android selector shape 使用
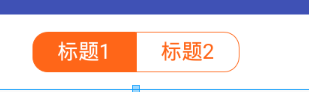
先上效果图

message_toolbar_left_bg_selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="10.0dp" android:bottomRightRadius="0.0dp" android:topLeftRadius="10.0dp" android:topRightRadius="0.0dp" />
<solid android:color="@color/orange" />
</shape>
</item>
<item android:state_pressed="true">
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="10.0dp" android:bottomRightRadius="0.0dp" android:topLeftRadius="10.0dp" android:topRightRadius="0.0dp" />
<solid android:color="@color/orange" />
</shape>
</item>
<item android:state_checked="true">
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="10.0dp" android:bottomRightRadius="0.0dp" android:topLeftRadius="10.0dp" android:topRightRadius="0.0dp" />
<solid android:color="@color/orange" />
</shape>
</item>
<item>
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="10.0dp" android:bottomRightRadius="0.0dp" android:topLeftRadius="10.0dp" android:topRightRadius="0.0dp" />
<solid android:color="@color/white"/></shape>
</item>
</selector>
message_toolbar_right_bg_selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="0.0dp" android:bottomRightRadius="10.0dp" android:topLeftRadius="0.0dp" android:topRightRadius="10.0dp" />
<solid android:color="@color/orange" />
</shape>
</item>
<item android:state_pressed="true">
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="0.0dp" android:bottomRightRadius="10.0dp" android:topLeftRadius="0.0dp" android:topRightRadius="10.0dp" />
<solid android:color="@color/orange" />
</shape>
</item>
<item android:state_checked="true">
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="0.0dp" android:bottomRightRadius="10.0dp" android:topLeftRadius="0.0dp" android:topRightRadius="10.0dp" />
<solid android:color="@color/orange" />
</shape>
</item>
<item>
<shape>
<size android:width="69.0dp" android:height="27dp" />
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="0.5dp" android:color="@color/orange"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:bottomLeftRadius="0.0dp" android:bottomRightRadius="10.0dp" android:topLeftRadius="0.0dp" android:topRightRadius="10.0dp" />
<solid android:color="@color/white" />
</shape>
</item>
</selector>
布局界面
<RadioGroup
android:id="@id/rg_group"
android:layout_width="138.0dp"
android:layout_height="27.0dp"
android:layout_centerInParent="true"
android:orientation="horizontal">
<RadioButton
android:id="@id/rbtn_message"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:gravity="center"
android:background="@drawable/message_toolbar_left_bg_selector"
android:text="标题1"
android:textColor="@color/message_toolbar_font_color" />
<RadioButton
android:id="@id/rbtn_chat_room"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/message_toolbar_right_bg_selector"
android:text="标题2"
android:textColor="@color/message_toolbar_font_color" />
</RadioGroup>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号