1、web应用
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程
序一般借助谷歌,火狐等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编
写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
recvfrom(),用于DTU的接受
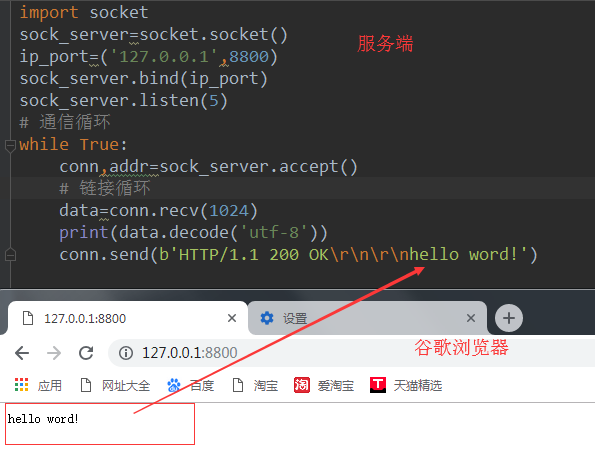
一个简单的B/S浏览器和服务端的连接

------------------------------------------------------------------------------------------------------------------------------------------
一个简单的B/S浏览器和服务端的连接--提升
在服务器端打开html文件,当浏览器访问服务器时就可以得到前端编辑好的内容
import socket sock_server=socket.socket() ip_port=('127.0.0.1',8800) sock_server.bind(ip_port) sock_server.listen(5) # 通信循环 while True: conn,addr=sock_server.accept() # 链接循环 data=conn.recv(1024) print(data.decode('utf-8')) # 读取html文件 # with open('index.html','rb')as f: # data=f.read() # conn.send(b'HTTP/1.1 200 OK\r\n\r\n%s'%data) #-------------------------------------------- with open('index.html', 'r',encoding='utf-8')as f: data = f.read() conn.send(('HTTP/1.1 200 OK\r\n\r\n%s' % data).encode('utf-8'))

--------------------------------
src和herf区别

1、请求资源类型不同 (1) href是Hypertext Reference的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。 (2)在请求 src 资源时会将其指向的资源下载并应用到文档中,常用的有script,img 、iframe; 2、作用结果不同 (1)href 用于在当前文档和引用资源之间确立联系; (2)src 用于替换当前内容; 3、 浏览器解析方式不同 (1)若在文档中添加href ,浏览器会识别该文档为 CSS 文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用 link 方式加载 CSS,而不是使用 @import 方式。 (2)当浏览器解析到src ,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等也如此,类似于将所指向资源应用到当前内容。这也是为什么建议把 js 脚本放在底部而不是头部的原因。 --------------------- 作者:冰雪为融 来源:CSDN 原文:https://blog.csdn.net/lhjuejiang/article/details/80795081 版权声明:本文为博主原创文章,转载请附上博文链接!
HTTP协议 1.1版本
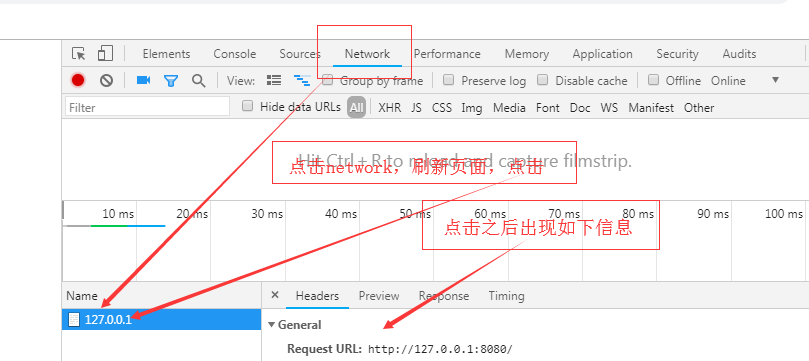
get请求


二、HTTP协议
1、http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
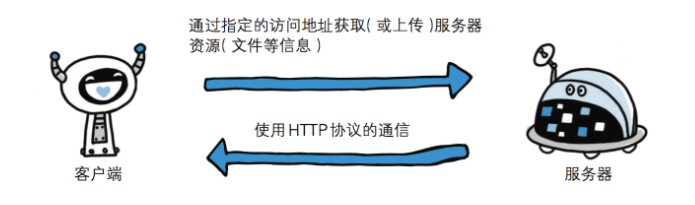
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
url:统一资源定位符 ,是互联网上标准资源的地址。
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。 ------------------------------------------------------------------------------------
基本URL包含模式(或称协议)、服务器名称(或IP地址)、路径和文件名,如“协议://授权/路径?查询”。完整的、带有授权部分的普通统一资源标志符语法看上去如下:
协议://用户名:密码@子域名.域名.顶级域名:端口号/目录/文件名.文件后缀?参数=值#标志
----------------------------------------------------------------------

--------------------------------------------------------------------
http协议特点
(1) 基于TCP/IP http协议是基于TCP/IP协议之上的应用层协议。
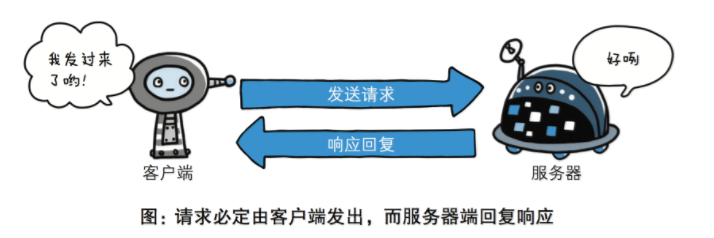
(2) 基于请求-响应模式 HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。
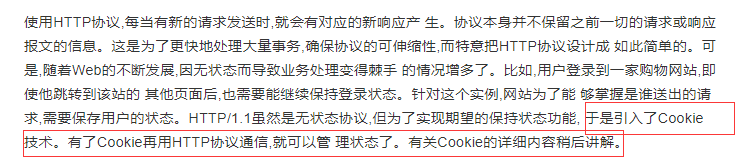
(3)无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。
也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。


cookie在浏览器和服务器间来回传递。
(4)无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
---------------------------------------------------------------
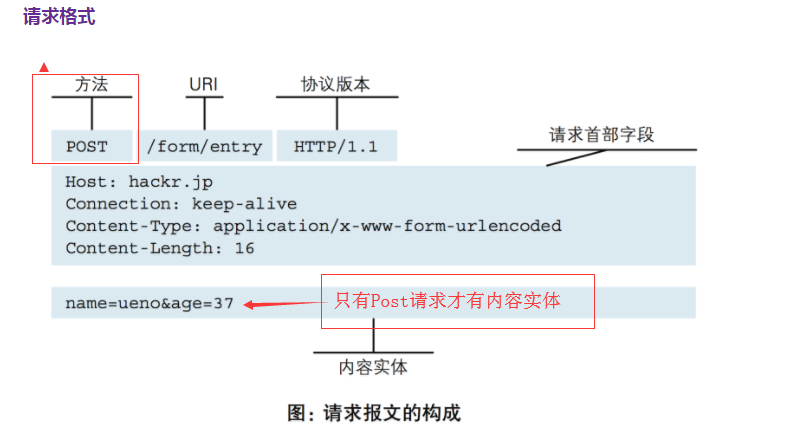
http请求协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。
请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字符串文本。
------------------------
-----------------------------------------------------------------------
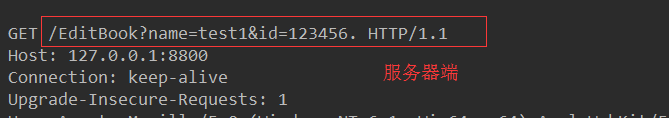
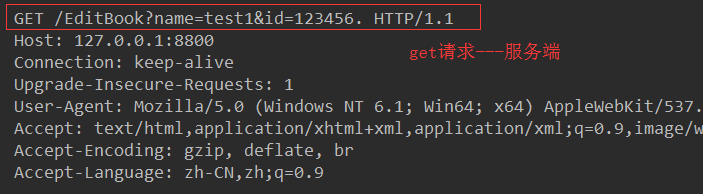
当get请求时格式:

请求方式: get与post请求
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456.
POST方法是把提交的数据放在HTTP包的Body中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET与POST请求在服务端获取请求数据方式不同。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,
如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
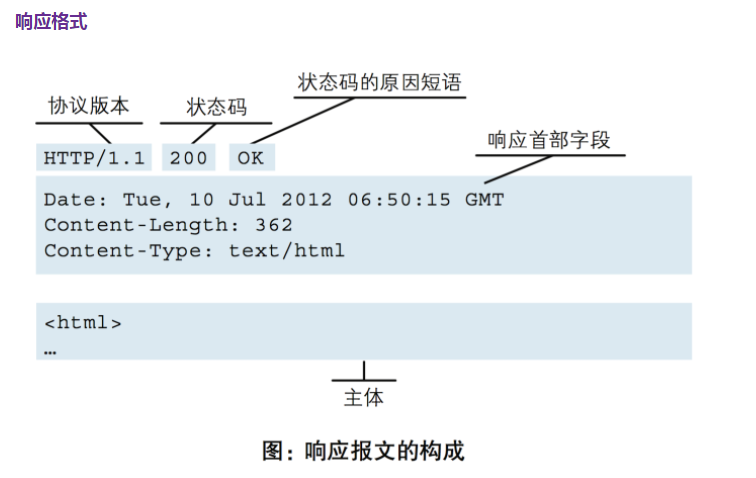
http响应协议(服务器给客户端(浏览器)发送)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>

import socket sock_server=socket.socket() ip_port=('127.0.0.1',8080) sock_server.bind(ip_port) sock_server.listen(5) # 通信循环 while True: conn,addr=sock_server.accept() # 链接循环 data=conn.recv(1024) print(data.decode('utf-8')) # 读取html文件 # with open('index.html','rb')as f: # data=f.read() # conn.send(b'HTTP/1.1 200 OK\r\n\r\n%s'%data) #-------------------------------------------- # with open('index.html', 'r',encoding='utf-8')as f: # data = f.read() # conn.send(('HTTP/1.1 200 OK\r\n\r\n%s' % data).encode('utf-8')) with open('login.html', 'r',encoding='utf-8')as f: data = f.read() conn.send(('HTTP/1.1 200 OK\r\n\r\n%s' % data).encode('utf-8')) # conn.send(b'HTTP/1.1 200 OK\r\n\r\n<h1> hello word!</h1><img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=16535fed6163f6241c5d3e05bf7f8cc5/fd039245d688d43f63d84526771ed21b0ff43bf5.jpg">')
-------------------------------------------------------------------------------------------------------------------------------

-------------------------------------------------------------------------------------------------------------------------------

响应状态码
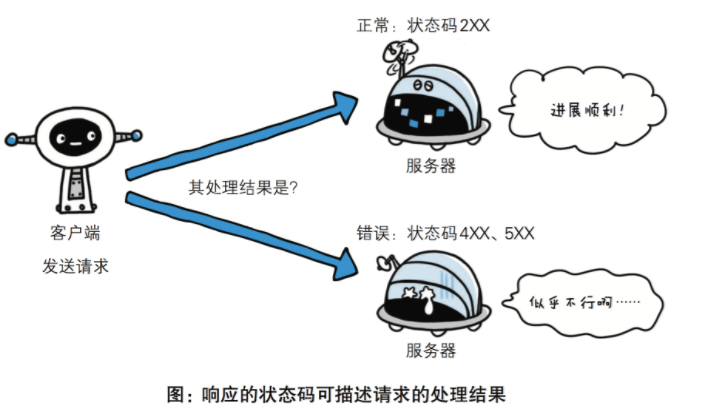
状态码的值 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。

-----------------------------------------------------------------------------------------------------------------------------------------------------
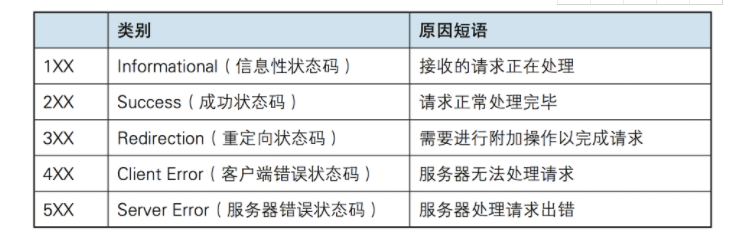
状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 别,后两位无分 。响应 别有以5种。

-------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------

重定向是服务器发送,客户端访问时地址不存在,地址搬家了,然后告诉浏览器访问新的地址,,浏览器------两次请求
------------------------------------------------------------------------------------------------------------------------------------------------------
''' 请求首行 请求头 请求头 请求头 请求头 .... 请求体(a=1&b=2) # 注意:只有POST请求才会有请求体 b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8880\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\nCookie: csrftoken=IU9cIEWdRzTx7gm6JIjASm9TZJSve8jUGcfXPbgTXpSW0iHot1NOxpjdroESRB4f\r\n\r\n' b'GET /yuan?name=yuan&age=22 HTTP/1.1\r\nHost: 127.0.0.1:8880\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\nCookie: csrftoken=IU9cIEWdRzTx7gm6JIjASm9TZJSve8jUGcfXPbgTXpSW0iHot1NOxpjdroESRB4f\r\n\r\n' b'POST / HTTP/1.1\r\nHost: 127.0.0.1:8880\r\nConnection: keep-alive\r\nContent-Length: 20\r\nPragma: no-cache\r\nCache-Control: no-cache\r\nOrigin: http://127.0.0.1:8880\r\nUpgrade-Insecure-Requests: 1\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nReferer: http://127.0.0.1:8880/\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\nCookie: csrftoken=IU9cIEWdRzTx7gm6JIjASm9TZJSve8jUGcfXPbgTXpSW0iHot1NOxpjdroESRB4f\r\n\r\nuser=bisheng&pwd=456' URL: 协议://IP:端口(80)/路径?a=1&b=2 '''
查询get
提交post(更新操作的)

----------------------------------------------------------------------------------------

-------------------------------------------------






 浙公网安备 33010602011771号
浙公网安备 33010602011771号