一、椭圆
border-radius

二、平行四边形
1.嵌套元素方案skew
2.伪元素方案:
把所有样式(背景、边框等)应用到伪元素上,然后再对伪元素进行变形。因为我们的内容并不是包含在伪元素里的,所以内容并不会受到变形的影响。当我们想变形一个元素而不想变形它的内容时就可以用到它。
(如果要在 IE8 下实现多重背景,这个方法往往是不错的变通解决方案。这个创意最初是由 Nicolas Gallagher(http://nicolasgallagher.com/multiple-backgrounds-and-borders-with-css2)发现的。)
三、菱形图片
1.嵌套元素方案rotate
2.裁切路径
clip-path

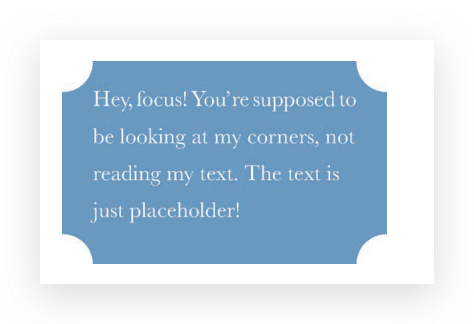
四、切角效果


CSS 渐变解决:
background: #58a;
background: linear-gradient(-45deg, transparent 15px, #58a 0);
五、梯形css 3D + 伪元素(把变形效果作用在伪元素上)
诗和远方success




 浙公网安备 33010602011771号
浙公网安备 33010602011771号