flex弹性布局学习
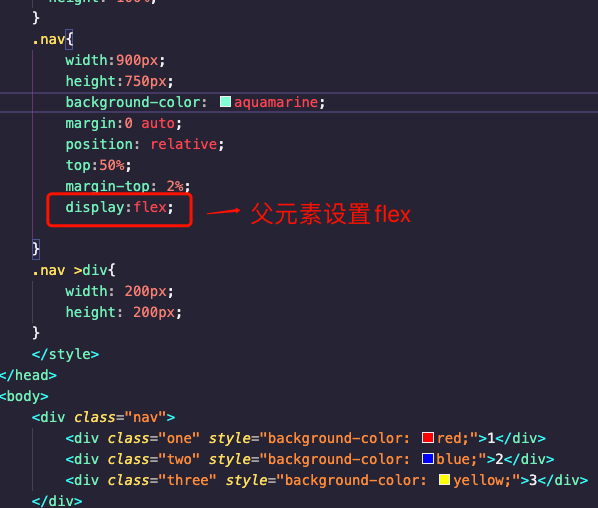
相信大家都听说过弹性布局吧,弹性布局即flex布局,给父元素添加display:flex;即可。

ps:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
flex一共有六种属性:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
===================================================================================================
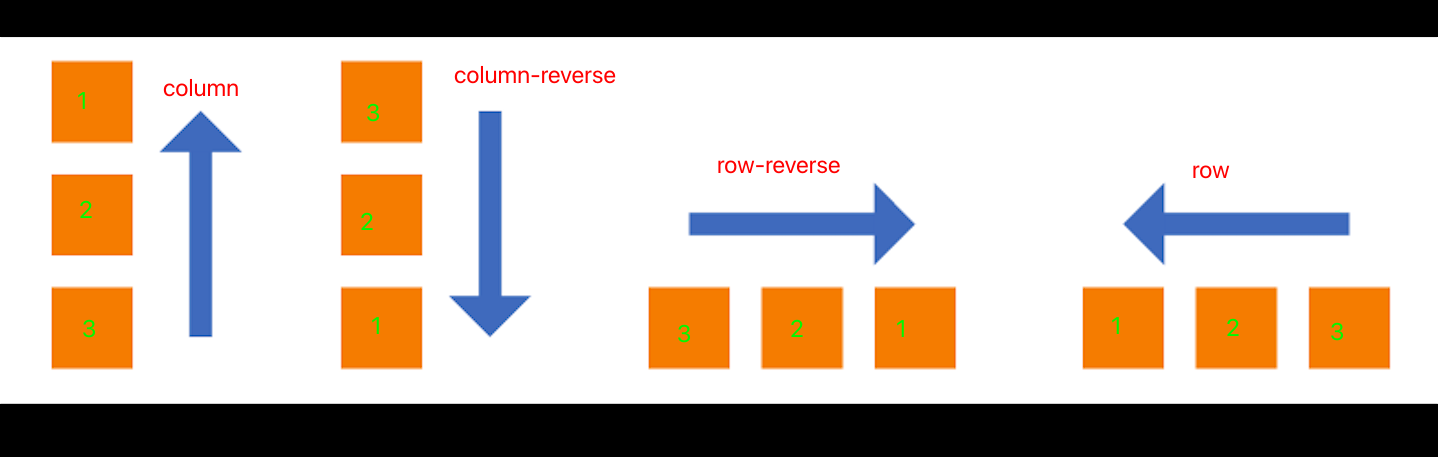
1、flex-direction的四种值

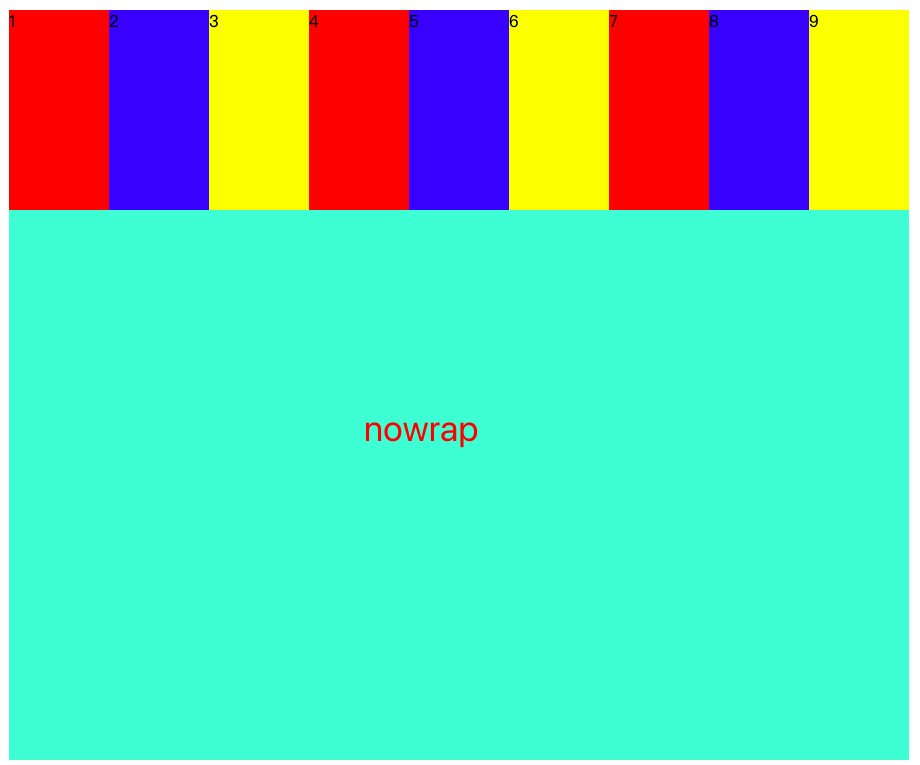
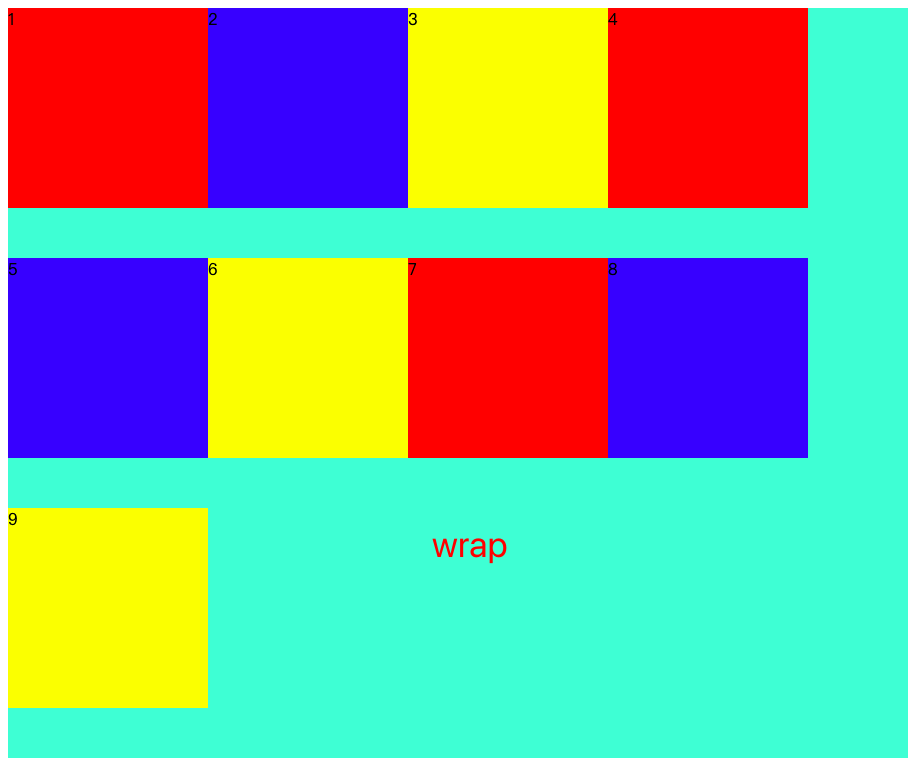
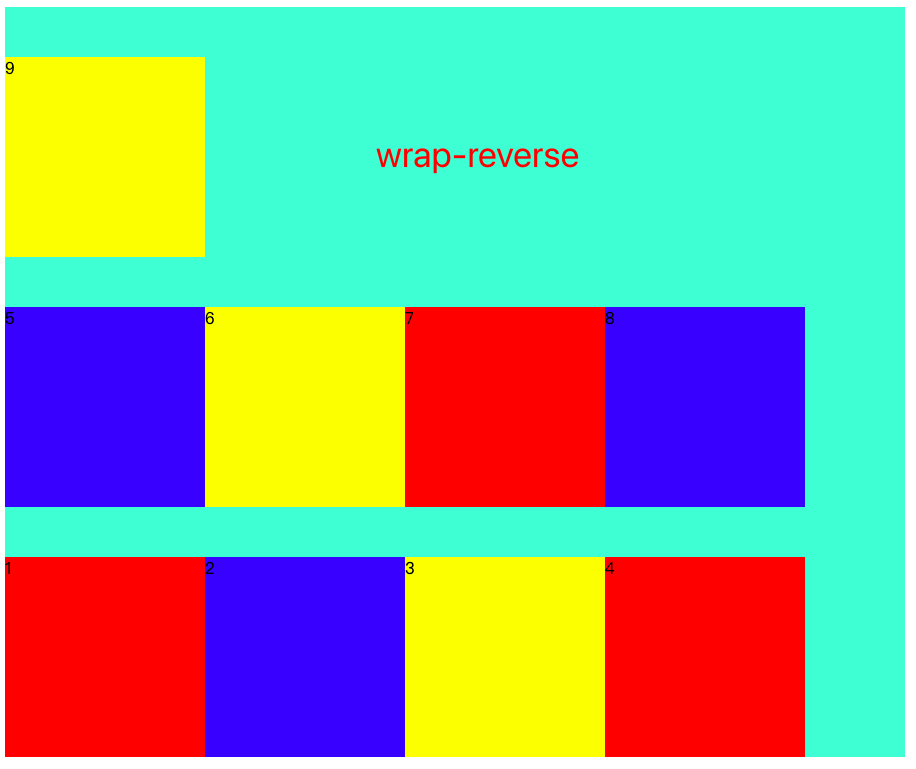
2、flex-wrap的三种值



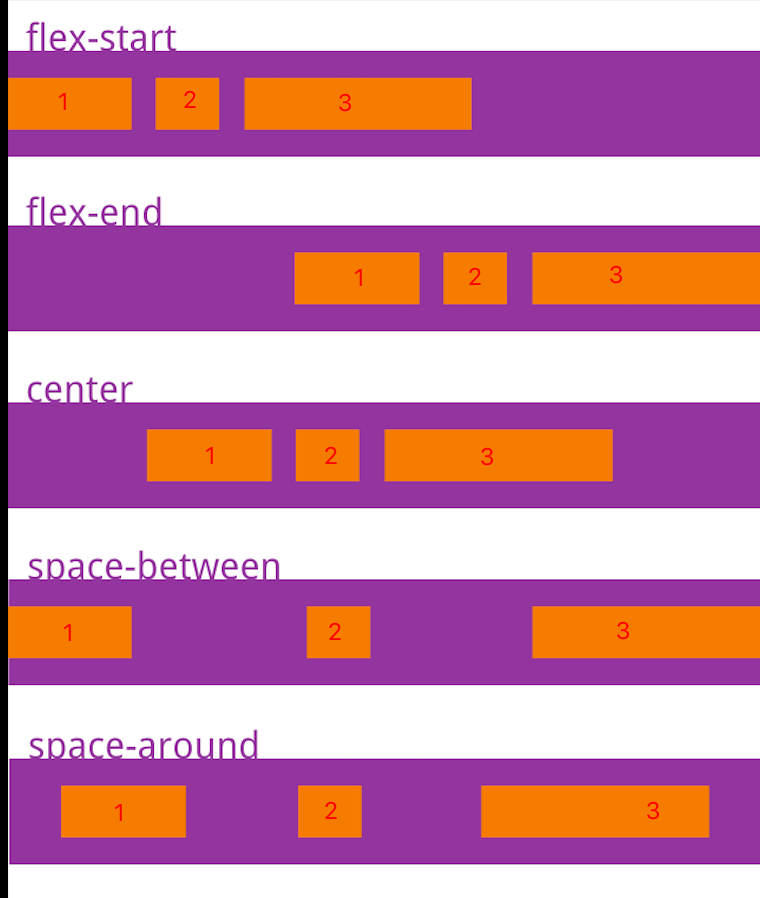
3、justify-content的五种值

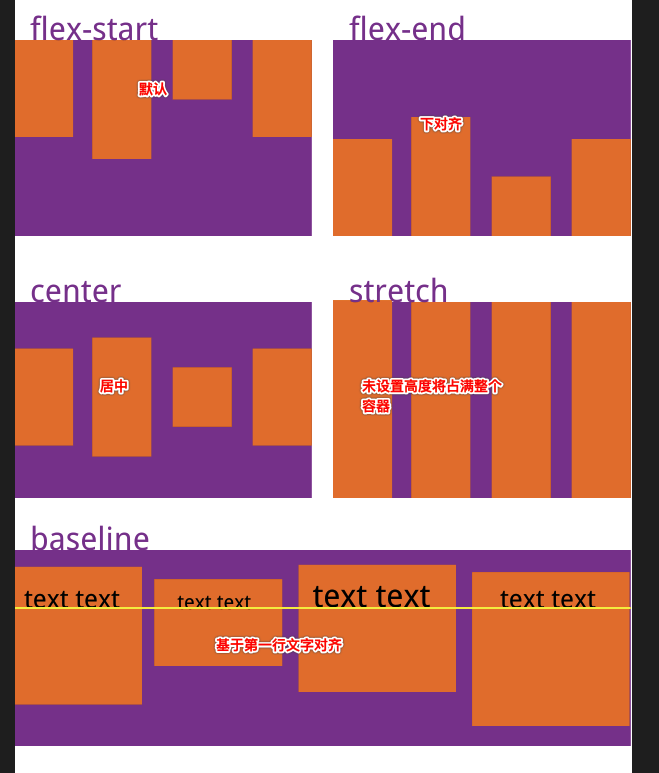
4、align-items的五种值

5、align-content的六种值
ps:要配合flex-wrap:wrap;使用

来自Former


 浙公网安备 33010602011771号
浙公网安备 33010602011771号