电商平台开发笔记8.nuxt开发之SEO优化指南
常规SEO优化方案
1.keywords关键词数量:
head标签中的keywords关键词数量不能过,一两个最好。
2.标题含关键词:
head标签中的网页标题包含一两个keywords里面的关键词不能过多
3.正文含关键词:
网页正文也需要包含keywords里面的关键词,比例在7%-8%
4.content含关键词:
head标签中的description中包含关键词,与正文内容相关,文字不要超过200字
5.正文和标题吻合:
网页正文要与head标签中的网页标题的主题高度吻合,否则会导致当前文章被搜索引擎屏蔽。
6.img标签加alt做关键词优化
蜘蛛不能直接识别图片。所以可以使用alt属性,因为alt属性不仅能帮助蜘蛛来识别图片,同时也是蜘蛛识别咱们网页图片的唯一方法。同时合理的使用alt属性,也能提高一下咱们关键词在页面的比例
7.在a标签加title做关键词优化
在<a hrer=”#”> 后面要加上 title 标签,里面内容是你所要优化的关键字,img 标签中加入描述,可以适当添加关键字
8.网站站内交叉链接(内链)
在你的网站之内,高质量的内容之间互相链接起来,尤其对Google来说,基于共同内容的相互链接对在你的网站之内分享PR是非常重要的
9.网站外链包含关键词:
从其他网站外链到我们自己的网站,采用文本形式,文本内包含我们网站外链页面的关键词
10.网站友情链接:
网站友情链接采用文本形式,文本内包含我们网站页面的关键词
11.网站内容的更新:
网站内容定期更新。
12.安装统计工具
网站最好后台安装一个统计工具,推荐51la统计工具。便于分析网站营销效果和监测网站流量。
13.关键字使用标签定义
在关键字的地方使用标签定义,例如在主关键字用<h1>、次关键字用<h2>
14.网站链接有效:
不能有死链接。
15.静态或伪静态
尽量采用静态网页(.html),至少保证包含网站重要信息的页面为静态页面
16.整站结构优化:
页面结构最好不超过三层
17.页面标签语义化:
详情参考链接:https://www.jianshu.com/p/6bc1fc059b51
针对nuxt项目的SEO优化技巧
1.使用服务端渲染
数据获取应该在pages目录下的页面里进行获取(fetch或asyncData钩子),之后通过props,vuex等技术进行参数传递。
假如需要在组件中进行服务端渲染应该使用fetch钩子获取数据。
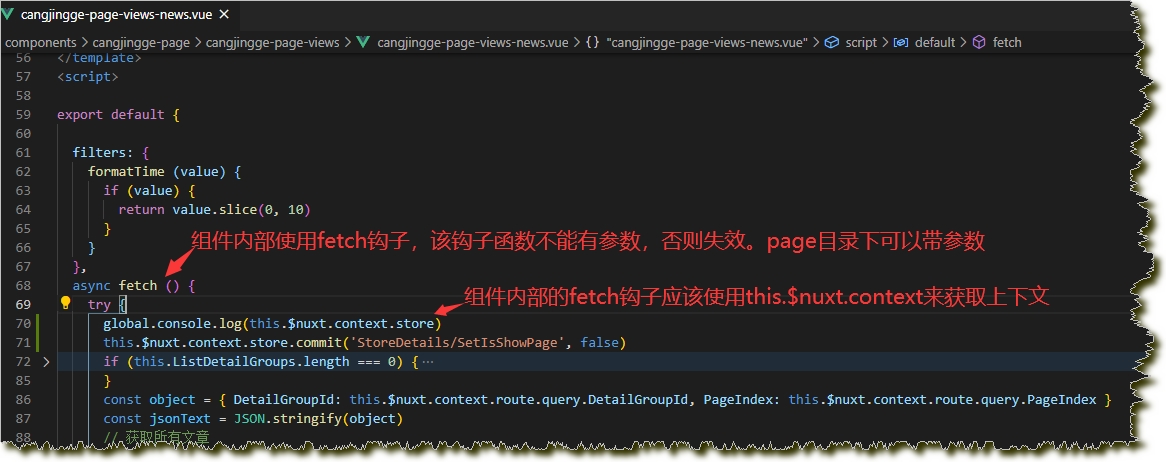
组件内部使用fetch钩子,该钩子函数不能有参数,否则fetch钩子不会执行。page目录下使用fetch钩子可以带参数。
组件内部的fetch钩子应该使用this.$nuxt.context来获取上下文。

2.token的保存应该使用cookie来存放
token的保存应该使用cookie来存放,而不应该存在LocalStorage或SessionStorage中。
我们要做SEO优化就应该尽量使用服务端渲染,nuxt在服务端渲染时都是无法得到LocalStorage或SessionStorage的(比如中间件权限验证等),所以导致没法进行服务端渲染。
而通过Cookie保存Token(例:js-cookie插件),服务端是可以在请求头中拿到Cookie的,也就能实现服务端渲染。
3.分页
每一个分页控件页面按钮点击都后对应一个单独的页面。当加载新的页面时,从页面的fetch或asyncData钩子取数据进行渲染。
详情参考页面(知米易)

4.分类
文章列表分类、排序、等各种筛选操作的结果都应该对应一个新的url,原因和第三点一样。详情参考页面(知米易)

5.sitemap
安装@nuxtjs/sitemap,给网站制作站点地图,并且在各大搜索引擎提交该sitemap



 浙公网安备 33010602011771号
浙公网安备 33010602011771号