微信小程序学习Course 8 本地缓存API
微信小程序学习Course 8 本地缓存API
本篇随笔主要介绍微信小程序本地缓存API函数,微信小程序可以在本地缓存一些关键词数据,每一条关键词对应一段字符串。微信小程序提供了以下API函数。

8.1 同步存储与调用
wx.setStorageSync(string key, Object|string data)
其中key代表关键词;data代表一段字符串数据。只能是字符串。
Object|string wx.getStorageSync(string key)
其中key是关键词参数,返回值为一个字符串。
具体事例如下:
wx.setStorageSync("DaysRemain", days1);
wx.setStorageSync("Notice", days2);
8.2 异步存储与调用
wx.getStorage(Object object)
从本地缓存中异步获取指定 key 的内容
其中object为一个对象,其具有以下内容
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| key | string | 是 | 本地缓存中指定的 key | ||
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
其中success回调函数的res对象带有data数据,res.data
举例如下:
wx.getStorage({
//获取数据的key
key: 'key',
success: function(res) {
console.log(res)
},
/**
* 失败会调用
*/
fail: function(res) {
console.log(res)
}
})
wx.setStorage(Object object)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容
其object对象如下:
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| key | string | 是 | 本地缓存中指定的 key | ||
| data | Object/string | 是 | 需要存储的内容 | ||
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
具体事例如下所示:
wx.setStorage({
key: 'key',
data: '我是storeage异步存储的信息',
success: function(res) {
console.log(res)
}
fail:function(res){
console.log(res)
}
})
说明:同步异步的主要区别在于异步可以书写回调函数。
8.3 清除某关键词函数
wx.removeStorage(Object object)//异步清除,其object对象内容与之前一致。
wx.removeStorageSync(string key)//同步清除
8.4 清除所有缓存
wx.clearStorage(Object object)//异步清除
wx.clearStorageSync()//wx.clearStorage 的同步版本
8.5 获取所有信息
wx.getStorageInfo(Object object)
异步获取当前storage的相关信息
其也对应有success函数、fail函数。成功后他会携带一个res入口对象,res具有以下属性。一则为key的数组。二则为大小;我们可以将key数据保存到一个数组中,如此就知道缓存中有什莫数据了。
| 属性 | 类型 | 说明 | 支持版本 |
|---|---|---|---|
| keys | Array.<string> | 当前 storage 中所有的 key | |
| currentSize | number | 当前占用的空间大小, 单位 KB | |
| limitSize | number | 限制的空间大小,单位 KB |
Object wx.getStorageInfoSync()
wx.getStorageInfo 的同步版本
此函数返回值为一个对象,该对象具有的参数和上述一致。
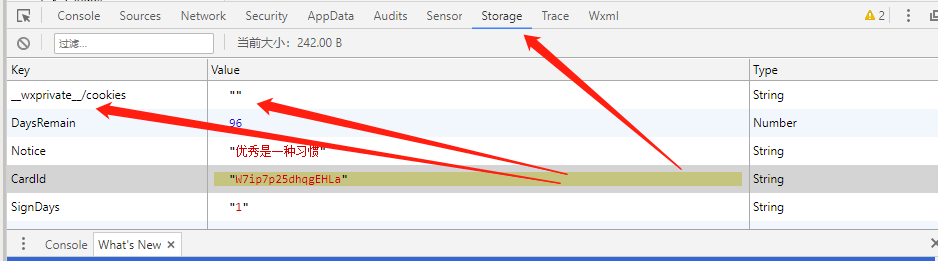
8.6 调试工具
在Debug界面有调试工具storage,我们可以通过观察storage的变化来检测数据的变化。

【小任务】
制作一个TODOlist实现备忘录功能,添加一个事件,就将此事件保存到本地数据中,事件我们存储在对象列表中,每一个事件包含:完成情况、事件描述。其他你可以自己增加。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号