记录一个bootstrap惨痛的错误
记录一个bootstrap的错误,这个错误因为我删除了一个class就导致了页面上显示的错误,这是一个惨痛的教训,特此记录,提醒自己在做前端的修改时,一定要慎之又慎。如果真的要做改动,改完之后也要测一下
这个class是:btn-group
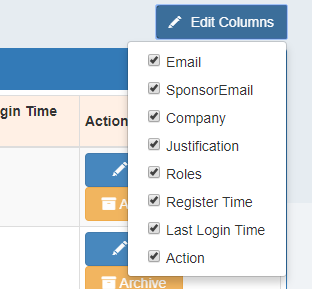
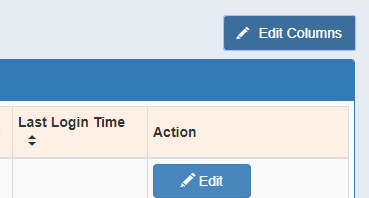
页面上的效果是这样的:点击Edit Columns会出现下面的下拉框列表,再点击一下Edit Columns之后,下拉框列表会消失


这种效果的实现是通过bootstrap来实现的,所用到的代码是这样的一段代码:
<div id="editManageColumns" class="btn-group columnSelecter">
<button id="btnEditManageColumns" type="button" title="Edit Columns" class="btn btn-primary filterbutton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<span class="glyphicon glyphicon-pencil buttonicon"></span><span class="txt">Edit Columns</span>
</button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#"><input type="checkbox" checked colunmName="email"><span class="dropdownlbl" value="2">Email</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="sponsorEmail"><span class="dropdownlbl" value="3">SponsorEmail</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="company"><span class="dropdownlbl" value="4">Company</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="justification"><span class="dropdownlbl" value="5">Justification</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="roles"><span class="dropdownlbl" value="6">Roles</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="registerTime"><span class="dropdownlbl" value="7">Register Time</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="lastLoginTime"><span class="dropdownlbl" value="8">Last Login Time</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="action"><span class="dropdownlbl" value="9">Action</span></a></li>
</ul>
</div>
如果要实现这样toggle的button组合,有几点需要注意的
用到的html结构是这样的:
<div>
<button></button>
<ul></ul>
</div>
<div>标签上必须要用btn-group这个class
<button>标签上必须要用data-toggle="dropdown"这个属性
<ul>标签上必须要用dropdown-menu这个class
也就是正确的html结构为:
<div class="btn-group">
<button data-toggle="dropdown"></button>
<ul class="dropdown-menu"></ul>
</div>
若要实现上面截图中的效果,就需要用这个结构。
在这个问题中,之所以会删掉btn-group这个class是为了修改另外一个问题,button的右边框圆角效果消失了,为了改这个问题而去掉了btn-group
这个经验教训让我知道了如果以后遇到类似的问题要修改,就应该不要去动之前的页面结构,而是在原来的基础加新的class,在新的class中去修目前遇到的问题!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号