from表单的使用方法
一、表单赏析




二、了解表单
功能:用于搜集不同类型的用户输入的内容
有了表单,网页的内容可以由用户自己创建,那么对于网页来说,我们既是网页创建都者,也是网页的消费者。
三、常用的表单元素
ü form 表单
ü input 表单元素,表单项
ü select和option 下拉菜单
ü textarea 文本域
(1)form元素
功能:用于创建一个表单
格式:<form></form>
基本用法:

重要属性:
1,action:表示当前表单中的内容提交给哪个页面进行处理
2,method:表示当前表单提交的方式,常见的有get和post方式,默认是get提交
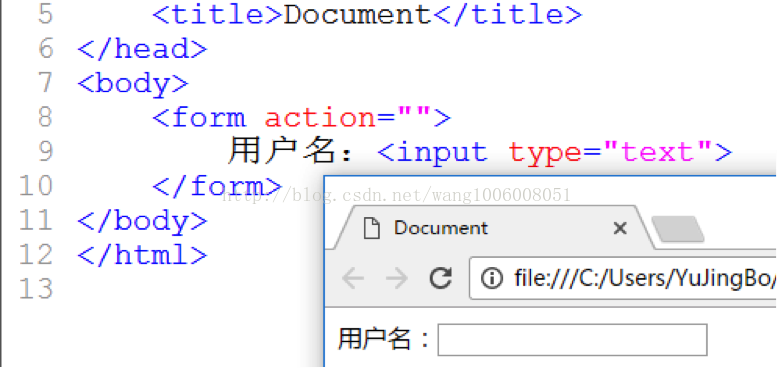
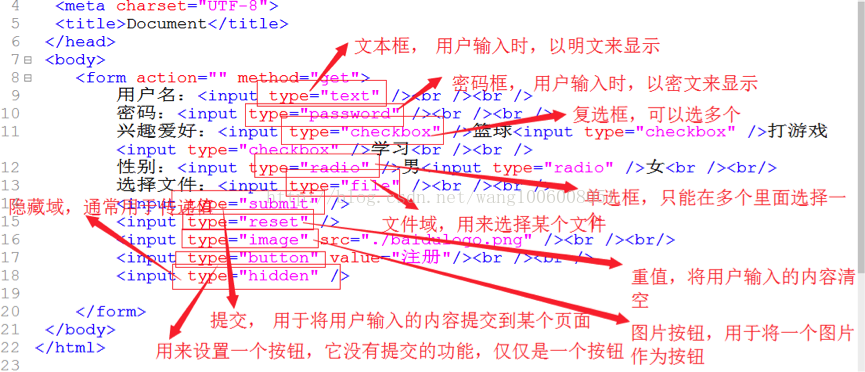
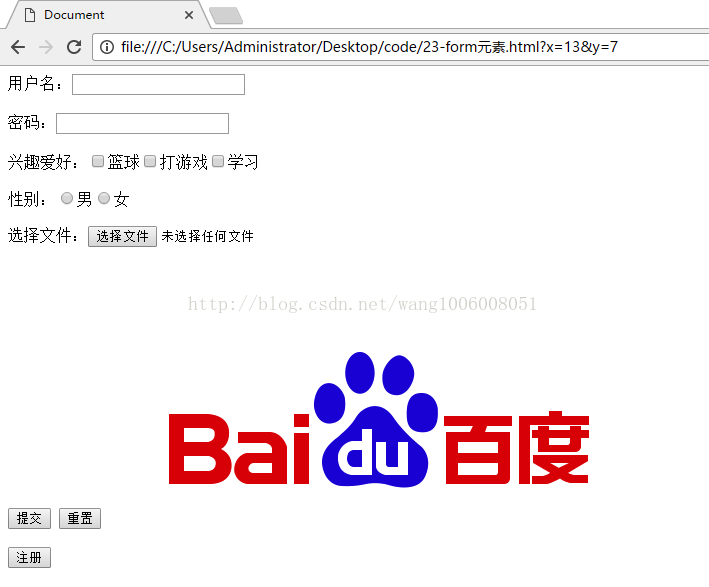
(2)input元素
表示输入框,有多种形式,可以根据type属性来确定显示哪种输入框。

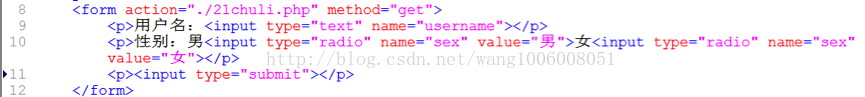
基本用法:

效果 :

注意细节:
1,对于input来说,它的type的默认值是text,表示单行文本
2,对于input,最好给它添加一个name属性,作用是用于将用户输入的内容提交给要处理这个数据的页面
GET提交与POST提交:
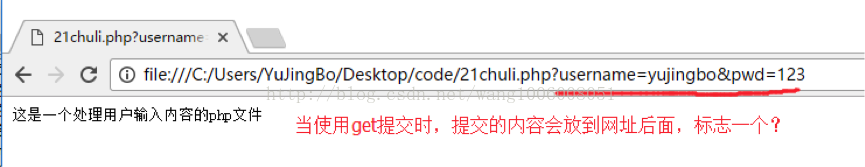
GET:

POST:
当用户以post方式提交时,用户输入的内容不会放到地址栏里面,比较安全:

GET和POST小结:
1,GET会将用户输入的内容放到地址栏里面,使用GET请求不安全
2,POST不会将用户输入的内容放到地址栏里面,相对安全
细节:
1,每一个input标签都有一个value属性,不同类型的input, value的作用也不同
对于type=”text”来说,value可有可无,因为用户输入的内容都可以提交过去。
对于type=”radio”或type=”checkbox”来说,没有value,是提交不了的。

2,对于type=”radio”来说,如果你只想选择一个,需要给每个input添加一个name属性,属性值也必须一致,如果不添加,就不能满足单选框的需求。
3,关于单行文本的宽度,可以使用size属性来设置,表示字符长度,实际上不用,我们一般是通过CSS进行控制的。
(3)select和option
作用:用来实现下拉列表
格式:<select>
<option>内容</option>
<option>内容</option>
<option>内容</option>
</select>
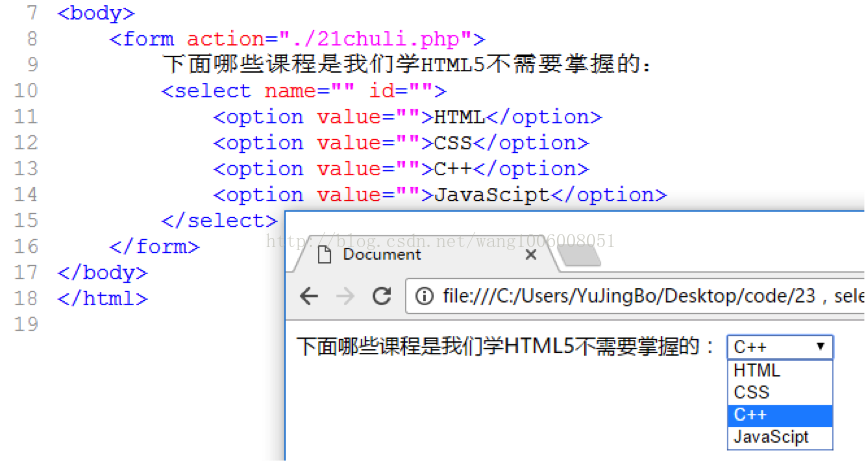
基本用法:
注意点:
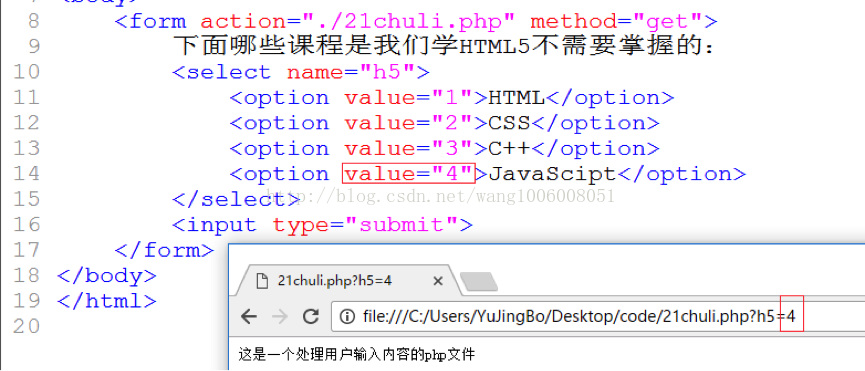
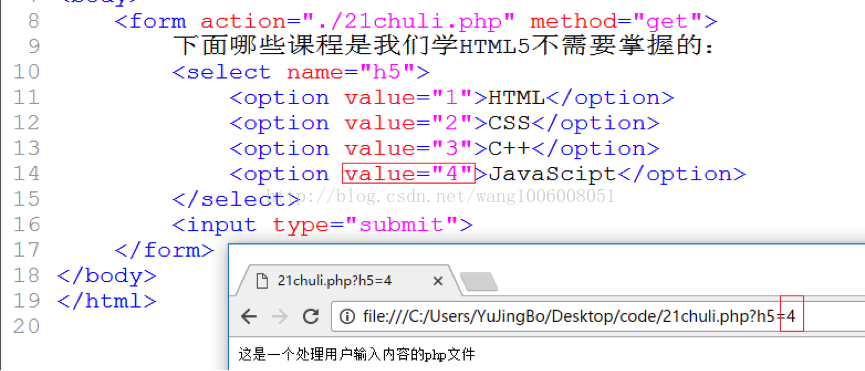
1,默认情况下,提交时,它将option里面的内容作为提交的内容,但是通常我们不这样做,我们通常给opton设置一个value属性,属性值我们通常用数字。

使用value后的情况如下:

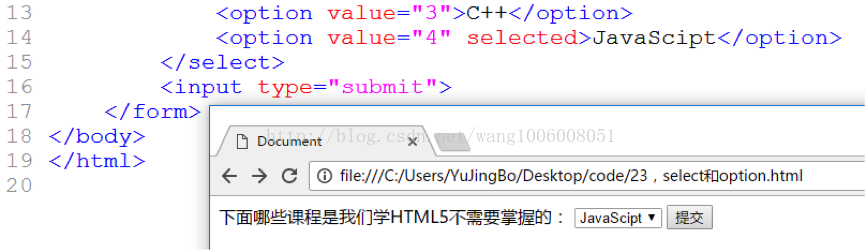
我们可以使用selected属性让某个option处理默认选中状态。

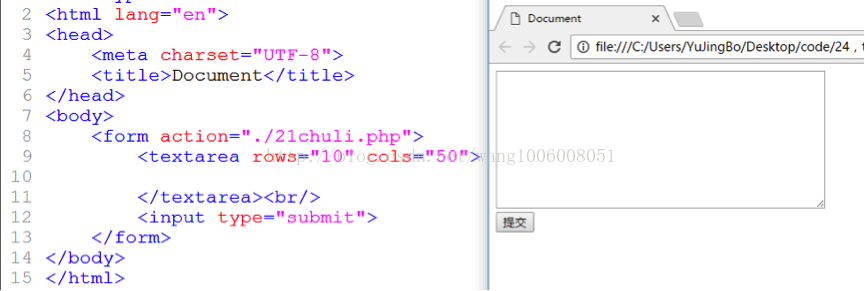
(3)textarea
作用:提供输入大量文本的输入框,比如,QQ空间中发表状态,贴吧发表贴子等。
格式:<textarea></textarea>
基本用法:

***************************************************************************************
转载于:
https://blog.csdn.net/wang1006008051/article/details/78157325



 浙公网安备 33010602011771号
浙公网安备 33010602011771号