【QCon笔记】Native 和 Web 融合
简介
理清 Native 和 Web 的亮点和痛点,借鉴对方亮点解决自身的痛点,并给出淘系 App 在这些方面的实践。
Mobile Web 的协作能力底层来自 Webkit,上层有 html/js/css 控制页面的结构/行为/样式,URI 连接不同的资源,这样的机制可以被 Native 借鉴,构建 Native 的分层架构。
资源
内容
天猫移动端GMV42% 年底推达 70%
Native 和 Web 的亮点和痛点
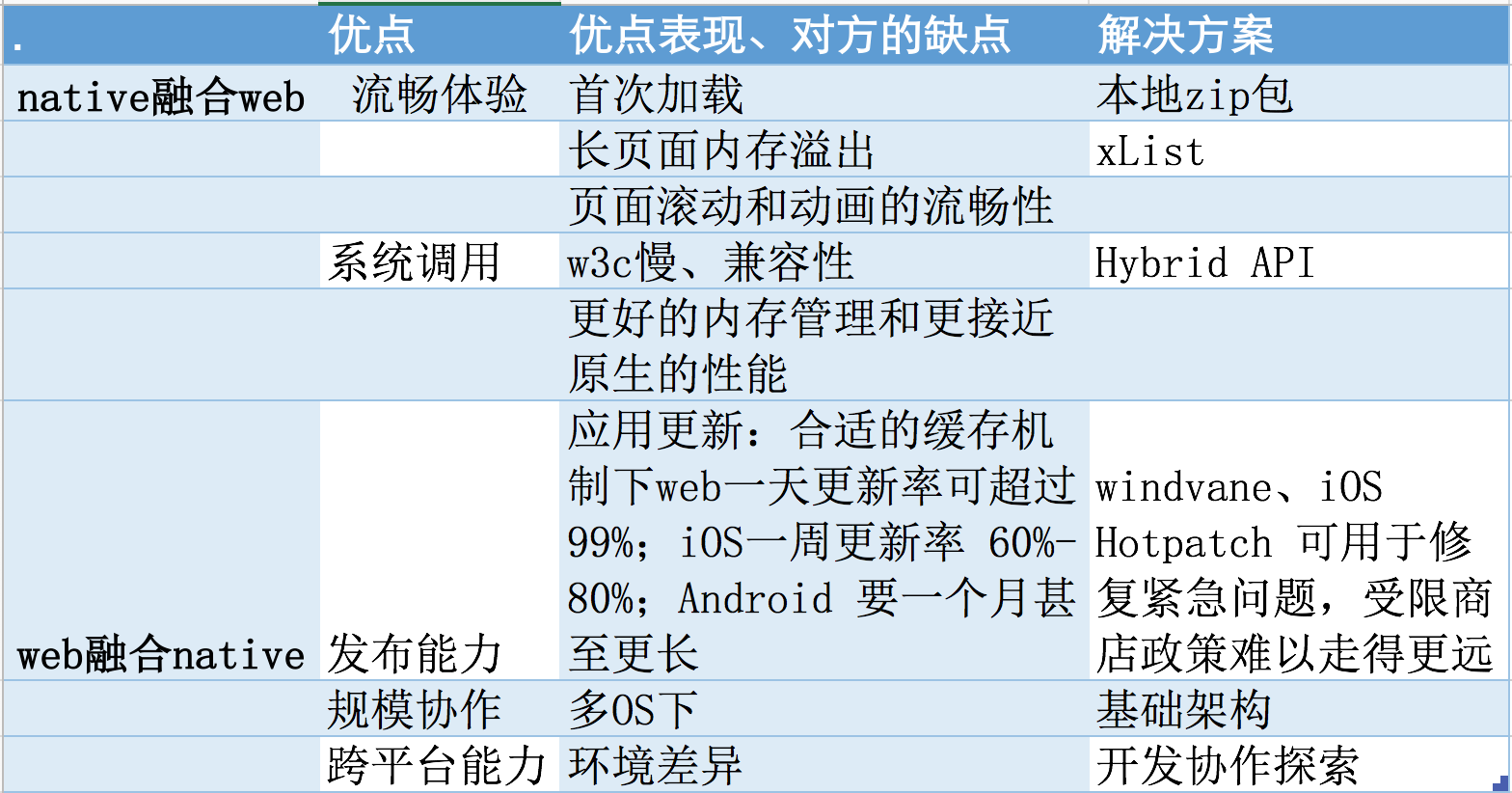
Native 融合 Web 的能力 VS Web 融合 Native 能力:

native通常用在:首页、搜索页、详情页、交易页等重要核心的页面,保证DNS垮了用户依然可以使用native完成核心交易
web页:频道、活动、促销等不是很重要或者频繁变动的页面
融合
- native基础
- web体验
- react native
native基础
主要就是业务复用
两边分层架构对比
挑战:解耦
工具:耦合图-->清晰直观、发现问题、评估集成复杂性
//todo工具怎么用?
web体验
首次加载
问题:首次请求资源-->白屏、用户体验差
解决:业内普遍使用:打包静态资源到端,然后push到客户端
二次加载
利用浏览器自身的缓存机制,二次加载不用向服务器请求所有资源,速度明显快了很多
//todo打包系统?发布系统?有现成工具?
WebView Crash 监控
监控:
- crash上下文//todo 如何理解?
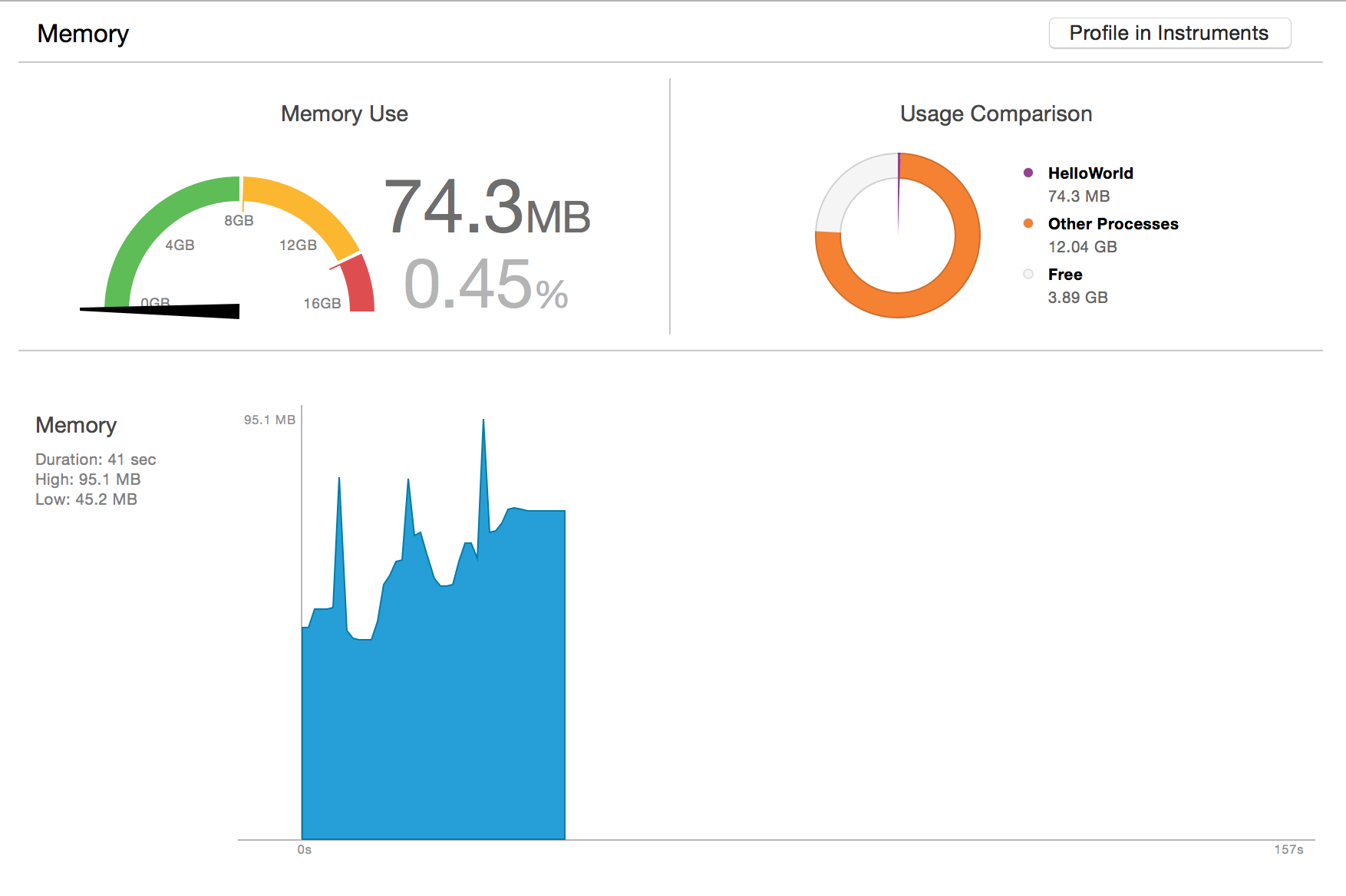
- xcode自带调试工具[模拟器]
- 应用:我司页面最高才耗74m内存,在安全范围内

crash原因:
- js频繁执行占用内存
- web本身在内存管理上是弱项
- 图片解码也很占用内存
action:
- 释放隐蔽内存:优化js性能
- 困难:web生命周期内存释放不完全
- 优化图片:
- 无损压缩:使用1.5倍-2倍尺寸就行
- lazyload
- cdn质量控制:压缩到50%,内存优化大,视觉效果无差别
Hybrid API
问题: 各BU私有API
解决: 统一Hybrid方案
总结
打包、xList//todo、性能监控、HybridAPI、Native基础
react native
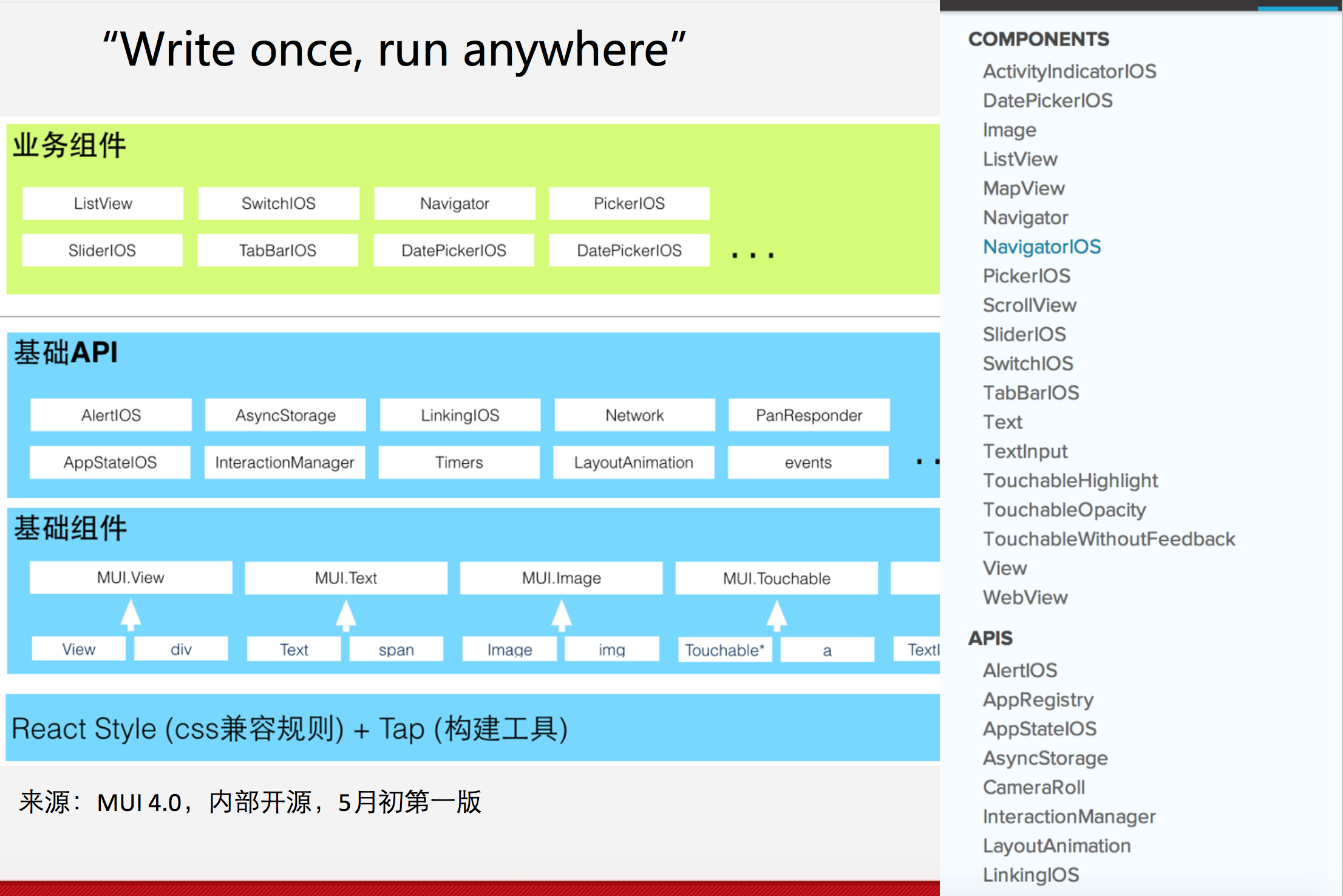
slogan: write once,run anywhere!learn once,write anywhere!
Native有更好的手势识别、动画效果、原生控件、合适的线程模型尽管Web Worker//todo可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,影响了Web的流畅性
我们需要native的人机交互+web的开发效率和发布能力
猜你喜欢 Web vs Native vs RN:
- 内存
- CPU
- 启动时间
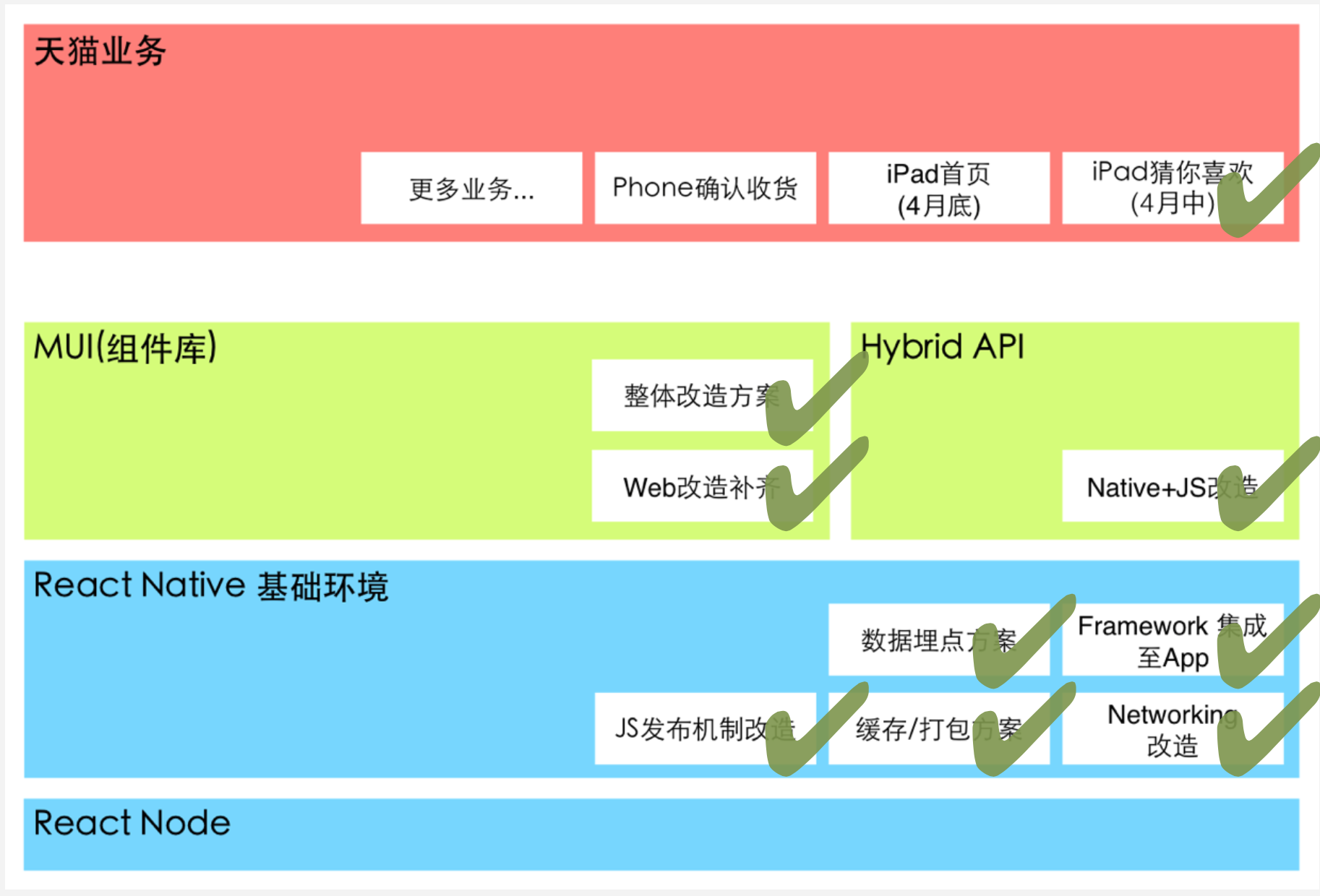
规划:

组件:

其他问题:

思考
自己的组件库//todo
引入RN//todo成本未知,暂时不
应用
我司暂时木有crash的问题




 浙公网安备 33010602011771号
浙公网安备 33010602011771号