单页HTML 自出题指定范围内两个数值的加减乘练习
预期效果:
自定义指定范围内的两个数的加减乘出题,便于小学生进行加减乘法运算练习。
预期功能:
1.实现两个数值的加 减 乘 运算练习;
2.可以选择 加 减 乘 运算;
3.可以指定本轮题目数量;
4.可以自定义每个数值的取值范围;
5.允许结果输入时,从右到左的输入;【需要勾选大数倒序输入】
(以便于多位数加法时,从低位到高位的依次计算)
6.统计正确率及用时秒数;
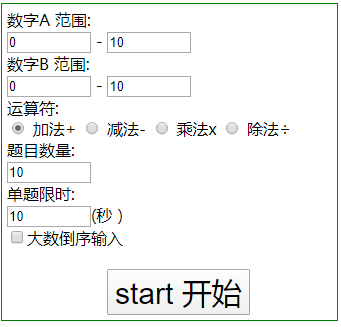
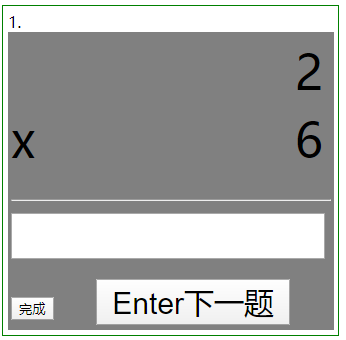
效果图示例如下:



代码如下:

<!DOCTYPE html> <html> <head> <title>Math</title> <script> var currentIndex = 0; var totalCount = 0; var rightCount = 0; var numAStart = 0; var numAEnd = 10; var numBStart = 0; var numBEnd = 10; var opType = "+"; var usedSeconds = 0; var startTime = 0; var tempNumA = 0; var tempNumB = 0; var tempAnswer = 0; var isRTL = false; function fnStart(){ document.getElementById("divSetting").style.display = "none"; document.getElementById("divQuestionAnswer").style.display = "block"; usedSeconds = 0; currentIndex = 0; numAStart = document.getElementById('txtNumAStart').value; numAEnd = document.getElementById("txtNumAEnd").value; numBStart = document.getElementById("txtNumBStart").value; numBEnd = document.getElementById("txtNumBEnd").value; totalCount = document.getElementById("txtQuestionsCount").value; rightCount = 0; var radios = document.getElementsByName("radOperationType"); for(var i=0;i<radios.length;i++){ if(radios[i].checked == true){ opType = radios[i].value; break; } } startTime = new Date().getTime() ; if( document.getElementById("chkIsRTL").checked ){ isRTL = true; document.getElementById("txtNumAnswer").style.display="none"; document.getElementById("txtNumAnswerRTL").style.display="block"; } else { isRTL = false; document.getElementById("txtNumAnswer").style.display="block"; document.getElementById("txtNumAnswerRTL").style.display="none"; } fnCreateQuestion(); } function getRndInteger(min, max) { return Math.floor(Math.random() * (max - min + 1) ) + Math.floor(min); } function fnCreateQuestion(){ if(currentIndex < totalCount){ currentIndex = currentIndex + 1; tempNumA = getRndInteger(numAStart,numAEnd); tempNumB = getRndInteger(numBStart,numBEnd); if(opType == "+"){ tempAnswer = tempNumA + tempNumB; } else if(opType == "-"){ if(tempNumA < tempNumB){ var tempN = tempNumA; tempNumA = tempNumB; tempNumB = tempN; } tempAnswer = tempNumA - tempNumB; } else if(opType == "x"){ tempAnswer = tempNumA * tempNumB; }if(opType == "÷"){ tempAnswer = tempNumA / tempNumB; } document.getElementById("divQuestionIndex").innerText = currentIndex + "."; document.getElementById("divNumA").innerText = tempNumA; document.getElementById("divNumB").innerText = tempNumB; document.getElementById("divOp").innerText = opType; if(isRTL){ document.getElementById("txtNumAnswerRTL").value = ""; document.getElementById("txtNumAnswerRTL").focus(); } else { document.getElementById("txtNumAnswer").value = ""; document.getElementById("txtNumAnswer").focus(); } } else { //all finish fnEnd(); } } function fnNext() { var tempInputAnswer = document.getElementById("txtNumAnswer").value; if(isRTL){ tempInputAnswer = document.getElementById("txtNumAnswerRTL").value; var arr=tempInputAnswer.split(""); var rever=arr.reverse(); tempInputAnswer = rever.join(""); } if(tempInputAnswer == tempAnswer){ rightCount = rightCount + 1; } else { } fnCreateQuestion(); } function fnAfterInputAnswer(event){ if(event.keyCode==13) { fnNext(); } } function fnEnd(){ var endTime = new Date().getTime() ; var tempSeconds = Math.floor( (endTime - startTime)/1000 ) ; var reportInfo = "题目数量: " + totalCount; reportInfo += "<br>\r\n正确数量: " + rightCount; reportInfo += "<br>\r\n用时秒数: " + tempSeconds; reportInfo += "<br>\r\n" ; reportInfo += "<br>\r\n分数: <span style='color:red'>" + Math.floor(( rightCount * 100 / totalCount)) + "%</span>"; document.getElementById("divResult").innerHTML = reportInfo; document.getElementById("divSetting").style.display = "none"; document.getElementById("divQuestionAnswer").style.display = "none"; document.getElementById("divResultReport").style.display = "block"; } function fnReStart(){ document.getElementById("divSetting").style.display = "block"; document.getElementById("divQuestionAnswer").style.display = "none"; document.getElementById("divResultReport").style.display = "none"; } </script> </head> <body> <form> <div id="divSetting" style="display:block; width:325px; padding:5px;border:1px solid green;"> 数字A 范围: <br /> <input type="text" id="txtNumAStart" value="0" style="width:80px;" /> - <input type="text" id="txtNumAEnd" value="10" style="width:80px;" /> <br /> 数字B 范围: <br /> <input type="text" id="txtNumBStart" value="0" style="width:80px;" /> - <input type="text" id="txtNumBEnd" value="10" style="width:80px;" /> <br /> 运算符: <br /> <input type="radio" name="radOperationType" value="+" checked="" /> <span>加法+</span> <input type="radio" name="radOperationType" value="-" /> <span>减法-</span> <input type="radio" name="radOperationType" value="x" /> <span>乘法x</span> <input type="radio" name="radOperationType" value="÷" /> <span>除法÷</span> <br /> 题目数量: <br /> <input type="text" id="txtQuestionsCount" value="10" style="width:80px;" /> <br /> 单题限时: <br /> <input type="text" id="txtSingleLimitSeconds" value="10" style="width:80px;" />(秒) <br /> <input type="checkbox" id="chkIsRTL" name="chkIsRTL" value="" />大数倒序输入 <br /> <br /> <input type="button" onclick="fnStart()" id="btnStart" value="start 开始" style="margin-left:100px; font-size:30px;" /> </div> <div id="divQuestionAnswer" style="display:none;width:325px; padding:5px;border:1px solid green;"> <div id="divQuestionIndex"> 1. </div> <table style="font-size:36pt; letter-spacing:8px; width:100px; background-color:gray;"> <tbody> <tr> <td style="width:60px;"> </td> <td style="width:100px"></td> </tr> <tr> <td></td> <td> <div id="divNumA" style="text-align:right; background-color:gray; width:200px;"> 0 </div> </td> </tr> <tr> <td> <div id="divOp" style="background-color:gray; display:inline;"> + </div> </td> <td> <div id="divNumB" style="background-color:gray;text-align:right;width:200px;"> 0 </div> </td> </tr> <tr> <td colspan="2"> <div id="divHr" style=" height:10px;"> <hr /> </div> </td> </tr> <tr> <td colspan="2" style="text-align:right"> <input type="text" id="txtNumAnswer" onkeyup="fnAfterInputAnswer(event)" style=" height:40px;font-size:36pt;text-align:right;letter-spacing:8px;width:310px;" value="" /> <input type="text" id="txtNumAnswerRTL" onkeyup="fnAfterInputAnswer(event)" style=" height:40px;font-size:36pt;text-align:right;letter-spacing:8px;width:310px;direction: rtl;unicode-bidi: bidi-override;" value="" /> </td> </tr> <tr> <td colspan="2"> <input type="button" onclick="fnEnd()" id="btnEnd" value="完成" /> <input type="button" onclick="fnNext()" id="btnEnd" value=" Enter下一题 " style="margin-left:20px; font-size:30px;" /> </td> </tr> </tbody> </table> </div> <div id="divResultReport" style="display:none;width:325px; padding:5px;border:1px solid green;"> <div id="divResult"> </div> <br /> <input type="button" onclick="fnReStart()" id="btnReStart" value="restart 重新开始" style="margin-left:50px; font-size:30px;" /> <br> <br> <div style="text-align:center"> <a href="http://www.cnblogs.com/freeliver54" target="_blank">edit by freeliver54</a> </div> </div> </form> </body> </html>
posted on 2020-04-04 15:07 freeliver54 阅读(736) 评论(0) 收藏 举报





 浙公网安备 33010602011771号
浙公网安备 33010602011771号