Vue项目引进ElementUI组件
环境要求
Nodejs
Nodejs
官网下载地址:http://nodejs.cn/download/具体安装参考其他资料
打开cmd命令行,输入npm -v,如果出现如下图的显示,说明已经安装正确。

如果安装版本比较老,想升级新版本
npm install npm -g
安装 webpack
安装webpack
npm install webpack -g
-g 表示安装为全局

安装 vue-cli
安装 vue 脚手架项目初始化工具 vue-cli
npm install vue-cli -g

淘宝镜像
npm使用的国外中央仓库,下载速度较慢,有的时候还会有部分文件被墙掉。
npm install -g cnpm --registry=https://registry.npm.taobao.org

建议使用淘宝镜像,安装完淘宝镜像以后可以使用 cnpm 代替 npm。例如webpack可使用如下命令:
cnpm install webpack -g .
创建Vue项目
vue init webpack +项目名称

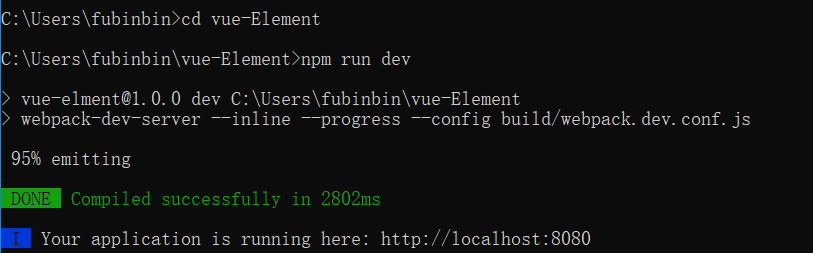
运行vue
npm run dev

访问localhost:8080

引入ElementUI
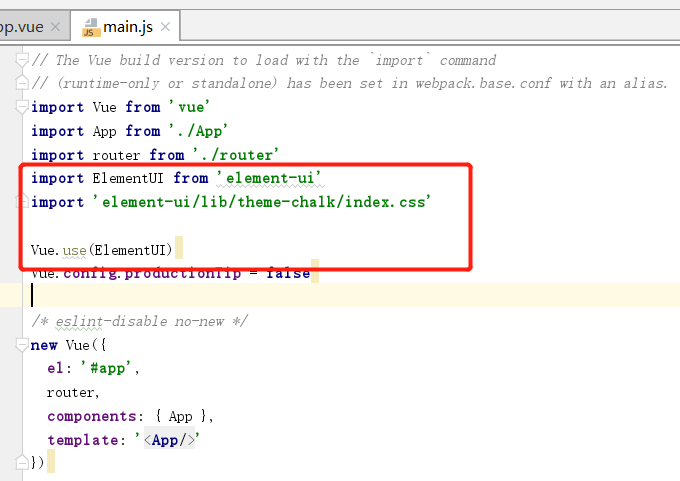
打开项目 src\main.js 添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

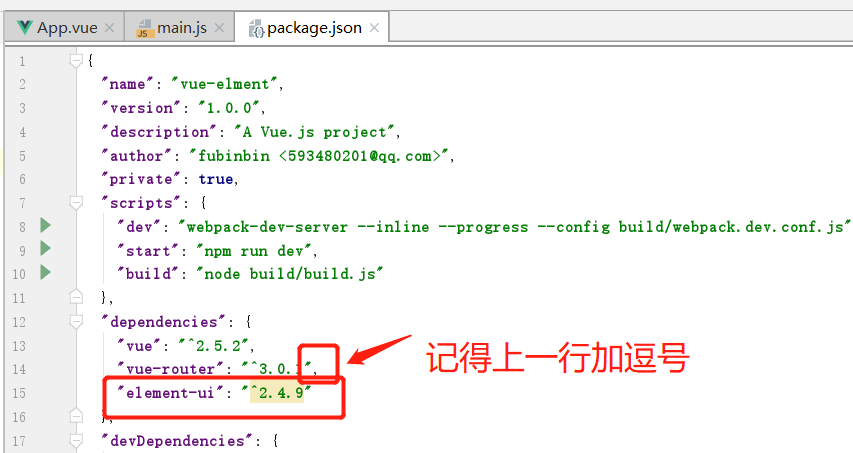
package.json文件中添加
"element-ui": "^2.4.9"

重新npm install

测试是否安装完成
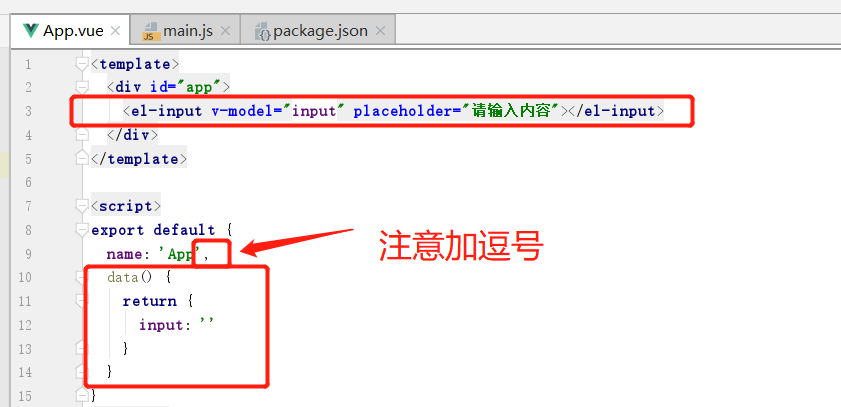
在App.vue中随意添加elementUI标签 如:
<el-input v-model="input" placeholder="请输入内容"></el-input>
data() {
return {
input: ''
}
}

保存后,打开网页显示出input即成功




 浙公网安备 33010602011771号
浙公网安备 33010602011771号