CSS一些常用样式
1.文字分散对齐
在css标签内,设置div的宽度、内边距,再将text-align-last和text-align属性同时设置为justify,实现文字的分散对齐。
text-align-last: justify; text-align: justify;
2.滚动页面,实现导航栏固定在顶部(吸顶效果)
position: sticky; position: -webkit-sticky; // 兼容 -webkit 内核的浏览器 top: 10px; // 必须设一个值,否则不生效
https://blog.csdn.net/weixin_43772742/article/details/116761449
3.CSS3盒子阴影语法
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
前两个属性是必须写的。其余的可以省略。
外阴影(outset)是默认的,但是不能写,想要内阴影可以写 inset。
div { width: 200px; height: 200px; border: 10px solid red; /* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */ /* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */ box-shadow: 0 15px 30px rgba(0, 0, 0, .4) inset; }
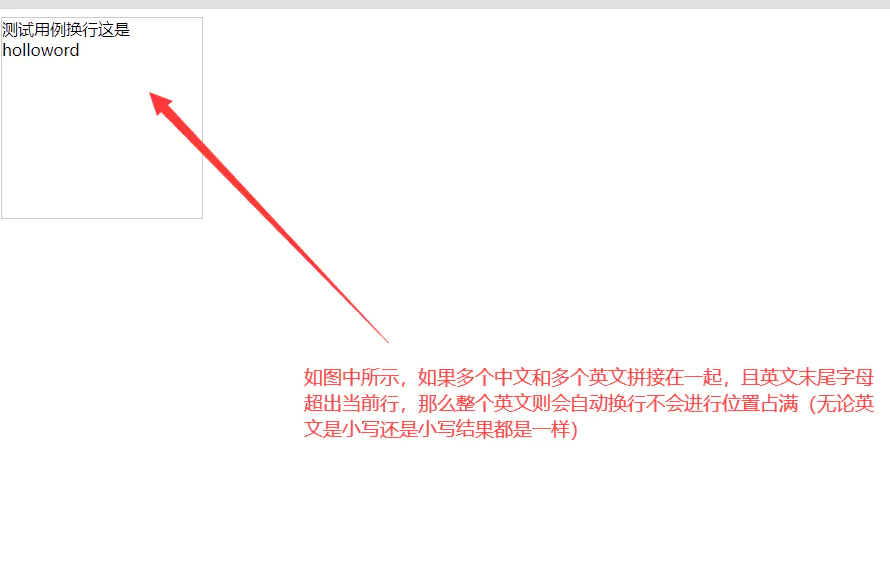
4.中英文混合的文字换行问题

中英文断词方式不一样
这是因为div中,英文字母之间没有空格的话,它会默认认为这是一个英文单词,所以单词就一次输出不换行。
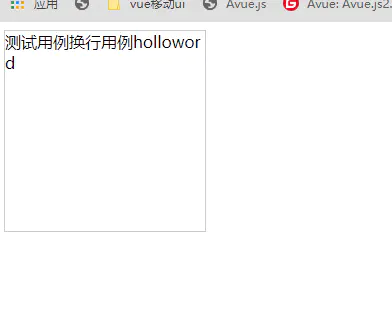
解决办法
在style中设定 word-break:break-all; 允许单词内换行即可实现自动换行
.desca{ width: 200px; height: 200px; border: 1px solid #ccc; word-break:break-all; }

5.CSS ...隐藏文字
overflow:hidden;
text-overflow:ellipsis;
white-space:normal;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:1;
6.CSS首行缩进
p {
text-indent: 2ch;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号