vue iview面包屑
简单看一下vue,iview的面包屑怎么写呢?
简单的思路:1.获取到路由记录$route.matched 2.渲染
效果:

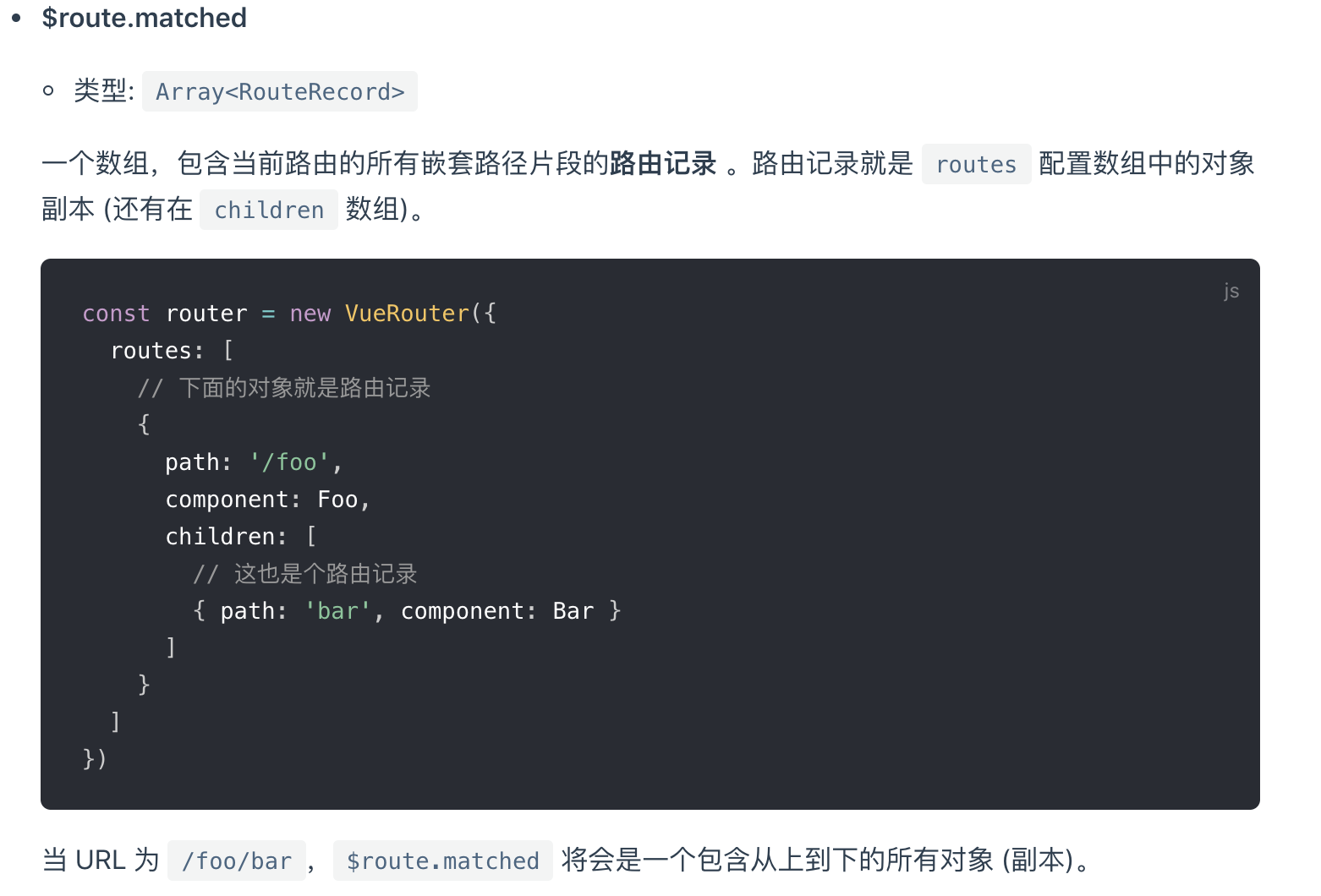
一、$route.matched
官网地址:https://router.vuejs.org/zh/api/#%E8%B7%AF%E7%94%B1%E5%AF%B9%E8%B1%A1%E5%B1%9E%E6%80%A7

二、渲染
代码贴下面:
<template> <div> <Breadcrumb> <BreadcrumbItem v-for="(item,index) in list" :key="index">{{item.name}}</BreadcrumbItem> </Breadcrumb> </div> </template> <script> export default { data() { return { list: [] // 容器 } }, watch:{ $route(){ // 监听路由变化 this.list = [] this.list = this.$route.matched } }, mounted(){ // 刷新时 this.list = this.$route.matched } } </script>
修改分割符号,方法如图标记。动态跳转加 :to。更多用法在官网地址:https://www.iviewui.com/components/breadcrumb




 浙公网安备 33010602011771号
浙公网安备 33010602011771号