使用jQuery做一个网页点击按钮后,显示一个弹窗和一个遮罩层的效果
1我这里做的一个效果就是点击一个按钮,可以出现一个弹窗和遮罩层,再点击遮罩层中间的X整个遮罩层和弹窗又可以消失掉的一个效果,这样的效果在很多网站都有运用到,
具体的自己运行代码看看吧
<!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 #ym{-------------取名字不要像我这么随意啊,取得有意义才行,自己练习可以 8 width: 100%; 9 height: 100%; 10 11 display: none; 12 position: fixed; 13 top:0; 14 left: 0; 15 background: gainsboro; 16 } 17 #box{ 18 width: 400px; 19 height: 300px; 20 background: red; 21 22 position: absolute; 23 top: 50%; 24 left: 50%; 25 transform: translate(-50%,-50%);---做了一个定位,不管窗口大小如何,都是居中的 26 } 27 #box>samp{-----表示box盒子下的samp标签 28 float: right; 29 cursor: pointer;------鼠标放上去可以由一个箭头变成一个手势 30 } 31 </style> 32 </head> 33 <body> 34 <button class="dj">点击</button> 35 <div id="ym"> 36 <div id="box"> 37 <samp>X</samp> 38 </div> 39 </div> 40 41 <script type="text/javascript" src="js/jquery-3.4.1.js" ></script> 42 <script> 43 $(function(){ 44 $('button').click(function(){ 45 console.log(11) 46 $("#ym").show()-------显示被选的元素 47 }) 48 $("samp").click(function(){ 49 $("#ym").hide();-------隐藏被选的元素 50 }) 51 }) 52 53 </script> 54 </body> 55 </html>
祝愿每一位喜欢编程的同学,都可以成为自己心目中的大神,今天平安夜,要吃苹果哦,对于一个应届毕业生刚上了4天班的童鞋,
劝各位还在上学的学弟学妹们,一定要好好学习,不然工作后迟早要还的,哭兮兮
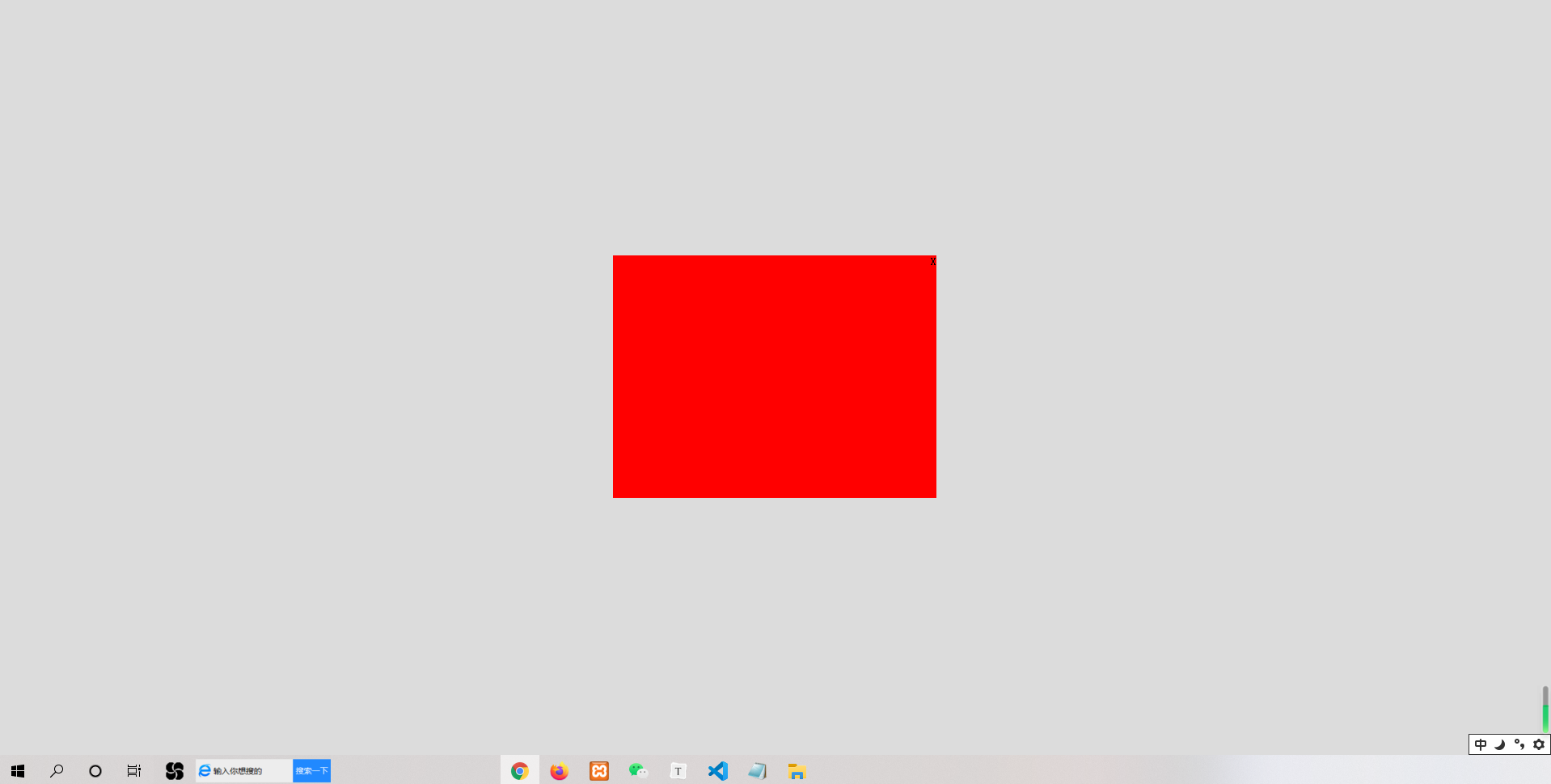
代码实现效果:

样式不好看,只是有这么个效果,需要的童鞋自行修改一下背景颜色什么的,遮罩层的颜色深浅最好使用rgb(0,0,0,0.3)这样的格式,最后一个0.3是控制透明度;最好不要使用 opacity 可能会没有效果,出现一定的问题





 浙公网安备 33010602011771号
浙公网安备 33010602011771号