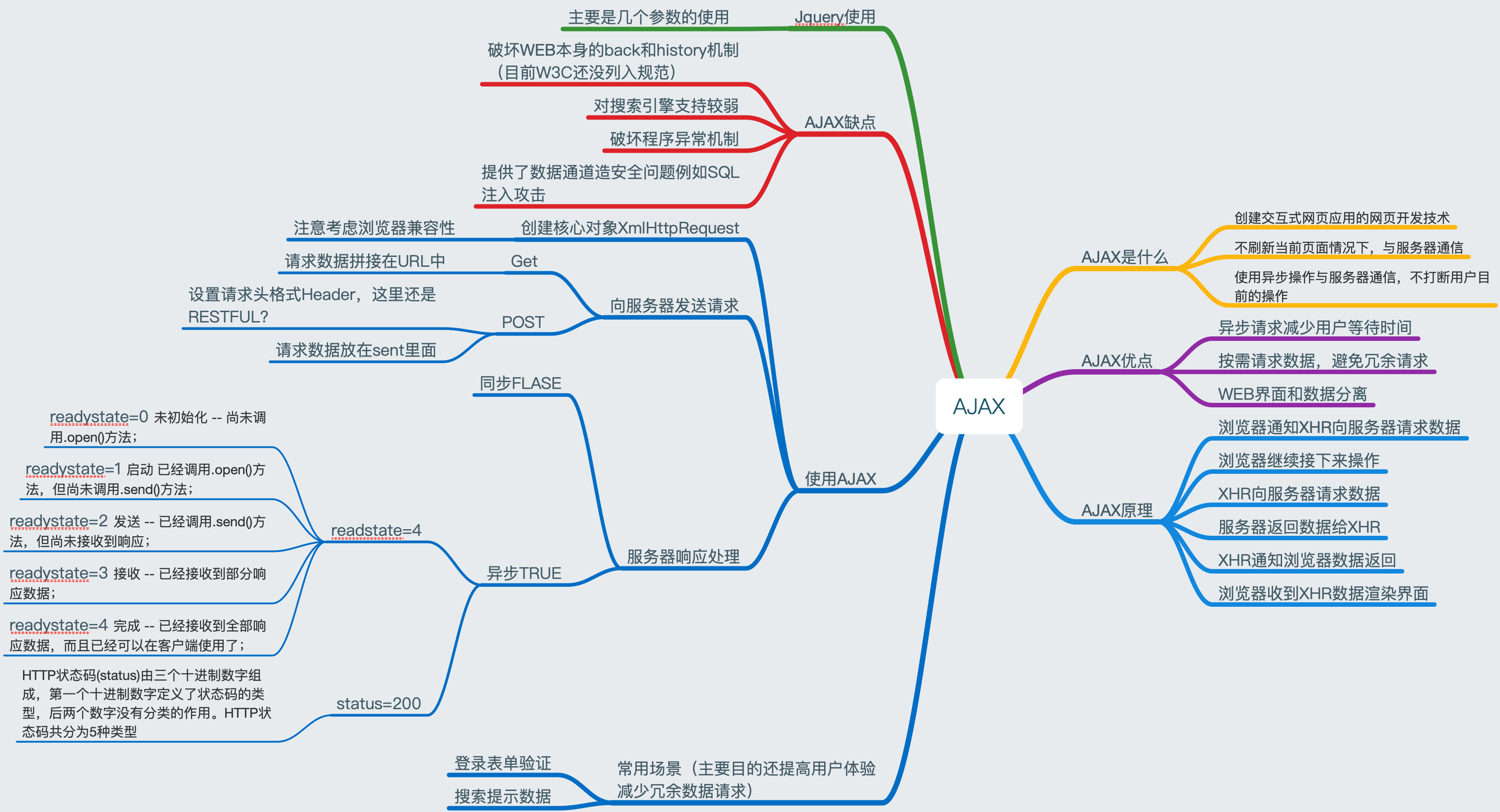
AJAX通信原理

AJAX使用
- 首先是创建使用XmlHttpRequest核心对象
var xhr=null if(window.XMLHttpRequest){ //兼容主要浏览器 xhr=new XMLHttpReaquest; }else{ //兼容IE浏览器 xhr=new ActiveXObject("Microsoft.XMLHTTP"); } - 服务发送请求(分为POST GET)
xhr.open(method,url,async); //xhr.setReaquestHeader("Content-type","application/json"); send(string);//post请求时才使用字符串参数,否则不用带参数 - 服务器响应(区分同步异步请求)
返回数据基本是字符串(responseTEXT)和XML格式(responseXML)的- 同步直接得到数据就行了
document.getElementbyId("Id").innerHTML=xhr.responseText;
- 异步需要判断一下
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementbyId("id").innnerHTML=xhr.responseText;
}
}
关于同步异步数据传输
异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的,很明显可以知道,同步传输的速度快也可以传输大数据而且开销比较小,接收方不必对数据记性停止操作,但是也造成问题就是帧的大小会影响缓存区大小,而且会占用媒体时间,造成用户等待时间长
AJAX包含技术
几种技术的结合,其中XMLHttpRequest还没有被W3C接受
- 使用CSS 和XHTML表示
- 使用DOM模型进行交互和动态显示
- 使用XMLHttpRequest与服务器异步通信
- 使用javascript完成绑定和调用
GET和POST数据的区别(RESTFUL接口设计)
- 使用Get请求时,参数在URL中显示,而使用Post方式,则放在send里面
//get xhr.open("GET","/list?page=5"); //post xhr.open("post","/list"); xhr.send("page=5&pagesize=10"); - 使用Get请求发送数据量小,Post请求发送数据量大
- 使用Get请求安全性低,会被缓存,而Post请求反之
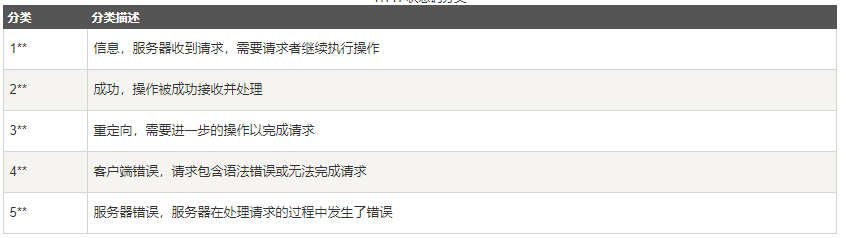
status状态码
状态码是标志通信中进行到哪一步,也方便调试

HTTP状态码的采用三个十位的数据进行标志,其中第一位是标志进行哪一步的归类,具体的看后面两位
这里区分AJAX中的readstatus
eadyState是XMLHttpRequest对象的一个属性,用来标识当前XMLHttpRequest对象处于什么状态。 readyState总共有5个状态值,分别为0~4,每个值代表了不同的含义具体含义看图
reference:
https://www.cnblogs.com/wanghp/p/6991554.html
https://juejin.im/post/5b1cebece51d4506ae71addf






 浙公网安备 33010602011771号
浙公网安备 33010602011771号