[Vuejs] webpack+vue-cli打包如何引用相对路径
默认情况下通过webpack+vuec-li打包的css、js等资源,路径都是绝对的,即static在根目录下,假如部署到带有文件夹目录的项目中,资源路径就会出错,如何解决。
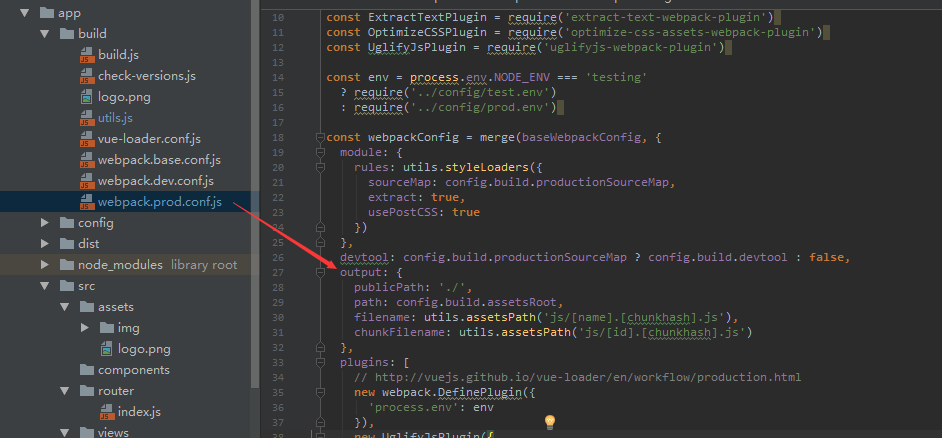
1.修改资源引用相对路径,打开build/webpack.prod.conf.js
找到27行 output:增加publicPath:'./',如图:

当然在config文件夹下的index.js中修改
assetsPublicPath:'./'
同样也可以达到资源的相对引用。
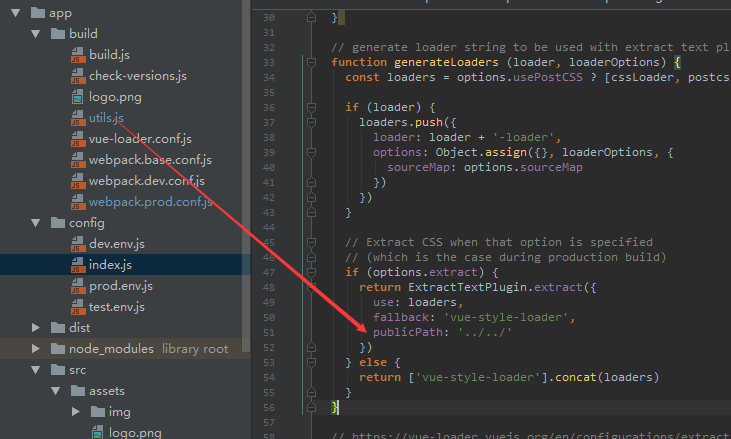
2.修改css资源引用的相对路径,打开build/utils.js,找到以下位置
增加 publicPath: '../../' 即可

打包后即可以放到任何目录下了。
------------------------------------------------------------------
Always put yourself in the other's shoes.If you feel that it hurts you,it probably hurts others,too.------------------------------------------------------------------




 浙公网安备 33010602011771号
浙公网安备 33010602011771号