margin-top塌陷
margin-top塌陷问题
一、问题描述
在两个及以上的盒子嵌套时候,内部的盒子设置的 margin-top 的效果会加到最外边的盒子上,导致内部的盒子margin-top设置失败。-
示例描述
设计一个box1盒子,内部嵌套一个box2盒子,box2内再嵌套一个盒子box3
即 box1>box2>box3
通过 box3 的 margin-top 的塌陷,可以看出 如果box1和box2都没有边框或没有做特殊方案处理,box3的margin-top效果就会传递到 最外层。
- 先展示问题的情况
- 提供解决方案
代码描述:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin-top的塌陷</title>
<style type="text/css">
/*.clearfix:before{
content: '';
display:table;
}*/
.box1{
width:400px;
/*width: 406px;*/
height:200px;
background-color: pink;
margin:0px auto 0px;
}
.box2{
width:400px;
height:100px;
/*border:3px dashed #000;*/
/*overflow:hidden;*/
}
.box3{
width: 396px;
height:50px;
border:2px dashed red;
/*box3塌陷*/
margin-top: 20px;
}
</style>
</head>
<body topmargin="0">
<div class="box1">
<!-- <div class="box1 clearfix"> -->
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
</html>
-
图片示意:
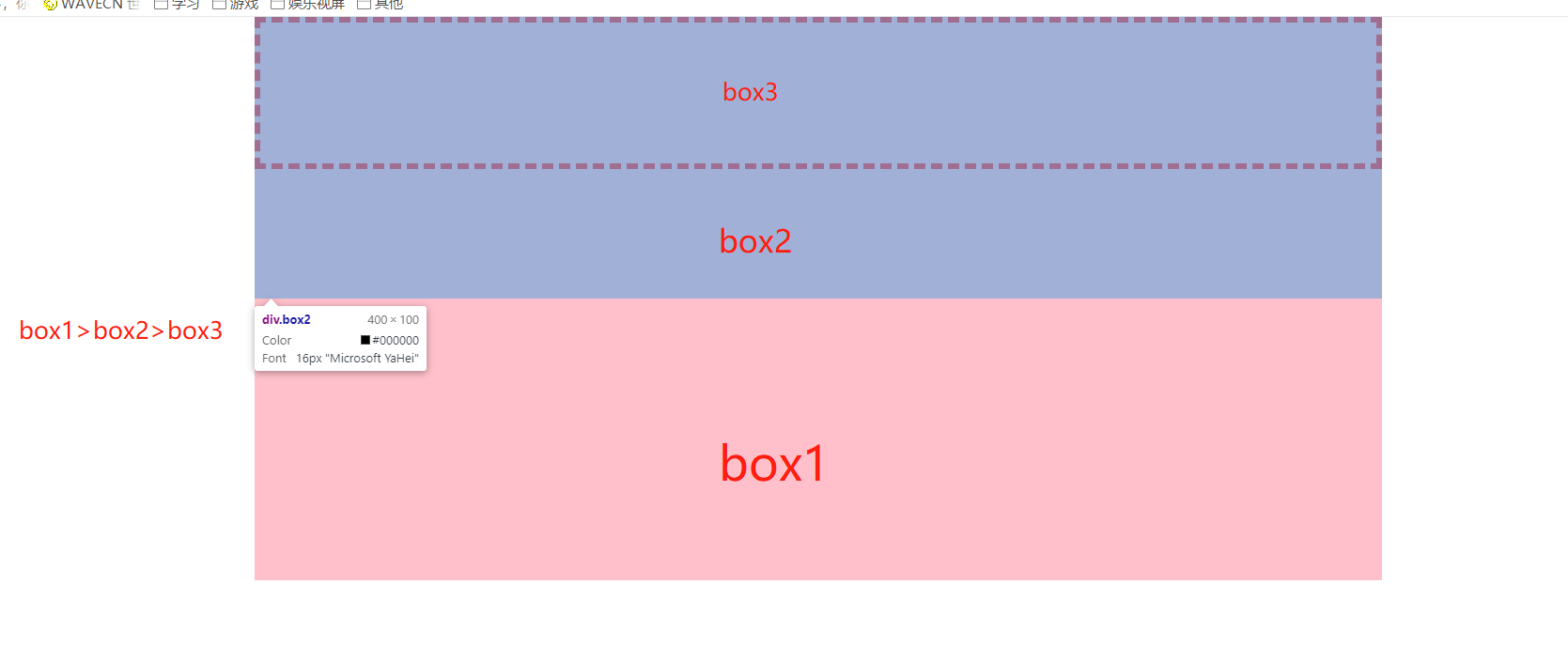
塌陷前:
即先 注释 掉box3样式里的 margin-top:20px; 注意看最顶部是与浏览器顶部接触的
PS:下图中,蓝色部分是通过Ctrl+Shift+C,鼠标审查元素,指示到box2,用于显示box2的颜色,并非实际box2的背景色,box2没有设定背景色(请仔细看上方代码)

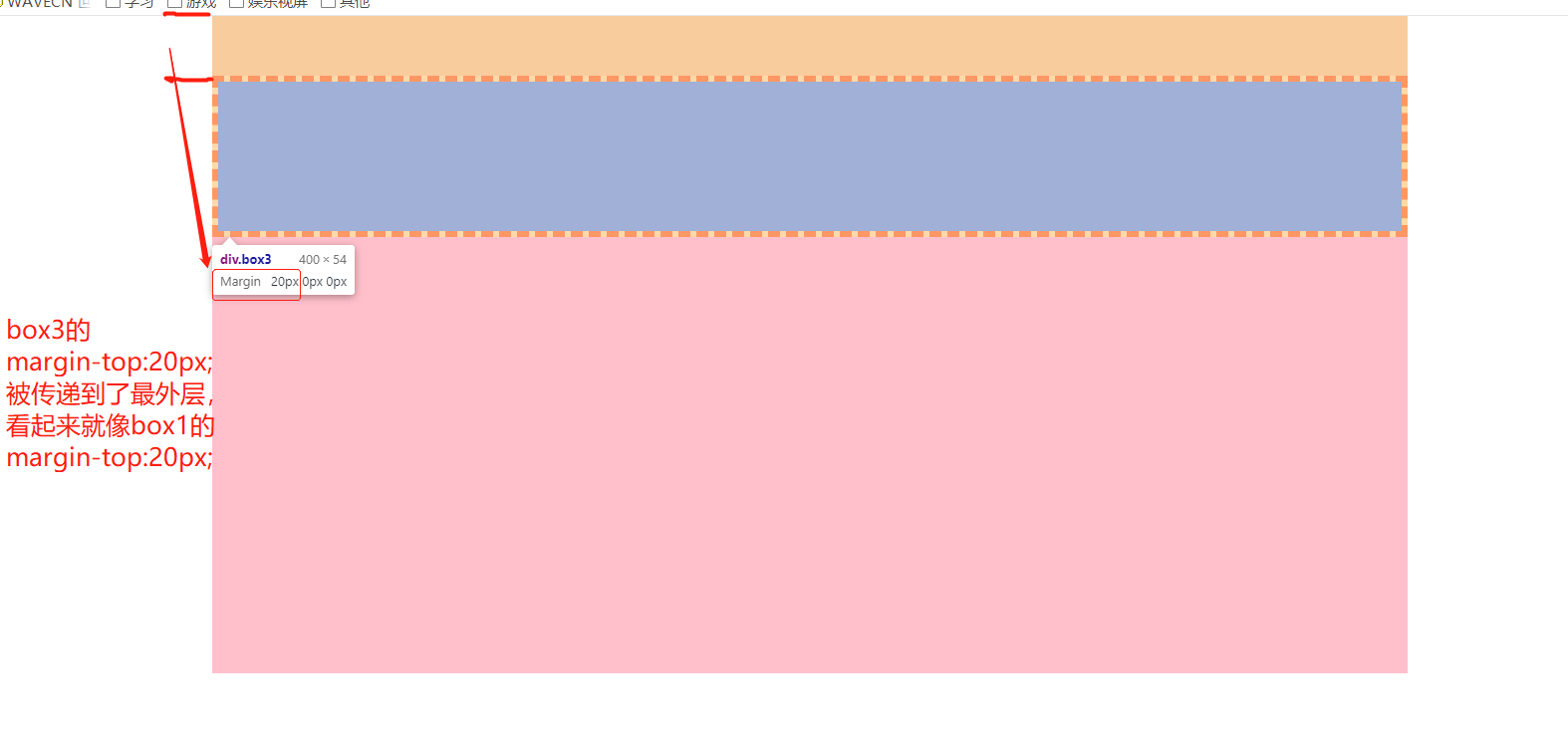
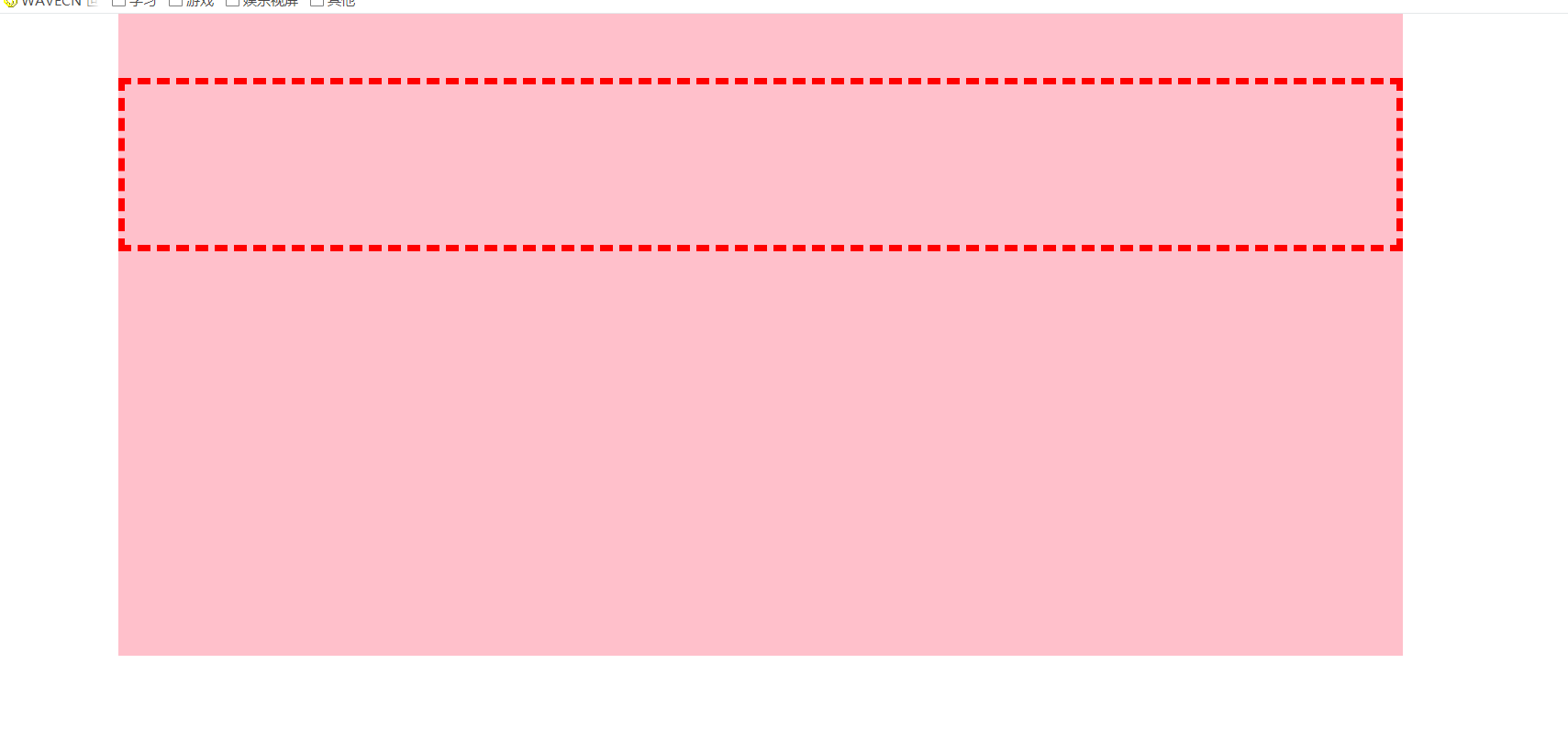
塌陷后:
取消box3样式里的注释 margin-top:20px;

情况分析:
① 注意看浏览器顶部和最外层的盒子box1出现了距离,虽然实际还是box3里的margin-top样式,但却将效果表现在了box1上。
② 而正常情况应该是box3与box2之间产生分离才对,所以这就是 margin-top 的塌陷
二、解决办法
1. 外部盒子设置一个边框
即为box2的盒子设置边框,并且为box1的宽度重新设置一下,以免元素溢出
.box1{
width:400px;
width: 406px;
height:200px;
background-color: pink;
margin:0px auto 0px;
}
.box2{
width:400px;
height:100px;
border:3px dashed #000;
}
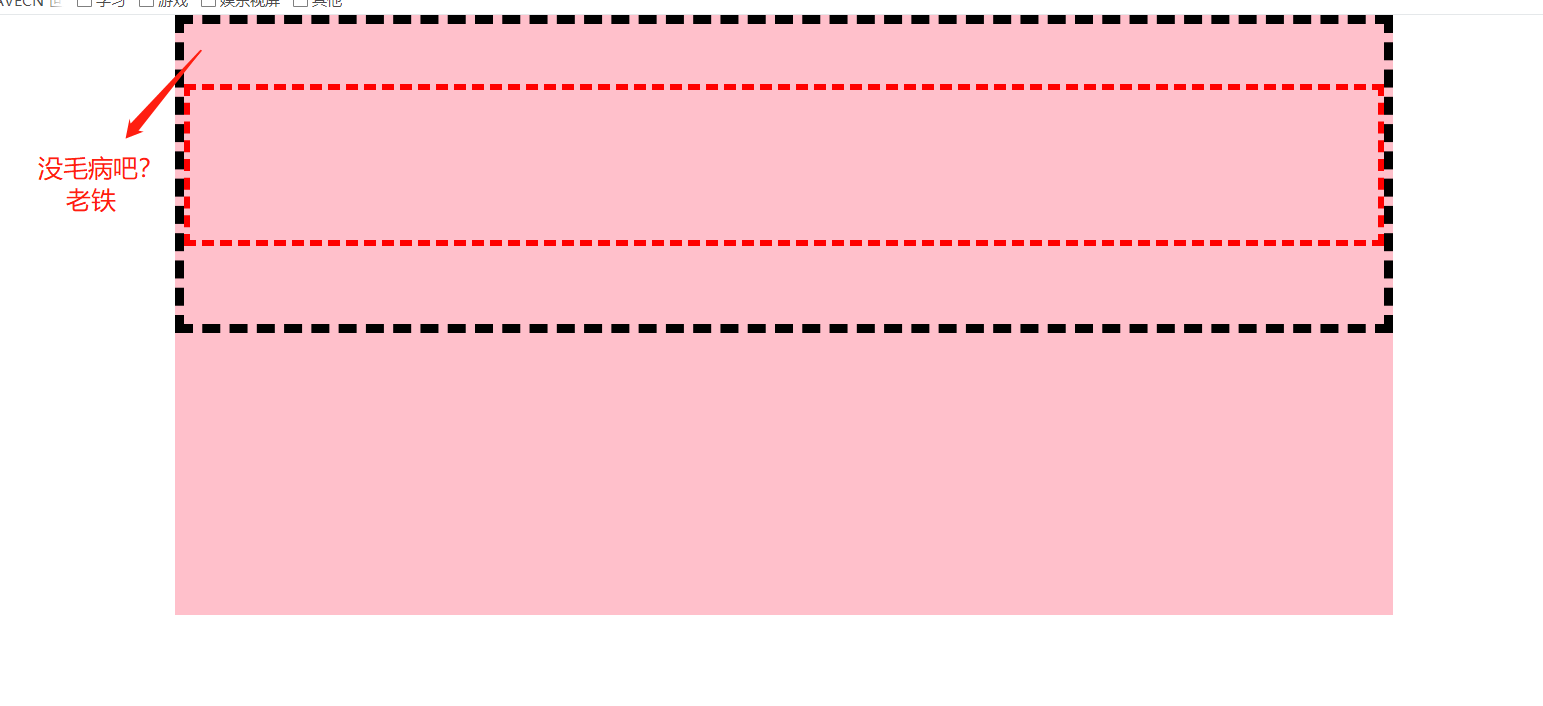
效果如下:

2. 外部盒子设置 overflow:hidden
box1与最初一样,box2就加上一句 overflow:hidden;
.box2{
width:400px;
height:100px;
overflow:hidden;
}
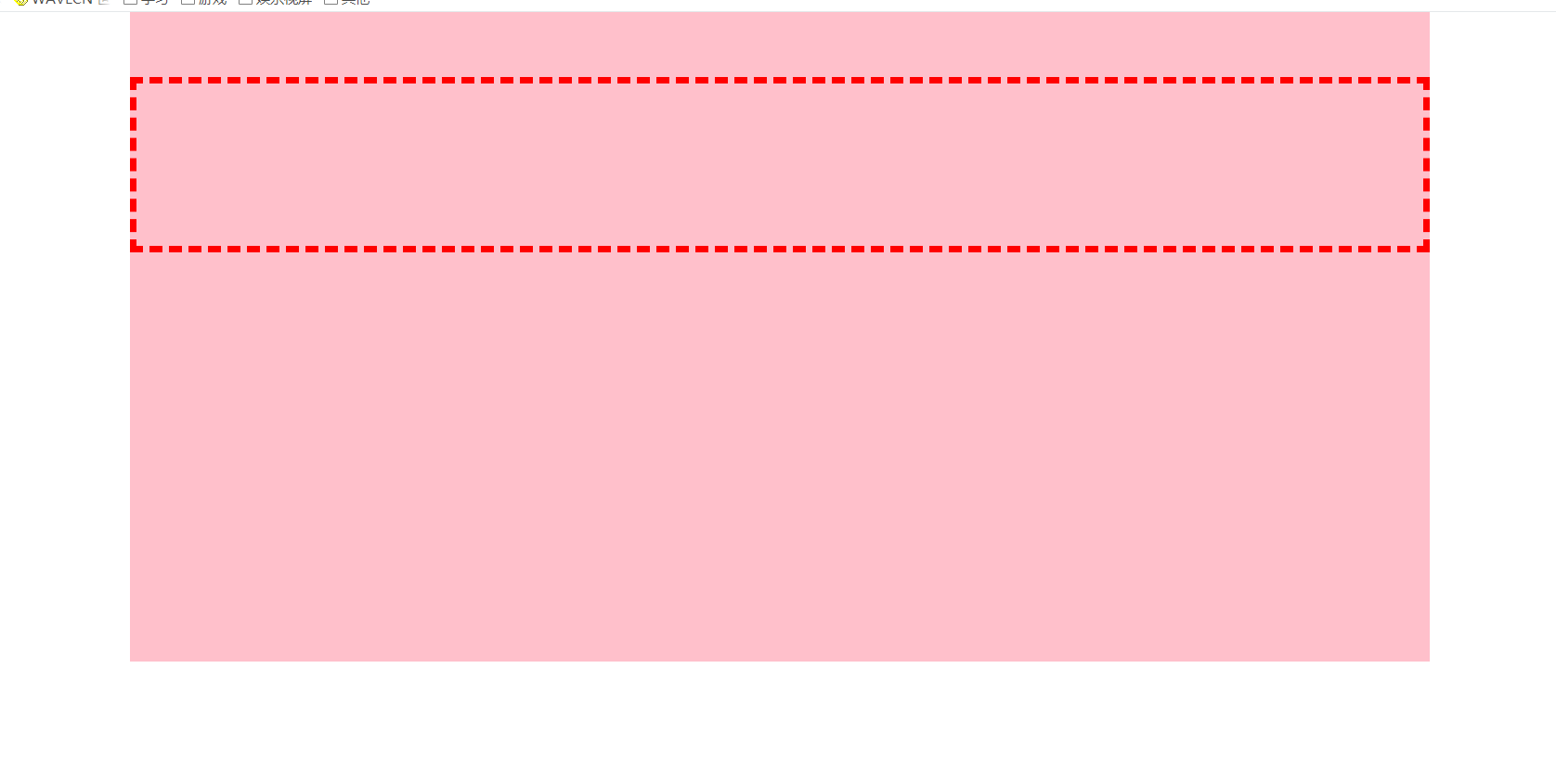
效果如下:

3. 使用伪元素类:
将clearfix选择器的注释去掉,再给最外层div盒子加多一个类选择器 clearfix
.clearfix:before{
content: '';
display:table;
}
<body topmargin="0">
<!-- <div class="box1"> -->
<div class="box1 clearfix">
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号