vue页面传参
vue页面跳转,传参方式大约可以有下面3种情况。
- 标签跳转及传参(router-link)
- js控制跳转路由及传参(this.$router.push)
- 路由组件传参
下面看一下这3者。
一、标签跳转及传参
:to后面可以跟字符串也可以跟对象。
<template>
<div id="app">
<div><router-link :to="/">首页</router-link></div>
<div><router-link :to="{path:'/news/detail',query:{id:1}}">详情</router-link></div>
<div><router-link :to="{name:'newsDetail',params:{id:1}}">详情</router-link></div>
</div>
</template>
页面接参方式如下
使用path + 路径,query + 参数。则用this.$route.query.id取值。
使用name +路由名称,params + 参数。则用this.$route.params.id取值。
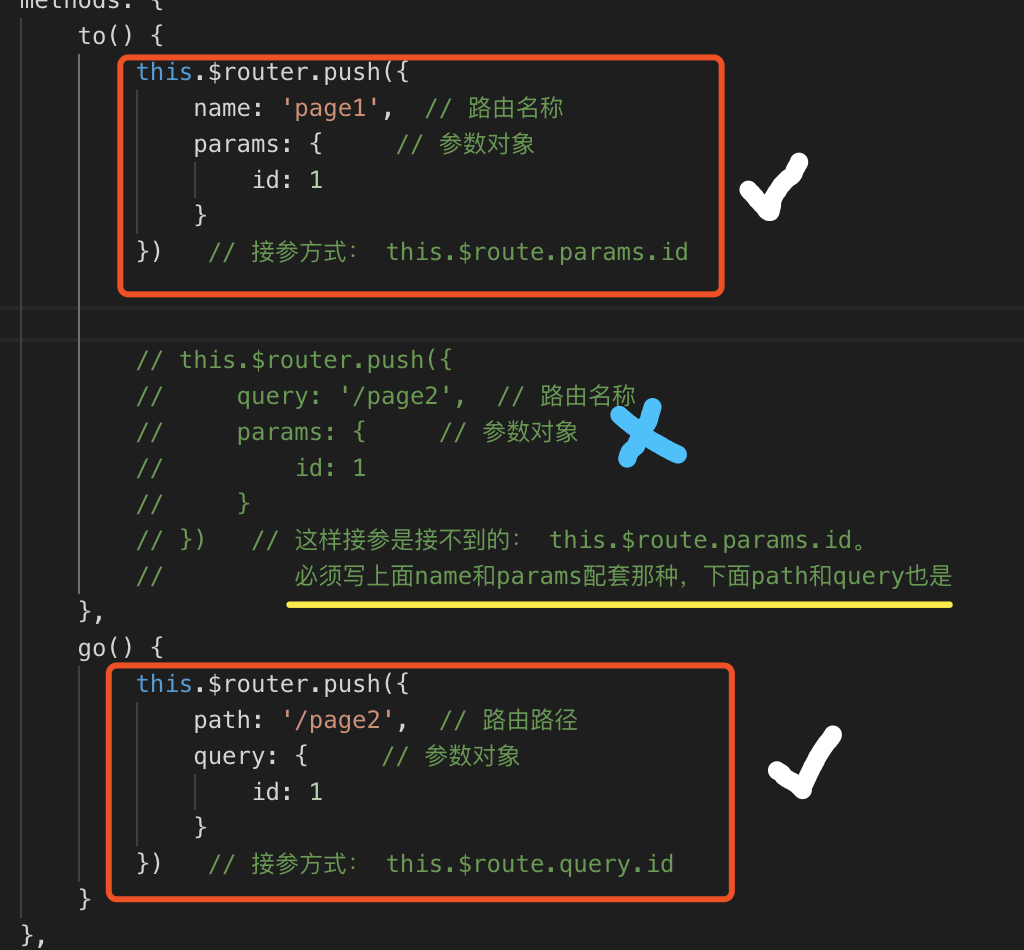
二、$router.push
js控制跳转路由传参如下:

三、路由组件传参
官网地址:https://router.vuejs.org/zh/guide/essentials/passing-props.html
首先:路由部分
let routes = [
{
path: '/news',
name: 'news',
props: true,
meta: {},
component: () => import('@/page/news.vue')
},
{
path: '/newsDetail/:id',
name: 'newsDetail',
props: true,
meta: {},
component: () => import('@/page/newsDetail.vue')
}
]
需要加参数的部分参考 newsDetail ,path后面跟占位符,props设置为波尔类型,true。
跳转页面时使用this.$router.push传参。
下面是取值的方式
export default {
name: 'HelloWorld',
data () {
return {
msg: '123
}
},
props:['id'],
mounted(){
console.log(this.$route.params.id, this.id)
}
}
取值时,方法1:可以直接使用this.$route.params.id取值。
方法2:也可以先放到props中,就可以直接用this.id拿到了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号