CSS 3学习——边框
在CSS 3中可以设置边框圆角、边框阴影和边框图像,分别通过border-radius、border-image和box-shadow属性设置。
边框圆角
border-radius属性是以下4个属性的简写:
border-top-left-radius 设置左上角的圆角
border-top-right-radius 设置右上角的圆角
border-bottom-right-radius 设置右下角的圆角
border-bottom-left-radius 设置左下角的圆角
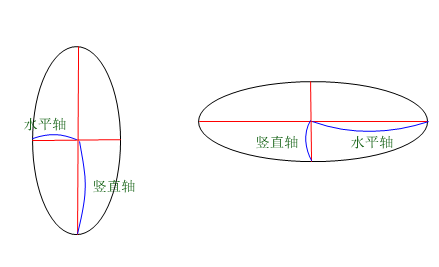
以上每个属性可以设置最多两个值,第一个值是水平轴的长度,第二个值是垂直轴的长度。如果设置一个值,则第二个值等于第一个值,即一个正圆;如果设置设置两个不相等的值,则是一个椭圆。
如果指定值为百分数,则相对于元素的border内边界以内的区域的尺寸计算。
原理图如下:


举例:
1 border-radius: 4px 3px 6px / 2px 4px; 2 3 /* 等价于 */ 4 5 border-top-left-radius: 4px 2px; 6 border-top-right-radius: 3px 4px; 7 border-bottom-right-radius: 6px 2px; 8 border-bottom-left-radius: 3px 4px;
边框阴影
边框阴影通过box-shadow属性设置。
box-shadow的取值:inset offset-x offset-y blur-radius spread-radius color;
这是一组完整的取值,每个值之间用空格隔开。一组值代表一个阴影,可以设置多个阴影,也就是可以设置多组值,每组值之间用逗号隔开。
inset 表示阴影在元素的border内。默认情况不用设置inset,表示阴影在border外。阴影在元素的border内,不是说原来在border右外边界外的阴影会出现在border右内边界以内,而是出现在border的左内边界以内。
offset-x、offset-y设置阴影的偏移量。
offset-x设置阴影的水平偏移量,正值,阴影在border右外边界外;负值,阴影在border左外边界外。
offset-y设置阴影的垂直偏移量,正值,阴影在border下外边界外;负值,阴影在border上外边界外。
blur-radius 默认为0,此时阴影边缘锐利。值越大,阴影随之变大变淡,边缘也越模糊。不能指定为负值。这个值是分别在阴影的上下左右额外增加指定值一半的模糊距离。
spread-radius 默认为0,此时阴影的尺寸与元素的border+padding+width或height的尺寸一样大。指定为正值,阴影以阴影自身的中心点扩大指定的值;指定为负值,阴影以阴影自身的中心点收缩指定的值。
color 指定阴影的颜色。
边框图像
使用border-image之前一定要现制定边框的样式 border-style,本质上主要是要先指定border的宽度。
使用border-image之后,其将会替换掉之前设置的边框样式。
border-image是以下5个属性的简写。
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
border-image-source
border-image-source的值可取none或图片的地址。为none时,边框应用为border-style的样式。图片地址通过url()引用。
border-image-slice的原理
border-image-slice的值最多可以指定5个。前4个值为数字或百分数,为数字时单位为像素(不要带单位),为百分数时根据引用图片的尺寸计算。4个数值如果只指定一个,则其余三个也等于指定值;如果指定两个,则第三个等于第一个的值,第四个等于第二个的值;指定三个,则第四个也等于第二个的值。第五个值要么不指定要么只能指定为fill。
border-image-slice的四个数值产生4条分割线将引用的原始图片分割为9个部分(本质上是分割成了9张图片),原理如下图:

不指定fill时,第9部分被丢弃,指定fill时,保留第9部分,填充到元素的padding+width区域。
第1、2、3、4部分应用到边框对应的4个角;第5、6、7、8部分根据后续边框属性的值应用到对用位置的边框上。
border-image-width
border-image-width用来代替之前指定的border的宽度。如果不指定,(默认为auto)则还用border之前指定的宽度。
该属性可以用具体像素数、数字(表示倍数)和百分数指定。当为百分数时,根据元素border+padding+width或height计算。
最多指定4个值,最少1个值,分别表示上右下左位置的边框的宽度。
如果指定的值大于之前指定的border的宽度,则图片将会向元素的padding和width区域延伸。
如果指定的值太大,导致相对的图片要相互重叠,浏览器会对图片进行缩放阻止他们重叠,缩放规则如下:

border-image-outset
border-image-outset用于指定边框图像延伸到border外边界以外的距离。可以指定1~4个值,像素数或数字(表示倍数)。
border-image-repeat
border-image-repeat作用是是否边框图像的5、6、7、8部分是否重复填充对应的边框区域。可取以下几个值中的一个:
stretch 仅仅拉伸图片到适当尺寸以填充边框的对应区域,不重复。
repeat 在不缩放图片的前提下,重复图片以填充对应区域,当填充到最后,余下的空间不足以容纳整张(整部分)图片时,会将图片超出的部分裁掉以填充余下空间。
round 会对图片进行缩放以使刚好有整数个重复填充对应部分。
space 不缩放图片以进行重复填充。当填充到最后,余下的空间不足以容纳整张(整部分)图片时,会将这余下的空间均分到之前重复部分的两侧。
参考文章:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号