XAF应用开发教程(六)控制器
是的,XAF也是MVC结构的,但不仅限于MVC,ViewModel也存在,它是一项复合技术,AOP,ORM,MVC都有。
真实运行的系统中,仅有增删改查功能肯定是远远不够的,ERP、CRM等系统的开发中,有无数的业务逻辑,通常这些都是在控制器中实现的,控制器有两种:
ViewController:应用于视图,需要操作视图的数据。
WindowsController:应用于窗口,比如当前界面还没有视图,与具体视图也没有关系,比如登出系统按钮,不用考虑当前在哪个视图下面都可以做些操作。
需求:为客户类填加审核操作。
第一步,我们需要为客户类填加一个属性,即,已审核:
找到客户.cs类:
public class 客户.....
{
.............
private bool _已审核; [ModelDefault("AllowEdit","False")] public bool 已审核 { get { return _已审核; } set { SetPropertyValue("已审核", ref _已审核, value); } }
.............
}
这里,使用了新的Attribute,ModelDefault,它是让已审核这个属性在界面上是只读的,因为我们想用控制器控制些属性的值,所以将其禁止修改,改为按钮控制。
第二步,创建视图控制器:
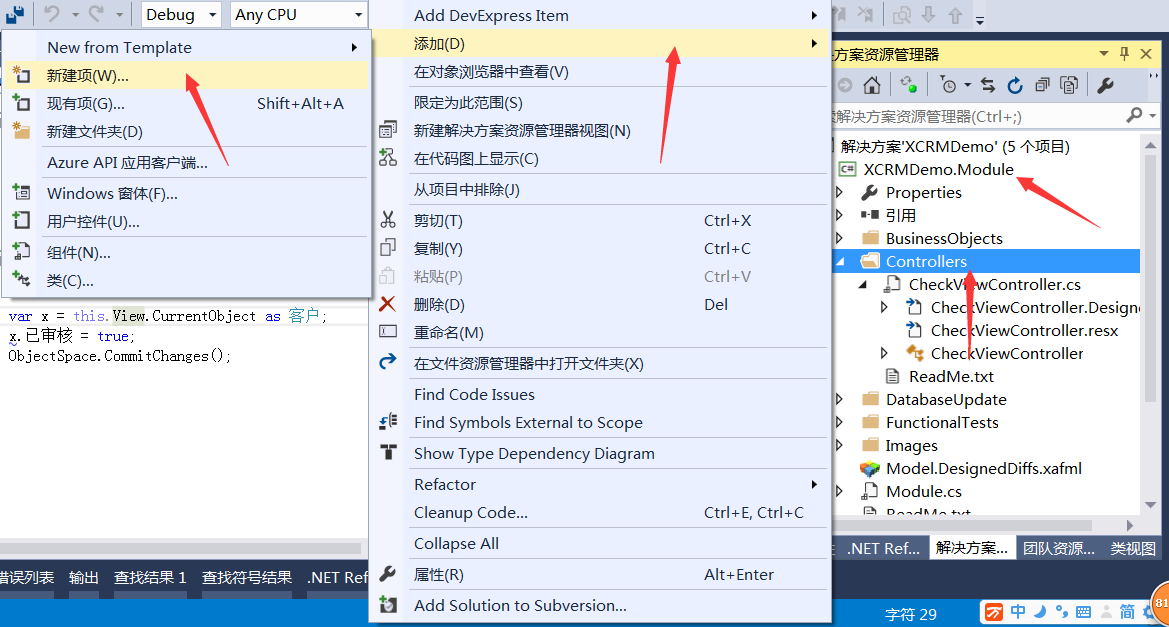
如下所示,在解决方案中找到XCRMDemo.Module项目,展开,找到Controllers文件夹,右键->添加->新建项.
当然,是不是放到Controllers文件夹都是可以的,也可以自己按业务情况新建文件夹:

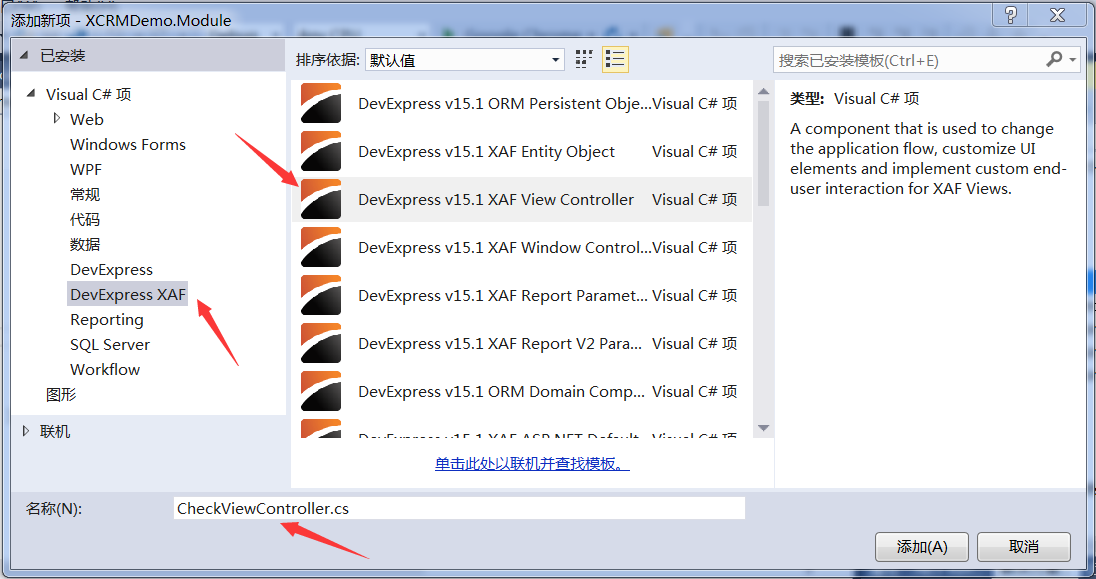
然后出现:

在名称处输入CheckViewController.cs

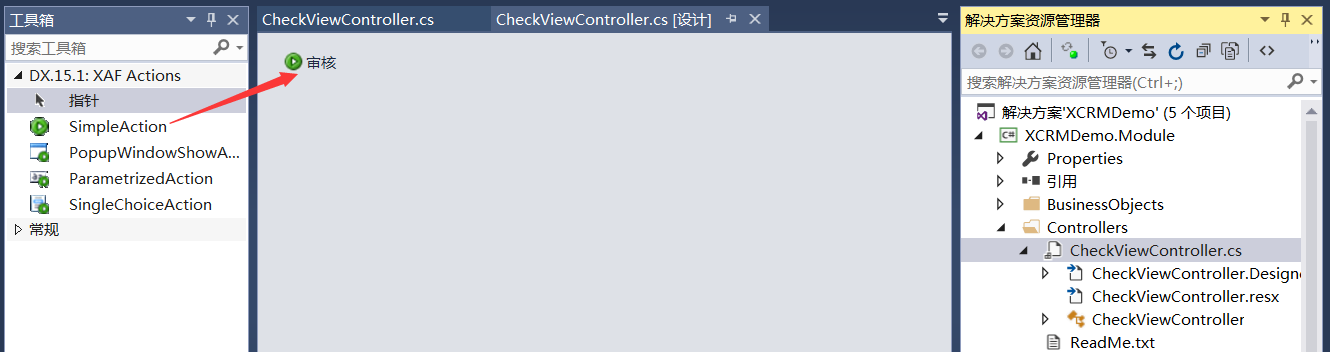
创建完成后,并不上像上图一样,有一个审核按钮,需要从工具箱中拖一个SimpleAction到空白区域。
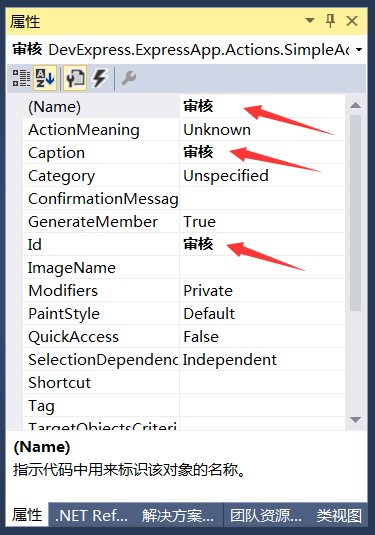
选中新拖过来的按钮,并按下F4查看属性窗口,这里就与普通的窗体程序一样的界面了。

如图所示,将3处都修改一下。

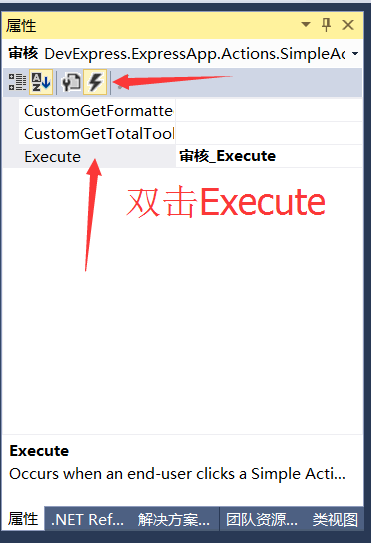
在属性栏中找到闪电图标,找到Execute并双击。
private void 审核_Execute(object sender, SimpleActionExecuteEventArgs e) { var x = this.View.CurrentObject as 客户; x.已审核 = true; ObjectSpace.CommitChanges(); }
可以看到有一个事件是空白的,敲入上述代码。
按下F5查看效果:

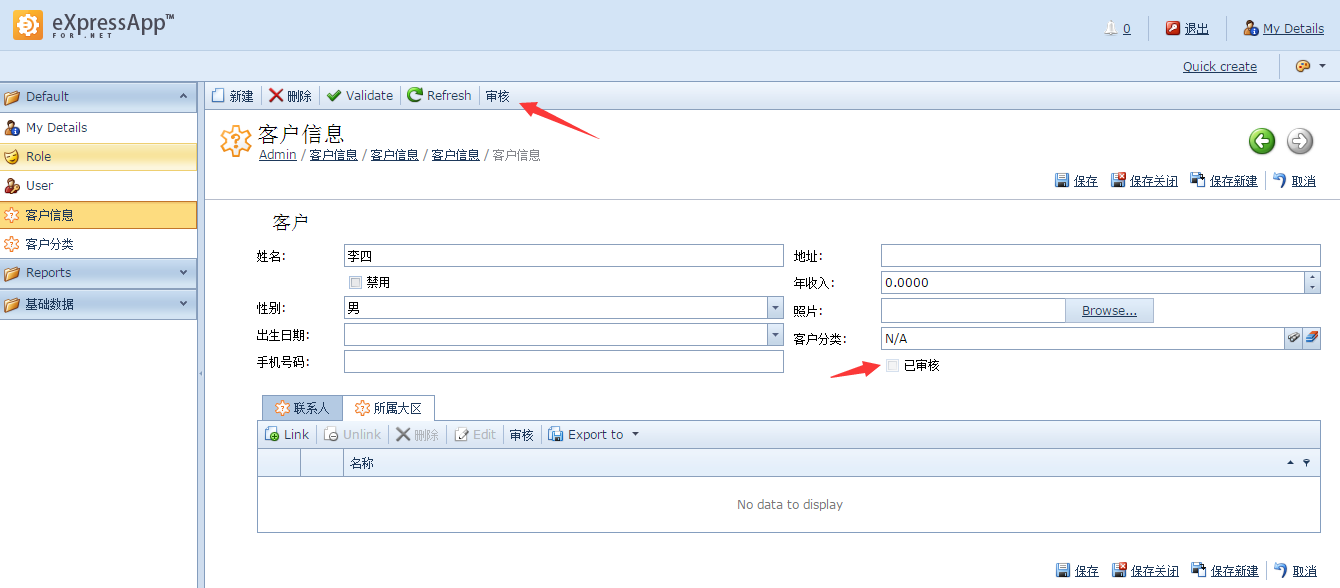
打开一条已有的记录,可以看到,已审核前面的checkbox已经不可以点了,而且在工具栏中已经有了一个”审核”按钮。
按下审核按钮后,界面上的已审核checkbox也会打上勾。
而且,完成后,不要点保存按钮,直接点击左侧导航中的客户信息,来到列表中,可以看到数据已经保存了。
下面我们来看一下写的那三行代码:
var x = this.View.CurrentObject as 客户; //this代表了当前控制器,View是当前控制器所生效的视图,CurrentObject是指当前操作的数据对象。因为当前是在详细视图下面,CurrentObject就是指打开的那条记录了。但是因为这个变量是通用的,所以为Object类型,我们可以转换为客户类。 x.已审核 = true;//转换完成后,就可以对属性值变更了。 ObjectSpace.CommitChanges();//ObjectSpace在控制器中是一个IObjectSpace接口类型,因为XAF会支持EF/XPO所以ObjectSpace的实例是XAF控制的
简单的理解ObjectSpace就是对象的总控制对象,比如新建,删除,查询,都是通过它来进行,就像是直接在操作数据库,但是对象比库结构复杂,比如还方含方法、事件等编程元素在里面,所以它看起来比数据库功能强大多了。
这里调用了 ObjectSpace.CommitChanges()即为提交变更的内容。
当然如果不写这句,界面上也会发生变化,只是没有保存,需要保存时,我们可以再按下保存按钮。
实现自定义上下文:
在验证规则一节中的规则有上下文的概念,即,某些规则只在某个操作执行才被执行,我们上面增加了审核按钮,希望客户信息仅在审核时才为必填:
第一步,增加验证规则:
public class 客户.....
{
................
private DateTime _出生日期; [RuleRequiredField("审核时必填出生日期","审核")] public DateTime 出生日期 { get { return _出生日期; } set { SetPropertyValue("出生日期", ref _出生日期, value); } }
................
}
可以看到,[RuleRequiredField("审核时必填出生日期","审核")] 中,第一个参数是规则的名称,第二个参数是生效上下文的名称,此时这个上下文是不存的。
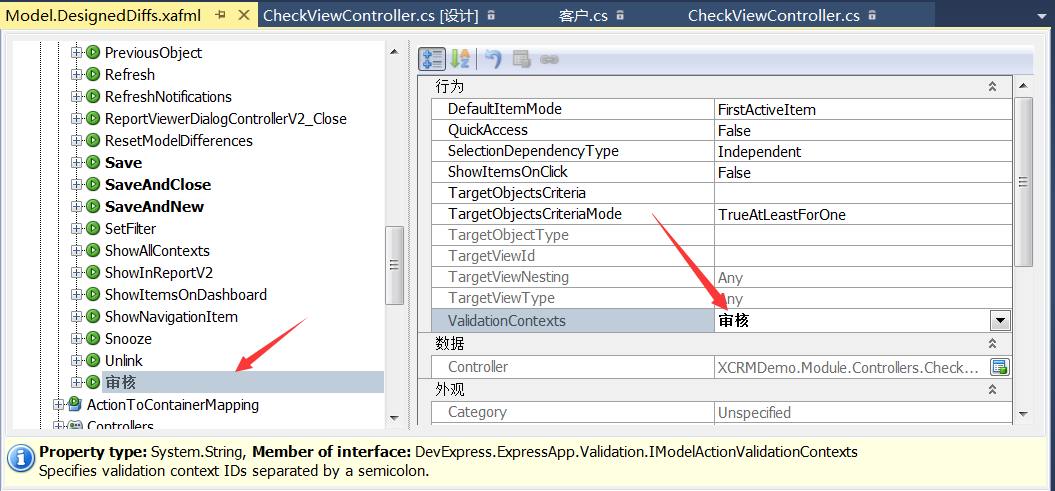
下图展示如何创建上下文:

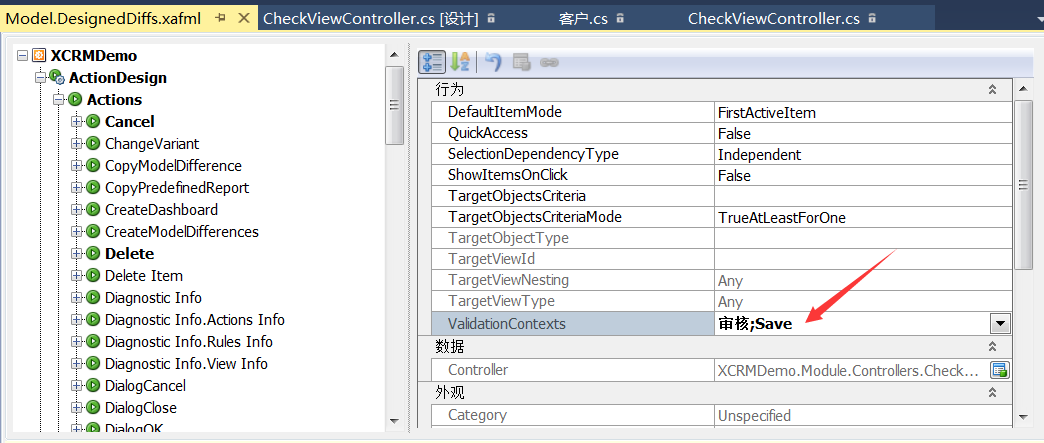
打开xafml文件,展开ActionDesign->Actions->点击审核按钮,在右键属性中找到ValidationContexts,输入“审核“
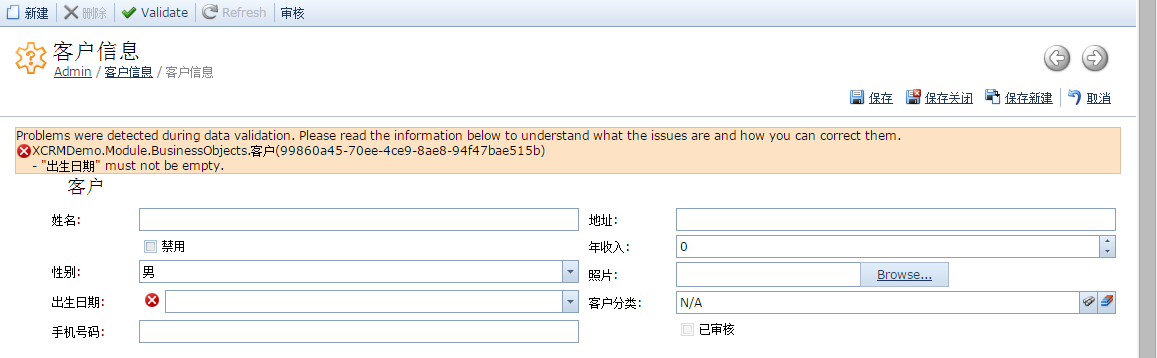
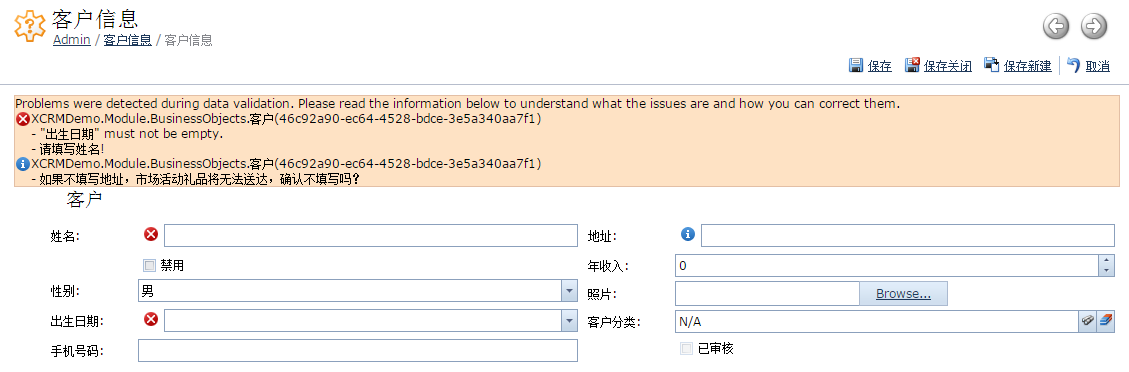
F5运行项目,新建客户信息,不输入任何内容,直接按下审核按钮:

可以看到出生日期上面的验证规则生效了,而姓名必填规则没有触发。
问题:姓名也是需要必填的,怎么能让保存时执行验证,审核时也执行验证呢?
很简单,让审核按钮具有两种上下文环境就可以了:

效果:

你也许看到了,审核按钮好象在哪里都有,有客户列表上出现并点击时,还会报错。这是因为这个按钮是有生效位置限制的,我们制作时仅是希望它能在客户的详细视图中显示,但现在却哪里能看到,好,下面我们来处理一下:
打开CheckViewController的设置界面,查看按钮的属性窗口,进行如下设置:

其中,TargetOjectType是指在哪种类型上面生效,TargetViewType是指哪种视图类型,选择为DetailView后,只能在DetailView中看到审核按钮了。
下面再说说这些属性都是做什么的:
1.Name,是指生成按钮的代码中的名称。
2.ActionMeaning,是指按钮在对话框中生效时,代表的是什么意义,有 Unknown无意义,Accept接受,相当于OK按钮,Cancel,相当于取消按钮。
3.Caption,按钮显示的文字
4.Category,按钮显示的位置
5.ConfirmationMessage,按下按钮时显示一个确认对话框,并显示这段文字,如删除时,显示”确定要删除吗?"
6.ID指显示按钮的名称,全局唯一的。
7.ImageName,按钮显示什么图标,这里不能选择,可以去xafml中选择那里是有预览图标可以看的。
8.PaintStyle,是指绘制的风格,可以选择要不要显示图标,文字,或一起显示。默认是都显示。
9.QuickAcces,仅在winform中生效,是指在ribbon方式下显示时,显示在快速访问的位置。
10.SelectionDependencyType,有三个选项,Independent:没有限制,RequireSingleObject:选中一个对象时按钮可用,RequireMultipleObject:选中多个对象时按钮可用,含一个。
可以看到我们之前的按钮没有这项选择依然可用。
而列表上的删除按钮,是RequireMultipleObject,即,可以同时删除多条记录。
11.Shortcut:快捷键,仅在win中生效。
12.TargetObjectCriteria,这里填写的是一个条件,比如写的是 "!已审核",则只在没有被审核的记录才能点击这个按钮,否则是不可以用的。
13.TargetObjectsCriteriaMode:指定是否所有当前选定的对象必须满足targetobjectscriteria条件时才可以执行这个按钮。
可先值:trueatleastforone
在选定的对象中至少有一个必须满足的targetobjectscriteria条件才能执行按钮。
trueforall
所有选定的对象必须都满足的targetobjectscriteria条件才能执行按钮。
这个就需要看业务要求来选择使用了,通常都是trueforall的。
14.TargetObjectType:哪个类型可以显示按钮。如果有多种对象都需要显示,我们演示的是客户这个类,其实继承自客户类的视图也会被生效,继承还没有演示过,后面会展示。
15.TargetViewID:仅指定的视图才会生效。视图ID在哪里?可以打开xafml找到指定的视图,在ID属性栏中就有。比如客户详细视图就是 客户_DetailView.
16.TargetViewNesting:目标视图嵌套,有如下可选项:
| 名称 | 说明 | |
|---|---|---|
 |
Any | 任何视图都会生效. |
 |
Nested | 必须是嵌套的视图才生效,什么是嵌套的视图?比如客户详细视图中的联系人列表,所属大区列表. |
 |
Root | 非嵌套的视图,就是root级别了,比如列表视图,详细视图。 |
17.TargetViewType:视图类型
| 名称 | 说明 | |
|---|---|---|
 |
Any | 任何视图. |
 |
DashboardView | 组合视图,这种还没有出现过,后面介绍. |
 |
DetailView | 详细视图 |
 |
ListView | 列表视图 |
18.ToolTip:鼠标悬停时的提示信息。
按钮的属性就这么多,接下来再来看看控制器的属性:
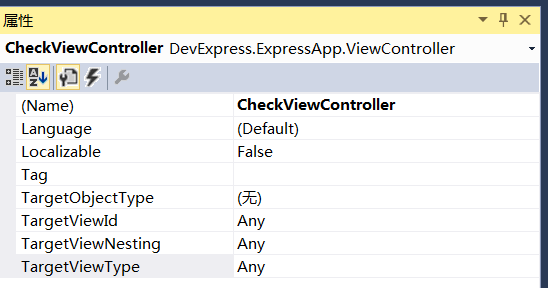
不选中任何按钮,在控制器设计界面的空白区域点击一下,查看属性栏可以看到:

从TargetObjectType开始,才是有意义的。
这里的设置与按钮是一样的,需要注意的是,这里的Targetxxxxx是针对于整个控制器的,一个控制器中可以有多个按钮,比如设置了TargetObjectType后,所有按钮都在满足这个条件后,才会显示在界面上。
QQ 4603528 QQ群:336090194
XAF开发成品案例参考
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/foreachlife
欢迎加入CIIP框架\XAF技术应用交流群: 336090194 群文件中有更多相关工具及文档资料
转载请注明出处。多谢!
欢迎加我微信: admiralcn 或扫码:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号