距上下为0,左右为15px*/
(9) : (10) ;
line-height: 140px;
border-bottom:1px solid #ddd;
font-weight: 600;
color:#555;
}
.box .con ul li span{
display: block;
width: 100%;
height:60px;
line-height: 60px;
/*此处设置文字的过渡效果为0.8秒*/
(11) :0.8s;
}
/*用CSS3的实现鼠标经过图片旋转360度,放大1.3倍,离开再旋转还原。*/
.box .con ul li:hover img{
(12) : (13) ;
}
.box .con ul li:hover span{
background-color: #f7c324;
font-weight: 600;
}
1+X Web前端(初级)理论题考试样题及答案(建议收藏)
评分规则
理论题共50道,包括: 单选题30道、多选题15道、判断题5道(每道题2分,多选题选错不得分,选少得1分,全部选对得2分)
答案
1D 2B 3D 4B 5B 6C 7D 8C 9C 10A 11B 12A 13B 14C 15D 16D 17B 18B 19D 20C 21A 22C 23C 24C 25B 26A 27C 28A 29A 30B
1AB 2CD 3ABD 4BC 5ACD 6BCD 7ACD 8ABCD 9ABDC 10AB 11ABCD 12ABCD 13ABCD 14BC 15AD
1x 2o 3z 4x 5o
(一)单选题
1、以下关于网页结构说法错误的是(D)
A、HTML文件是结构层
B、CSS文件是表示层
C、JS文件是行为层
D、CSS文件是行为层
2、给以下代码中id名为con的元素设置样式正确的是(C)。选B
<div class=”box”>
<div class=”main” id=”con”>祝您好运!</div>
</div>
A、.box>.main{font:16px;} B、.box .main{font:16px ‘微软雅黑’}
C、#con{font-family:16px} 大盒子套小盒子的话不能直接写。 D、.con{font:16px/32px ‘微软雅黑’}
3、关于边距的设置说法正确的是(D)。
A、margin:0 是设置内边距上下左右都为0;
B、margin:20px 50px;是设置外边距左右为20px,上下为50px;
C、margin:10px 20px 30px;是设置内边距上为10px,下为20px; 左为30px;
D、margin:10px 20px 30px 40px;是设置外边距上为10px,右为20px,下为30px,左为40px
4、关于盒模型说法不正确的是(B)
A、盒模型由margin,border,padding,content四部分组成;
B、标准盒模型是box-sizing:border-box;
C、IE盒模型是box-sizing:border-box;
D、标准盒模型是box-sizing:content-box;
5、以下关于HTML描述不正确的是(D)选B,看成正确的了。
A、HTML是描述网页的语言
B、HTML是一种编程语言不是编程语言而是超文本标记语言
C、HTML是由标记标签组成的
D、HTML是超文本标记语言
6、下列选项关于标签默认样式说法正确的是(A)选C。
A、标题标签只是默认加粗
B、段落标签默认带有外边距和内边距
C、无序列表默认带有外边距和内边距 [√]
D、input无默认样式
7、在HTML中,CSS样式中文本属性的说法错误的是(D)。
A、font-weight用于设置字体的粗细
B、font-family用于设置文本的字体类型
C、color用于设置文本的颜色
D、text-align用于设置文本的字体形状 【对齐方式】
8、在HTML中,通常要通过定位,Css属性中(A)可以设置垂直叠放次序。选C
A、list-style
B、padding
C、z-index【属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。】
D、Float
9、关于html5说法错误的是(C)。
A、HTML5新增了音频和视频标签
B、HTML5只是对HTML4的一个简单升级
C、所有主流浏览器都支持HTML5
D、HTML5新增了离线缓存机制
10、以下不是HTML5新特性的是(D)。选A
A、新的@font-face字体设置【这不是html,这是css的】
B、新的离线存储
C、新的音频、视频API
D、新的内容标签
11、以下属于目标选择器的是(B)。
A、.:empty 【选择器匹配没有子元素(包括文本节点)的每个元素】
B、:target
C、:nth-of-type() 【选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.】
D、only-child 【选择器匹配属于其父元素的唯一子元素的每个元素。】
12、实现背景图片不跟随鼠标滚动而滚动的属性是(B)选A
A、background-attachment:fixed; 【不跟随鼠标滚动而滚动】
B、background-attachment:scroll;【这个刚好相反,滚动】
C、background-origin: initial;
D、background-clip: initial;
13、alt和title属性的特点表述正确的是(B)。
A、不同的浏览器,表现一样
B、alt和title同时设置的时候,alt作为图片的替代文字出现,title是图片的解释文字
C、alt和title同时设置的时候,title作为图片的替代文字出现,alt是图片的解释文字
D、以上说法都不正确
14、给div盒子设置鼠标经过变圆角的属性是(C)。
A、box-sizing B、box-shadow C、border-radius D、border
15、在弹性盒子中,以下不属于justify-content的值是(B)。选D
A、flex-start B、center C、space-between D、end
16、从下列选中中选出不同的一个(D)。
A、<nav> B、<footer> C、<meta> D、<canvas>
17、(“5.3” + 2.3 ) 的计算结果是(B)。
A、7.6 B、5.32.3 C、5.32 D、7.3
18、JavaScript函数说法正确的是(B)
A、不可以传参 B、可以接受参数
C、没有返回类型 D、没有return关键字
19、JavaScript是运行在(B)的脚本语言。选D,跟服务器没有关系
A、服务器端
B、在服务器运行后,把结果返回到客户端
C、在客户端运行后,把结果返回到服务端
D、客户端
20、下列哪个方法是对数组元素进行排序的(B)。C
A、add( ) B、join( ) C、sort( ) D、length( )
21、分析下面的JavaScript代码段,输出结果是(D)A
var str="I am a teacher";
a=str.charAt(9);
document.write(a);
A、I am a te B、a C、acher D、e
22、分析下面的JavaScript代码段,输出的结果是(C)。
emp=new Array(4);
emp[1]=1;
emp[2]=2;
document.write(emp.length);
A、2 B、3 C、4 D、5
23、以下不属于javascript中提供的常用数据类型的是(D)。C
A、Undefined B、Null C、Connection D、Number
24、在JavaScript中,把字符串“789”转换为整型值789的正确方法是(D)选C
A、var str="789"; var num=(int)str;
B、var str="789";var num=str.parseInt(str);
C、var str="789";var num=parseInt(str);
D、var str="789";var num=Integer.parseInt(str);
25、下面代码正确的结果是(C)。
var a = [0];
if ([0]) {undefined
console.log(a == true);
} else {undefined
console.log("2");
}
A、true B、false C、 "2" D、报错
26、请问下面代码输出的是(D)。
var trees = ["aa","bb","cc","dd","apple"];
delete trees[3];
console.log(trees.length);
A、5 B、4 C、3 D、以上都不对
27、以下代码输出的结果是:(A)。
var length = 20;
function fn() {undefined
console.log(this.length);
}
var obj = {undefined
length: 10,
method: function(fn) {undefined
fn();
arguments[0]();
}
};
obj.method(fn, 1,"aa");
A、20,10 B、10,3 C、20,3 D、以上都不正确
28、在jQuery中,移除节点类名为"box"下的div元素的方法是 (A)。
A、$(".box div").remove();
B、$(".box div").empty();
C、$("div").innerhtml("");
D、$("div").innerHTML = "";
29、用jQuery,将服务端返回的JSON格式的字符串转为js对象,语法正确的是(B)?
A、$.parseJSON(data) B、$.ParseJson(data)
C、 #.parseJSON(data) D、 #.ParseJson(data)
30、下列选项关于jQuery中的淡入淡出动画效果描述错误的是(C)。
A、fadeOut()方法是通过不透明度的变化来实现所匹配元素的淡出效果
B、fadeOut()、fadeIn()、fadeToggle()的表示动画时长的参数只能为毫秒数
C、fadeToggle()通过不透明度的变化来开关所有匹配元素的淡入和淡出效果
D、fadeOut()、fadeIn()可常用于制作淡入淡出的幻灯片效果
(二)多选题
1、下列关于隐藏元素说法正确的是()。
A、display: none;不为被隐藏的对象保留其物理空间;
B、visibility:hidden;所占据的空间位置仍然存在,仅为视觉上的完全透明;
C、visibility:hidden;产生reflow和repaint(回流与重绘);
D、visibility:hidden;与display: none;两者没有本质上的区别;
2、关于不同内核的浏览器,对CSS的解释正确的有()。
A、FireFox的div的内嵌div可以把父级的高度撑大,而IE6.0不可以,要自己设置高度
B、当设置为三列布局时,FireFox0的float宽度不能达到100%,而IE6.可以。当设置为两列布局时,两种浏览器都可以
C、火狐浏览器中,非float的div前面有同一父级的float的div,此div若有背景图,要使用clear:both,才能显示背景图,而IE6.0中不用使用clear:both
D、在[text-decoration:underline]的属性下,IE6.0显示的下划线会比FireFox低一点。在FireFox中,部分笔画会在下划线的下面1个象素左右
3、以下推荐使用清除浮动的方式有哪几种()。
A、在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>
B、通过设置父元素overflow值为hidden
C、父元素也设置浮动
D、给父元素添加clearfix类
4、下述有关border:none以及border:0的区别,描述错误的是()。
A、border:0表示边框宽度为0
B、当定义了border:none,即隐藏了边框的显示,实际就是边框宽度为0
C、当定义边框时,仅设置边框宽度也可以达到显示的效果
D、border:none表示边框样式无
5、下列哪一个表达式返回为真()。
A、!(3<=1) B、(4>=4)&&(5<=2)
C、("a"=="a")&&("c"!="d") D、(2<3)||(3<2)
6、关于Javascript中数组的说法中,正确的是()。
A、数组的长度必须在创建时给定,之后便不能改变
B、由于数组是对象,因此创建数组需要使用new运算符
C、数组内元素的类型可以不同
D、数组可以在声明的同时进行初始化
7、以下关于javascript中DOM的说法正确的是()。
A、DOM的全称为Document Object Model;
B、BOM为文档对象模型;
C、DOM的作用为可以对页面得内容进行增加删除替换;
D、BOM为浏览器对象模型
8、jquery ajax中都支持哪些返回类型()。
A、xml B、html C、jsonp D、json
9、属于HTML5新增的标签是()。
A、figure B、hgroup C、details D、progress
10、以下属于行内块元素的是()。
A、img B、input C、span D、div
11、以下属于HTML5优势的是()。
A、解决跨平台问题
B、部标签代替了原来的JavaScript
C、更明确的语义支持
D、增强了web应用程序和功能
12、属于HTML5语法变化的是()。
A、标签不在区分大小写
B、元素可以省略结束标签
C、支持boolean值的属性
D、允许属性值不适用引号
13、以下是CSS3新增伪类的是()。
A、:nth-of-type(n) B、:empty C、:root D、:not()
14、box-sizing的值有哪些()。
A、none B、border-box C、content-box D、padding-box
15、在jQuery中,能够实现将div层隐藏的语句是()。
A、$("div").css("display","none")
B、$("div").addClass ("display","none")
C、$("div").show()
D、$("div").hide()
(三)判断题
1、"12">"2"。
2、DOM中,已知一个节点,并且知道他们得位置关系,就可以操作任何一个节点。
3、定义列表的应该这样写<dl><dt><dd></dd></dt></dl>。
4、在HTML中,div+css可以用作排版布局,表格的也可以。
5、div占用的位置是一行,一行可显示多个span。
答案
1D 2B 3D 4B 5B 6C 7D 8C 9C 10A 11B 12A 13B 14C 15D 16D 17B 18B 19D 20C 21A 22C 23C 24C 25B 26A 27C 28A 29A 30B
1AB 2CD 3ABD 4BC 5ACD 6BCD 7ACD 8ABCD 9ABDC 10AB 11ABCD 12ABCD 13ABCD 14BC 15AD
1x 2o 3z 4x 5o
一、单选题(每小题2分,共30小题,共60分)
1、在HTML中,( )用来表示特殊字符引号
A、® B、© C、" D、 
2、下面关于文件路径的说法错误的是( )。
A、“../”是返回当前目录的上一级目录
B、“../”是返回当前目录的下一级目录
C、访问下一级目录直接输入相应的目录名即可
D、文件路径指文件存储的位置
3、下列选项中定义标题最合理的是( )
A、`<span class="header">文章标题</span>`
B、`<p><b>文章标题</b></p>`
C、`<h2>标题</h2>`
D、`<div>文章标题</div>`
4、关于引入样式的优先级说法正确的是( )
A、内联样式>!important>内部样式>外部样式>!important
B、!important>内联样式>内部样式>外部样式
C、以上都不正确
5、在HTML中,下面( )不属于HTML文档的基本组成部分。
A、<STYLE></STYTLE> B、<BODY></BODY>
C、<HTML></HTML> D、<HEAD></HEAD>
6、在HTML中,下列有关邮箱的链接书写正确的是( )
A、<A href="telnet:zhangming@aptech.com">发送邮件</A>
B、<A href="mail:zhangming@aptech.com">发送邮件</A>
C、<A href="ftp:zhangming@aptech.com">发送邮件</A>
D、<A href="mailto:zhangming@aptech.com">发送邮件</A>
7、在HTML5中,哪个属性用于规定输入字段是必填的?
A、readonly B、required C、validate D、placeholder
8、HTML5的正确doctype是( )
A、<!DOCTYPE html>
B、<!DOCTYPE HTML5>
C、<!DOCTYPE HTML PUBLIC "-
D、//W3C//DTD HTML 5.0//EN" "http://www.w3.org/TR/html5/strict.dtd">
9、以下说法不正确的是( )
A、HTML5 标准还在制定中 B、HTML5兼容以前HTML4下浏览器
C、<canvas>标签替代Flash D、简化的语法
10、设定一个元素按规定的动画执行,你需要运用什么规则?
A、animation B、keyframes C、flash D、transition
11、每段文字都需要首行缩进两个字的距离,该设置什么属性( )
A、text-transform B、text-align C、text-indent D、text-decoration
12、关于box-shadow说法正确的是( )
A、设置文字投影 B、第一个值是设置水平距离的
C、第二个值是设置水平距离的 D、第三个值是设置投影颜色的
13、设置盒子圆角的属性是( )
A、box-sizing B、box-shadow C、border-radius D、border
14、将div类名以’c’开头元素添加文字为红色,书写正确的是( )
A、div[class=^c]{color:red} B、div[class=$c]{color:red}
C、div[class=c]{color:red} D、div[class=*c]{color:red}
15、在HTML中,通过( )可以实现鼠标悬停在div上时,元素执行旋转45度效果
A、div:hover{transform:rotale(45deg)}
B、div:hover{transform:tanslate(50px)}
C、div:hover{transform:scale(1.5)}
D、div:hover{transform:skew(45deg)};
16、关于flex说法正确的是( )
A、flex 属性用于指定弹性子元素如何分配空间 B、flex:1应该写在弹性元素上
C、设置flex:1无意义 D、flex是指设置固定定位
17、让一个动画一直执行的属性是( )
A、animation-direction B、animation-iteration-count
C、animation-play-state D、animation-delay
18、以下不属于background-clip的值的是( )
A、border-box B、padding-box C、content-box D、none
19、以下哪条语句会产生运行错误( )
A、var obj = (); B、var obj = {}; C、var obj = []; D、var obj = //;
20、请选择结果为真的表达式( )
A、null instance of Object B、null === undefined
C、null == undefined D、NaN == NaN
21、下面代码输出什么( )
var a=0,b=0;
for(;a<10,b<7;a++,b++){undefined
g=a+b;
}
console.log(g);"
A、16 B、10 C、12 D、6
22、下列表达式成立的是( )
A、parseInt(12.5)==parseFloat(12.5)
B、Number("123abc")==parseFloat("123abc")
C、isNaN("abc")==NaN
D、typeof NaN=="number"
23、在JavaScript中,执行下面的代码后,num的值是( )
var str = ““wang.wu@gmail.com””;
var num = str.indexOf(""."");"
A、-1 B、0 C、4 D、13
24、阅读下面的JavaScript代码,输出结果是( )
function f(y) {undefined
var x=y*y;
return x;
}
for(x=0;x< 5;x++) {undefined
y=f(x);
document.writeln(y);
} "
A、0 1 2 3 4 B、 0 1 4 9 16 C、0 1 4 9 16 25 D、以上答案都不对
25、在Java script中,运行下面代码的结果是
function foo(x){undefined
var num=5;
bar=function(y){undefined
return (x+y+(++num));
}
}
console.log(foo(2));
console.log(bar(10));
console.log(bar(10));"
A、undefined,18,19 B、17,18,19 C、5,18,19 D、undefined,18,18
26、下面代码输出正确的是( )
parseInt(3, 8)
parseInt(3, 2)
parseInt(3, 0) "
A、3, 3, 3 B、3, 3, NaN C、3, NaN, NaN D、other
27、在以下选项中,关于JavaScript的Date对象描述正确的是
A、getDay( )方法能返回Date对象的一个月中的一天,其值为1~31
B、getDate( )方法能返回Date对象的一周中的一天,其值为0~6
C、getTime( )方法能返回某一时刻(1970年1月1日)依赖的毫秒数
D、getYear( )方法只能返回4位年份,长用于获取Date对象的年份
28、以下关于jQuery 节点的说法中错误是
A、jQuery中用$(".box").insertBefroe(ele1,ele2)给指定ele2前添加ele1元素
B、jQuery中用$(".box").append(ele)给box类后添加ele元素
C、jQuery中用$(".box").appendTo(ele)给box类后添加ele元素
D、jQuery中用$(".box").insertAfter(ele1,ele2)给ele2后添加ele1元素
29、在jQuery中,下列关于事件的说法错误的是( )
A、jQuery中用onclick绑定点击事件
B、jQuery中用on来给未来元素绑定事件
C、jQuery中用hover来绑定鼠标经过事件
D、jQuery中存在冒泡事件,故需要阻止冒泡
30、在jQuery中,能够操作HTML代码及其文本的方法是( )
A、attr() B、text() C、html() D、val()

-
text-shadow:水平h,垂直v,距离blur,颜色color
-
不按功能错误的是:逻辑函数运算符(正确答案) 排除法
-
函数名不能包括中文
-
去除缝隙的方法是设置display:block将元素显示为块级元素
-
只有IE6才识别的符号是_
-
position:absolute是绝对定位
-
position:relative是相对定,占据原有空间
-
旋转rotate
-
扭曲skew
-
缩放scale
-
移动translate
-
矩阵变形matrix
-
算术运算符>比较运算符>逻辑运算符>赋值运算符
-
合并行使用rowspan
-
合并列使用colspan
-
过渡动画:transition
-
实现下拉框中多选的属性:multiple
-
不属于运算符的功能是赋值
-
表格背景bgcolor=“颜色英文”
-
css用display来定义盒子的类型
-
不属于运算符的功能是:赋值
-
脚本元素的必选属性是:src
-
删除数组中最后一个元素需要调用pop()方法
-
日期初始值new为:varobjDate=newDate();
-
css不可能实现的功能是:兼容所有浏览器
-
animations定义不同的过渡动画效果
-
条件语句if else
-
remove删除指定的元素子节点并返回被删除的节点对象
-
增加间隔线的是:column-rule
-
多媒体元素的loadedmetadata事件表示:当多媒体元素加载完成时间总长与部字节数时触发
-
defer:规定是否对脚本执行进行延迟,直到页面加载为止
-
各栏之间添加间隔线:column-rule
-
使用write()方法向当前页面输入的内容有:文本字符串,HTML表达式,JavaScript代码
-
符合选择器有:派生选择器,分组选择器
-
对话框获取数据和现实数据的方法是alert()方法
-
伪类选择器组成:伪元素选择器,伪类选择器
-
SVG的图像是可以伸缩的,可以被压缩,不能通过问爸编辑器来创建或者修改。
-
画布元素在填充图形背景色用到的属性是:fillstyle,strokestyle
-
由于权限原因,无法读取文件的数据信息,访问某个文件的过程中,该文件被移动或删除及被其他应用程序并发式修改会导致无法使用FileReader接口中的对象与方法读取文件数据
-
创建数组的方式:隐式和实例化
-
基本表达式:this,变量,var
-
字面量包括:数字,布尔值,字符串
-
闭包可以避免全局污染
-
闭包可以将内部函数保存到外部的时候\可以从外部访问内部变量 \闭包把外部变量保存到内存中不被释放,导致内存泄漏。
-
jquery对象属性:checked,enabled,selected。没有hidden
-
prompt()方法用于显示可提示用户进行输入的对话框
-
div.addEventListener(“click”,function(),false)中的false代表冒泡事件
-
remove()会删除被选元素同时也删除子元素;empty()只会删除被选元素中的子元素
-
jquery中:hidden选择器选取隐藏的元素;而:visible选择器则会选取每个可见的元素
-
在checkbox中,实现点击文本能控制复选框的方法是:id属性值和label标签中的for属性值一致才行
-
在font复合属性中font-size和font-family属性必须填写
-
font复合属性中前三个属性可以随意调换位置,但是最后两个属性的顺序不可以进行调换
-
h2+p {} 选择紧跟着h2的p元素 相邻兄弟选择器
-
h2~p{} 选择h2后面的所有兄弟p元素
-
在return、break、continue和随后的表达式之间不能有换行


多选题题型笔记:
-
speech,imagevalues.transitions模块
-
-
对话框获取的数据和显示信息的调用方法是:alert,confirm,E方法
-
循环语句单次跳转和完全推出的语句是:continue
,break
判断题题型笔记:
1.所有元素都可以使用 transform 属性实现元素的,移动、缩放、旋转和倾斜效果。 [单选题]
| √(正确答案) |
|---|
| X |
2.数组是一组数据的集合,表现在用一个变量可以引用多个数据。 [判断题] *
| 对(正确答案) |
|---|
| 错 |
3.字符串类型,可表示单个字符或多个字符的组合。 [判断题] *
| 对(正确答案) |
|---|
| 错 |
4.逻辑运算符用于连接 boolean 类型的值或值为 boolean 类型的表达式。 [判断题] *
| 对(正确答案) |
|---|
| 错 |
5.使用 [] 符号,可以为数组初始化并直接赋值。 [判断题] *
| 对(正确答案) |
|---|


 浙公网安备 33010602011771号
浙公网安备 33010602011771号