vue中使用unicode图标
目前遇到个需求,需要在伪类中显示icon图,于是就想到了unicode图标
那么怎么将unicode图标引入项目呢?
进入阿里矢量图库:

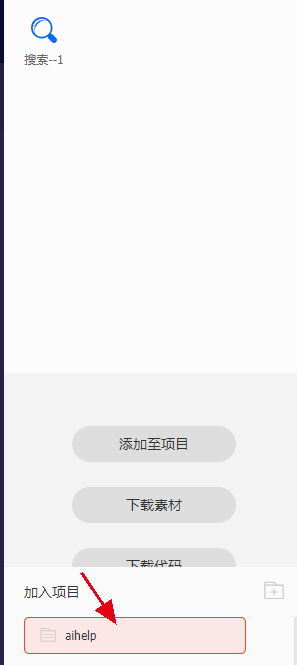
选一个图标,加入购物车,将图标加入项目

进入项目:
选择unicode下载到本地:

在assets文件夹下创建fonts文件夹;将如下文件复制进去:

在main.js引入或者在页面文件引入:
import '@/assets/fonts/iconfont.css';
页面中使用:
div:before { font-family: "iconfont"; content:"\e6e4"; }
OK





 浙公网安备 33010602011771号
浙公网安备 33010602011771号