FunsionCharts图标控件点击
1.点击执行js
在页面中添加点击chart后需要触发的js事件:
<script>
functionmyJS(myVar){ window.alert(myVar); } </script>
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='j-myJS-1,2';
其中,j代表调用的是js,myJS代表你前台页面上要调用的js方法名,1代表前台js方法myJS需要的参数。
在这里,我点击chart时需要获得sum 的值:
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("<?xml version='1.0' encoding='UTF-8'?><chart yAxisName='班级人数' caption='2016年云计算毕业生信息统计' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0'>");
List<Sum> classList = service.classList();
for (Sum sum : classList) {
stringBuilder.append("<set label='"+sum.getName()+"' value='"+sum.getCount()+"' link='j-win-"+sum.getName()+"'/>");
}
stringBuilder.append("</chart>");
效果如下:
2.点击跳转到新页面
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='test/index.html';
其中,"test/index.htm"为你需要跳转的页面目录
效果如下:
3.点击时在原页面上打开新页面
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='n-test/index.html';
其中,n代表在原页面上打开新页面,"test/index.htm"为你需要跳转的页面路径
效果如下:
4)点击后在Frame中显示页面
页面中Frame设置如下:
Html代码:
|
|
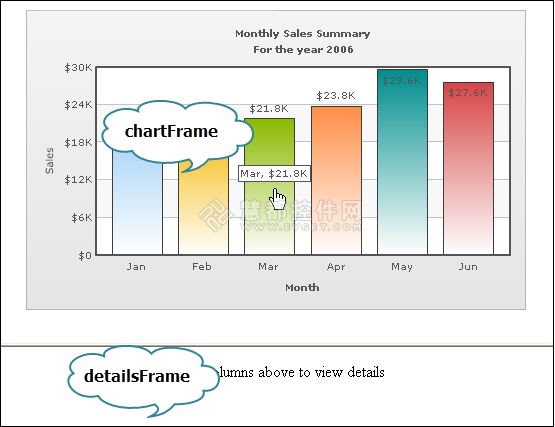
<frameset rows="350,*" cols="*" frameborder="YES" border="1" framespacing="0"> <frame src="FramePages/FrameChart.html" name="chartFrame" scrolling="NO" noresize > <frame src="FramePages/LowerFrame.html" name="detailsFrame" scrolling="Auto" noresize> </frameset> |
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='F-detailsFrame-test/index.html';
其中,F代表打开的是Frame,detailsFrame是需要加载的Frame名称,"test/index.htm"为你需要跳转的页面目录
效果如下:

5)点击整个chart作为热点
将整个chart作为一个热点,点击chart时打开新页面:
Xml代码
|
|
<chart caption='2016云计算毕业生信息统计' subcaption='For the year 2006' xAxisName='班级' yAxisName='班级人数' numberPrefix='$' clickURL='n-http://www.baidu.com'> <set label='1407A' value='25' /> <set label='1407B' value='26' /> <set label='1407C' value='23' /> <set label='1407E' value='21' /> <set label='1407F' value='22' /> <set label='1407G' value='20' /></chart> |
其中clickURL='n-http://www.baidu.com'
(6)点击打开一个popup画面
在拼写加载chart时使用的xml文件时,在<set value="1">中添加
link='P-detailsPopUp,width=400,height=300,toolbar=no, scrollbars=no,resizable=no-_template/common/pop_search03.html'
其中P代表打开的是一个pop-up画面,detailsPopUp为打开画面的名称,“template/common/pop_search03.html”为要pop的画面,其他各项为画面打开时的参数。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号