Bootstrap modal模态框关闭时,combobox input下拉框仍然保留在页面上
问题描述:

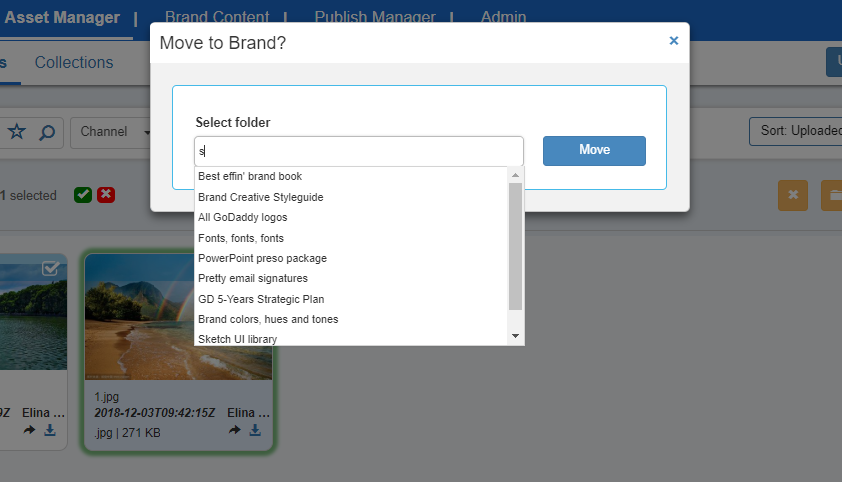
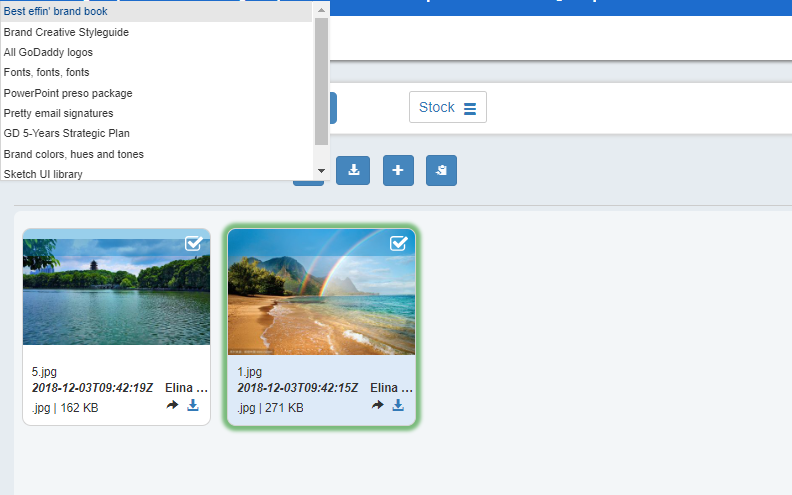
当点击模态框的关闭按钮时,下拉框中的内容没有消失,而是移动到了页面左上角

分析:这个问题的定位在于是用的哪种模态框,bootstrap和easyui都可以实现模态框,但是两个方法实现的模态框下事件的处理方法是不同的
此处模态框是用bootstrap实现的,页面代码为:
<div class="modal fade" id="moveStockToBrandModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> @await Html.PartialAsync("_ModalHeader", new ModalHeader { Heading = "Move to Brand?" }) <div class="modal-body"> <div class="row" style="padding-top:8px"> <div class="col col-xs-12"><label>Select folder</label></div> </div> <div class="row"> <div class="col col-xs-9"> <div class="input-group" id="stockToBrandSelectInputGroup"> <select id="stockToBrandFolderSelectCombobox" name="Folder" selected="false" hasDownArrow="false" data-options="prompt:'Search folders...'" style="width:100%; height:34px"></select> </div> </div> <div class="col col-xs-3" style="padding-left:5px;"><input type="button" id="btnMoveStockToBrandFolder" class="btn btn-primary" value="Move" style="width:114px;" disabled /></div> </div> </div> </div> </div> </div>
js代码为:
$('#btnMoveStockToBrand').click(function () {
if (userIsBrandAdmin) {
$.ajax({
url: '/Collections/GetBrandFolders',
type: 'GET',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
success: function (result) {
$('#stockToBrandFolderSelectCombobox').combobox({
valueField: 'id',
textField: 'name',
data: result.data,
onSelect: function (event, ui) {
$("#btnMoveStockToBrandFolder").removeAttr('disabled');
},
onUnselect: function (event, ui) {
$("#btnMoveStockToBrandFolder").attr('disabled', 'disabled');
}
});
}
});
$('#moveStockToBrandModal').modal();
}
});
解决这个问题需要使用bootstrap modal中的事件处理:show.bs.modal, shown.bs.modal, hide.bs.modal, hidden.bs.modal,
修改后的代码为:
$('#btnMoveStockToBrand').click(function () {
if (userIsBrandAdmin) {
$.ajax({
url: '/Collections/GetBrandFolders',
type: 'GET',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
success: function (result) {
$('#stockToBrandFolderSelectCombobox').combobox({
valueField: 'id',
textField: 'name',
data: result.data,
onSelect: function (event, ui) {
$("#btnMoveStockToBrandFolder").removeAttr('disabled');
},
onUnselect: function (event, ui) {
$("#btnMoveStockToBrandFolder").attr('disabled', 'disabled');
}
});
}
});
$('#moveStockToBrandModal').modal();
$('#moveStockToBrandModal').on('shown.bs.modal', function () {
$('#stockToBrandSelectInputGroup').bind('input propertychange', function () {
$('.panel.combo-p.panel-htop').show();
});
}).on('hide.bs.modal', function () {
$('.panel.combo-p.panel-htop').hide();
}).on('hidden.bs.modal', function () {
$('.panel.combo-p.panel-htop').hide();
})
}
});





 浙公网安备 33010602011771号
浙公网安备 33010602011771号