使用vue-cli 来创建vue项目
前置条件
- 需要安装node环境
- 安装vue\cli工具
vue\cli官网
传送门 vue-cli
安装node.js
nodejs中文网
点击之后会发现这个界面

可以点击下载或者选择其他版本的包,尽量选择偶数版本的包,因为偶数包是稳定版本的,不用一味的追求新版本
下载好之后双击exe文件,一直点击next就行了
打开cmd输入node -v如果出现版本号那么就安装成功了

再检查npm 看npm有没有装好 输入npm -v ,如果出现版本号那么就说明安装成功了

开始安装vue-cli
打开cmd输入,等待命令执行完就行了
npm install -g @vue/cli
执行完成之后输入,注意是大写的V
vue -V
如果显示版本号那么就说明安装成功了
创建vue项目
使用vue ui
cmd输入:
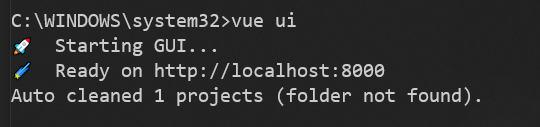
vue ui
会出现以下界面(vue gui界面这里可以创建项目,增加插件等等,图形化操作,点点点就行了)我这里就不演示了

vue 命令创建
输入
vue create yourProjectName
把yourProjectName更改为你的项目名称
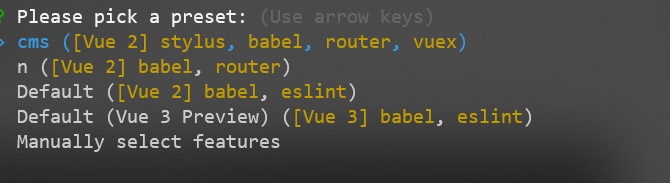
出现下面的界面,上面两个是我自己的预设
你们选择Default ([Vue 2] babel, eslint)
这样就创建好了一个vue项目啦
运行vue项目
命令行输入
npm run serve
就会出现下面界面

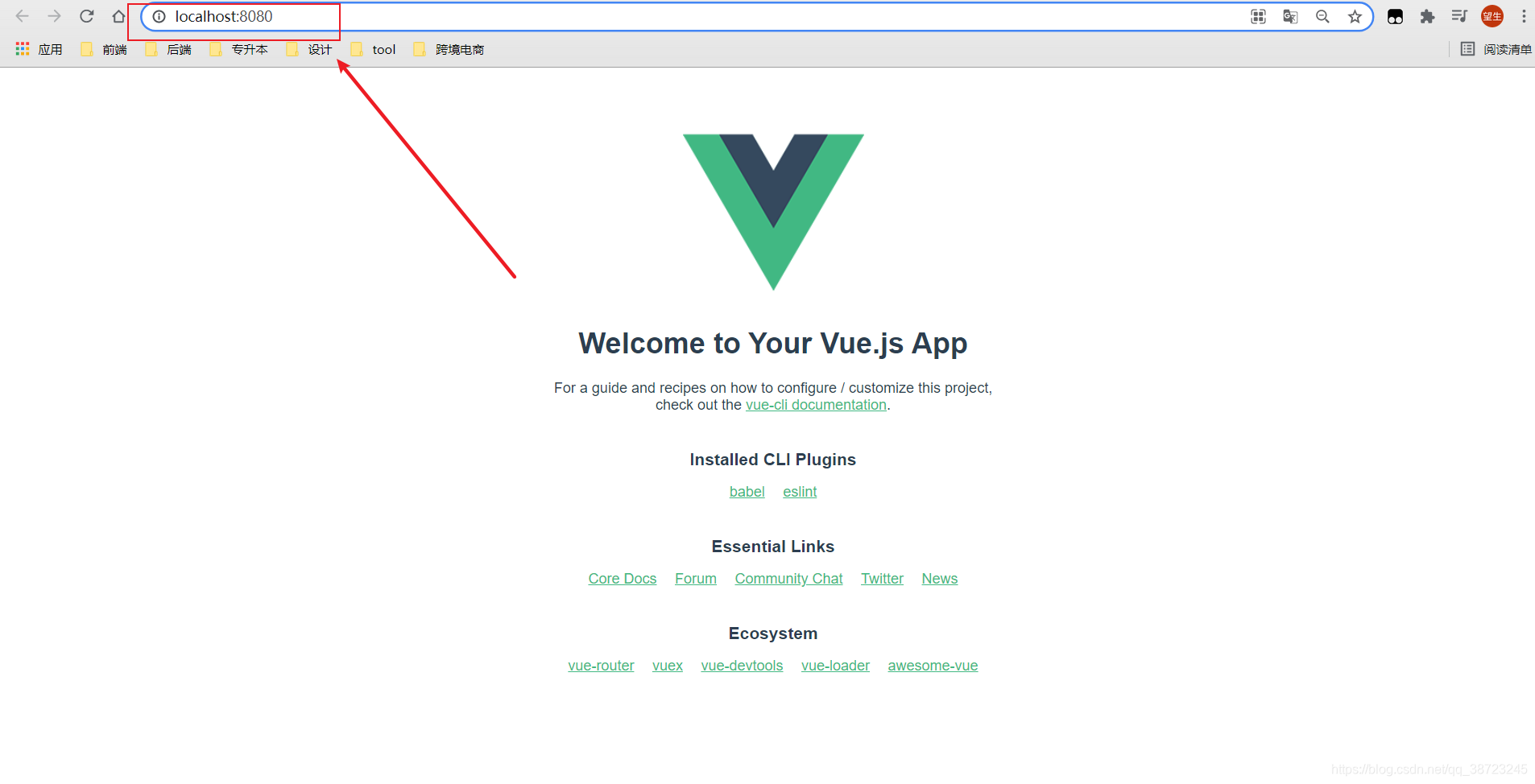
在浏览器输入Local后面的网址就可以出现下面的界面,你的vue项目运行成功了(记得带上端口号)

本文来自博客园,作者:维A,转载请注明原文链接:https://www.cnblogs.com/forever25/p/14859751.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号