一个小小的动画,太阳公公上山又下山。先上效果图。

用 lipecap 录的gif效果有点卡顿。好吧,说下如何实现的。
首先在一个大圆内先计算出内切九边形各个顶点的位置,接着连接相应的顶点变成一个九角星太阳的九条光芒,然后在九角星的中心画一个圈形的Layer,这样就大致画好了大阳的形状。
新建一个叫SunView的文件继承自UIView,然后在init方法内添加一个addSunLayer()的方法。并在里面添加以下方内容
class SunView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
addSunLayer()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
}
在addSunLayer()方法内添加绘制九角星的代码:
let ninePolyganPath:UIBezierPath = UIBezierPath()
//大圆的半径
let radius:CGFloat = self.frame.size.width / 2
//九角星各个顶点的位置
var anglePoints:Dictionary<String,CGPoint> = Dictionary<String,CGPoint>()
//第一个顶点的位置,最右边中间那个点
let firstPoint:CGPoint = CGPoint(x: bounds.width, y: bounds.width / 2)
anglePoints["0"] = firstPoint
ninePolyganPath.moveToPoint(firstPoint)
for i in 1..<9 {
//将圆分成9份,每一份的大小为40度
let angle = Double(i) * 40.0
//算出相应角度的三角函数值
let rateSin:CGFloat = sin(CGFloat(angle / 180 * M_PI))
let rateCos:CGFloat = cos(CGFloat(angle / 180 * M_PI))
let x:CGFloat = radius * rateCos + radius
let y:CGFloat = radius * rateSin + radius
anglePoints[String(i)] = CGPoint(x: x, y: y)
}
//连接相应的九个点,使之成为九角星
ninePolyganPath.addLineToPoint(anglePoints["4"]!)
ninePolyganPath.addLineToPoint(anglePoints["8"]!)
ninePolyganPath.addLineToPoint(anglePoints["3"]!) ninePolyganPath.addLineToPoint(anglePoints["7"]!) ninePolyganPath.addLineToPoint(anglePoints["2"]!)
ninePolyganPath.addLineToPoint(anglePoints["6"]!)
ninePolyganPath.addLineToPoint(anglePoints["1"]!)
ninePolyganPath.addLineToPoint(anglePoints["5"]!)
ninePolyganPath.closePath()
let ninePolyganLayer:CAShapeLayer = CAShapeLayer()
ninePolyganLayer.fillColor = UIColor.yellowColor().CGColor
ninePolyganLayer.strokeColor = UIColor.yellowColor().CGColor
ninePolyganLayer.lineWidth = 5
ninePolyganLayer.path = ninePolyganPath.CGPath
self.layer.addSublayer(ninePolyganLayer)
在ViewContoller文件内添加以下代码:
let sunView = SunView(frame: CGRect(x: 100, y: 100, width: 100, height: 100))
self.view.addSubview(sunView)
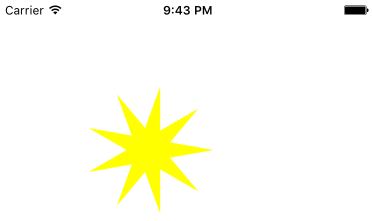
此时九角星就做好了,运行的效果如下:

接着要在九角星的中星心位置添加一个圆,做为太阳中心。添加一个计算属性,一个钜形的内切圆路径。
var sunCirclePath:UIBezierPath {
return UIBezierPath(ovalInRect: CGRect(x: self.frame.size.width * 0.3 / 2, y: self.frame.size.height * 0.3 / 2, width: self.frame.size.width - self.frame.size.width * 0.3, height: self.frame.size.height - self.frame.size.height * 0.3))
}
接着在addSunLayer方法内添加以下内容:
let sunLayer:CAShapeLayer = CAShapeLayer()
sunLayer.path = sunCirclePath.CGPath
sunLayer.lineWidth = 5
sunLayer.fillColor = UIColor.yellowColor().CGColor
sunLayer.strokeColor = UIColor.colorWithHexString("#eecc00").CGColor
self.layer.addSublayer(sunLayer)
//让太阳转动起来
let animation:CABasicAnimation = CABasicAnimation(keyPath: "transform.rotation")
animation.fromValue = 0.0
animation.toValue = 2 * M_PI
animation.duration = 5
animation.repeatCount = HUGE
layer.addAnimation(animation, forKey: nil)
并将上面ninePolyganLayer添加到图层的代码做如下修改。
self.layer.insertSublayer(ninePolyganLayer, below: sunLayer)
//self.layer.addSublayer(ninePolyganLayer)
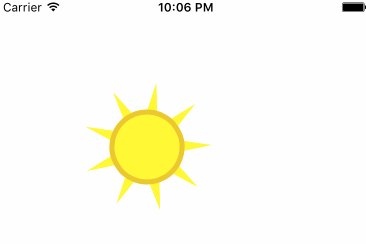
此时运行效果如下:

最后就是让sunView按着指定的路径运行就可以了。回到ViewController文件内,添加以下计算路径属性,画出一条弧形路径,然后让太阳按着这个路径移动。
var sunrisePath:UIBezierPath {
let path:UIBezierPath = UIBezierPath()
path.moveToPoint(CGPoint(x: 0, y: 160))
path.addQuadCurveToPoint(CGPoint(x: self.view.frame.size.width, y: 160), controlPoint: CGPoint(x: self.view.frame.size.width / 2, y: 60))
//path.closePath() //这个不能用,
return path
}
添加以下动画代码
let sunriseAnimation:CAKeyframeAnimation = CAKeyframeAnimation(keyPath: "position") sunriseAnimation.path = sunrisePath.CGPath sunriseAnimation.duration = 3
sunriseAnimation.calculationMode = kCAAnimationPaced sunriseAnimation.fillMode = kCAFillModeForwards sunriseAnimation.repeatCount = HUGE sunriseAnimation.removedOnCompletion = false sunView.layer.addAnimation(sunriseAnimation, forKey: nil)
这样就完成了。以上仅供参考,还请大家多提意见。

