一个超简单的Microsoft Edge Extension, 已发布到Microsoft Store
大量IT电子书下载: Bookzz - Bookzz.org Alternatives Site
这个比微软官网上的例子简单很多,适合入门。总共4个文件: https://files.cnblogs.com/files/blogs/714801/cet6wordpicker.zip 36KB
- 1.png
- injected.js
- popup.html
- manifest.json
下载后解压到比如D:\cet6wordpicker下,就可以在Edge里安装。我已经发布到了Microsoft Store。
原理
加载Extension后,刷新旧页面或打开新页面,injected.js就被注入到页面里了。这个干了这些事:
// 添加style ``间为多行字符串
function add_style(s){
var e=d.createElement('style'); e.type='text/css'
e.appendChild(d.createTextNode(s)); document.head.appendChild(e)
}
add_style(`
#cet6wp_panel {
display:none; position:fixed; top:0; left:0; width:25em;
...
// 添加隐藏的div
var e=document.createElement('div'); e.innerHTML=`
<div id="cet6wp_panel">
...
<p id="cet6wp_words"></p></div>`
d.body.append(e)
// 监听Ctrl-F6
d.addEventListener('keyup',function(e){if(e.ctrlKey&&e.keyCode==117)pick(),cet6wp_panel.style.display='block'})
// 数据。按行切分raw得到dic,如{'abandons':abandon, 'abandonment':abandon}
var raw=`
abandon abandons abandoned abandoning abandonment
abbreviation abbreviate abbreviates abbreviated
...
`
// 按Ctrl-F6时执行该函数并把隐藏div显示出来,按X可再次隐藏
function pick(){
var words=document.body.innerText.split(/[^a-zA-z-]/), od={}, s='<p>'
for(i=0; i<words.length; i++){
w=dic[words[i]]
if(w in dic && !(w in od))od[w]=1,s+=w + ' '
}
cet6wp_words.innerHTML = s + '</p>'
}
// 以上代码用(function(){})()包起来不污染名字空间。DOM元素使用前缀
manifest.json里有一行:"content_scripts": [{"matches": ["<all_urls>"], "js": ["injected.js"]}] 指定了injected.js被注入。
当你点击Edge工具栏上此Extension的按钮时,popup.html会显示在下方,这是在manifest.json里如此指定的:
"browser_action": {"default_popup": "popup.html"},
这个就显示了一张图和一句话而已:
<meta charset="gbk">
<style>
body{width:16.5em; background:#050}
*{padding:0; margin:1}
b{font:14pt 'Segoe UI'; color:white; position:relative; top:-5px}
</style>
<center><img src="1.png"><b>按Ctrl-F6挑出单词。</b></center>
加载
点击Edge工具栏最右边的...按钮,在菜单里选择扩展,点击弹出窗口最下面的管理扩展。
打开开发人员模式:
点击加载解压缩的扩展,选择比如D:\cet6wordpicker,点击确认。

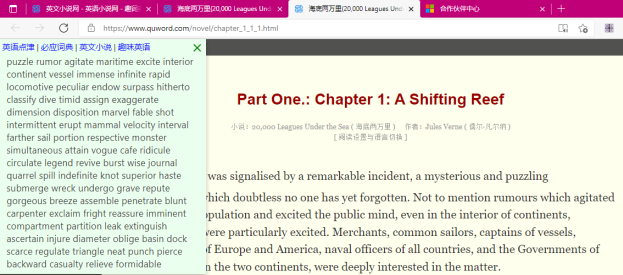
打开新网页或刷新旧网页,按Ctrl-F6,效果如下:

调试
调试可以在本地进行,甚至可以在没网的情况下进行。test.html: ... <script src="cet6wordpicker/injected.js"></script>
console.log比alert好用。Ctrl+Shift+I打开开发人员工具。
下一步
Edge extension可以做很多事,比如在popup.html和页面之间互相通信,文本转语音等等。更多信息请阅读博客园其它高级文章,或搜索How to write an edge extension, Extension concepts and architecture, Publish a Microsoft Edge extension等。Meta Mess, a super simple yet powerful Microsoft Edge Extension@博客园




 浙公网安备 33010602011771号
浙公网安备 33010602011771号