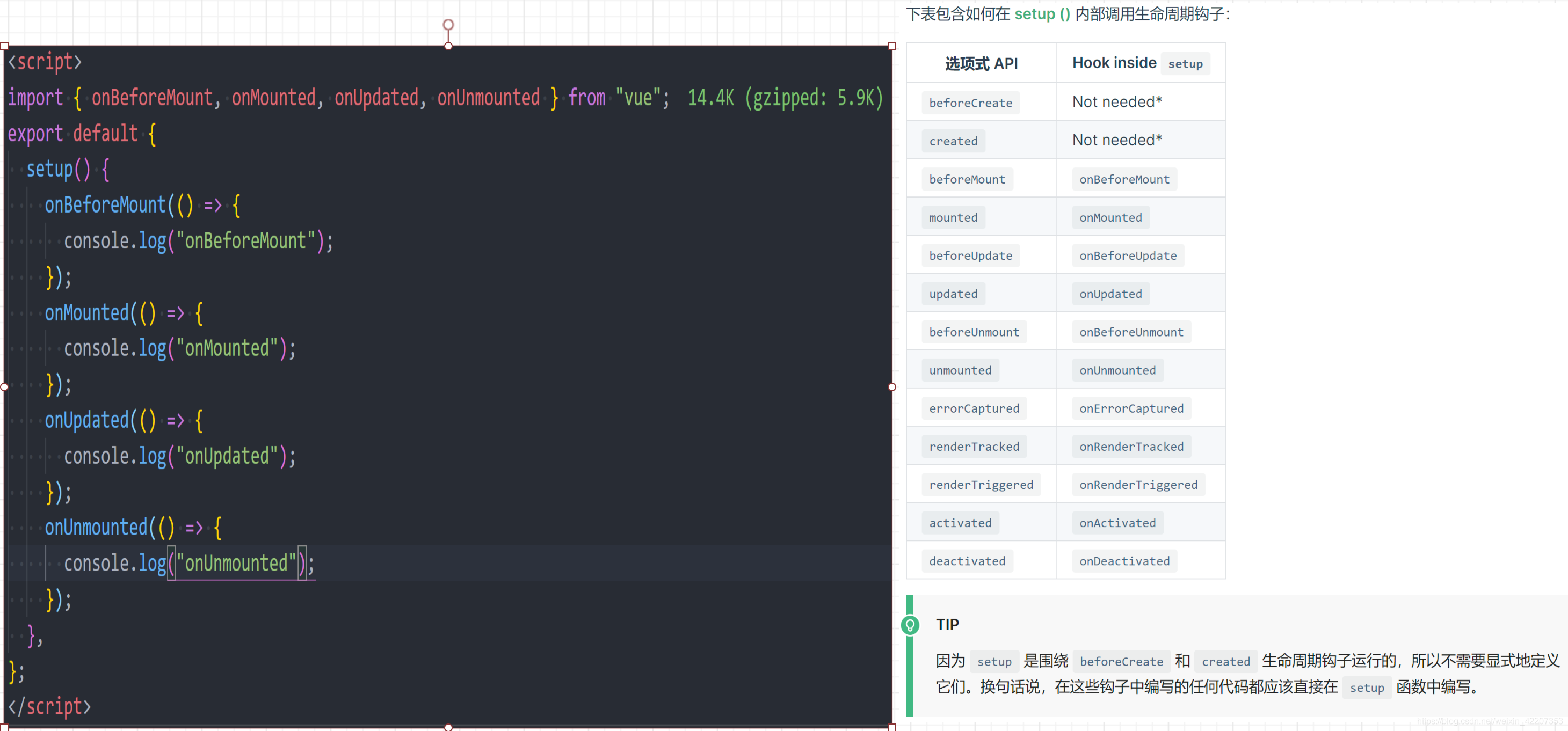
setup中使用生命周期函数
<script> import { onBeforeMount, onMounted, onUpdated, onUnmounted } from "vue"; export default { setup() { onBeforeMount(() => { console.log("onBeforeMount"); }); onMounted(() => { console.log("onMounted"); }); onUpdated(() => { console.log("onUpdated"); }); onUnmounted(() => { console.log("onUnmounted"); }); }, }; </script>

<script>
import { onBeforeMount, onMounted, onUpdated, onUnmounted } from "vue";
export default {
setup() {
onBeforeMount(() => {
console.log("onBeforeMount");
});
onMounted(() => {
console.log("onMounted");
});
onUpdated(() => {
console.log("onUpdated");
});
onUnmounted(() => {
console.log("onUnmounted");
});
},
};
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号