前后端分离
怎么理解内网和外网:
你家里装了宽带,为了多个人可以用同一个宽带,你买路由器,这时候,所有连接在路由器上的电脑、连接路由器放出来的wifi上的电脑、手机,他们则属于同一个局域网内,你查看他们的网络连接,就会发现都是192开头的,ip的前3个网段数字都是一样的,只有最后一个不一样。这些手机、电脑用的就是内网,但是如果他们都去访问互联网的网址,那么他们对外的ip地址,就是你宽带的ip地址,所有手机和电脑对外都是同一个ip地址,这就是外网。
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
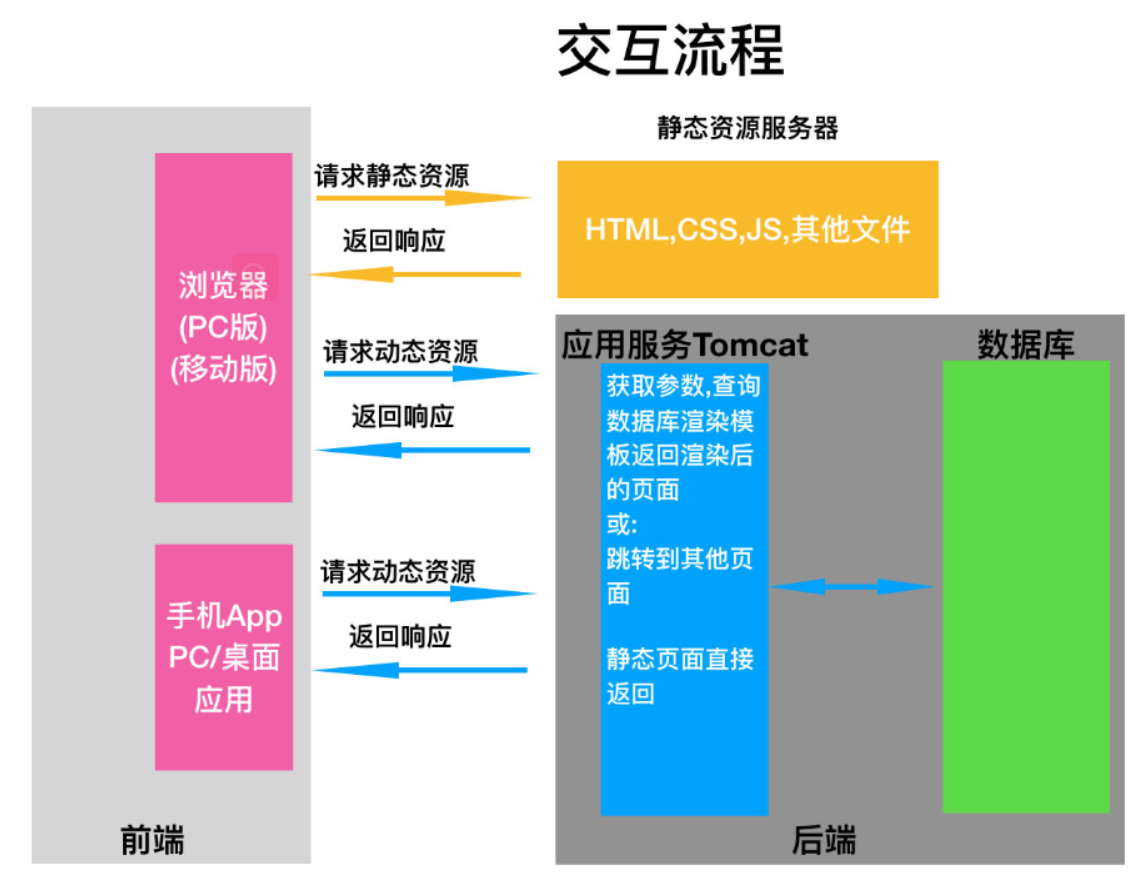
半分离:


why ajex:
Ajax是客户端的一种请求方式,全称(Asynchronous Javascript And XML)
用于异步的向服务器发送HTTP请求并获取响应数据,异步的好处在于,请求期间浏览器不会卡死,可以正常响应用户操作;而常见的表单提交,和直接打开指定地址,都是同步的;
why json :
JSON全称(JavaScript Object Notation),js对象表示法,是一种轻量级数据交换格式,你可以将其看做Map数据结构,以键值对形式存储
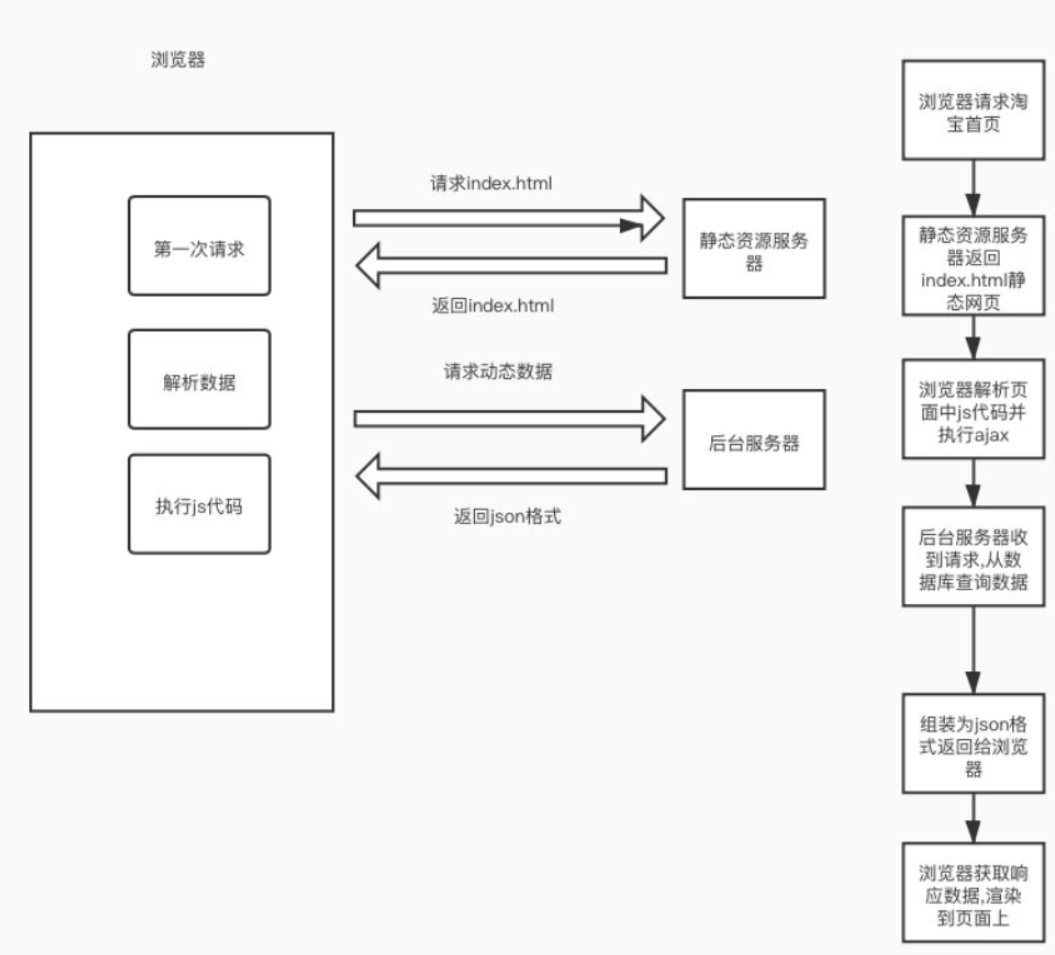
步骤如下:
(1)浏览器请求,CDN返回HTML页面;
(2)HTML中的JS代码以Ajax方式请求后台的Restful接口;
(3)接口返回Json数据,页面解析Json数据,通过Dom操作渲染页面;
后端提供的都是以JSON为数据格式的API接口供Native端使用,同样提供给WEB的也是JSON格式的API接口。
那么意味着WEB工作流程是:
1、打开web,加载基本资源,如CSS,JS等;
2、发起一个Ajax请求再到服务端请求数据,同时展示loading;
3、得到json格式的数据后再根据逻辑选择模板渲染出DOM字符串;
4、将DOM字符串插入页面中web view渲染出DOM结构;
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
同步和异步传输:
先解释一下同步和异步的概念
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。
同步通信方式与异步通信的概念
同步通信方式要求通信双方以相同的时钟频率进行,而且准确协调,通过共享一个单个时钟或定时脉冲源保证发送方和接收方的准确同步,效率较高;
异步通信方式不要求双方同步,收发方可采用各自的时钟源,双方遵循异步的通信协议,以字符为数据传输单位,发送方传送字符的时间间隔不确定,发送效率比同步传送效率低。
使用者用于调用WEB服务的通信选择:同步或异步。
使用者可以同步或异步实现服务调用。从使用者的观点来看,这两种方式的不同之处在于:
同步——使用者通过单个线程调用服务;该线程发送请求,在服务运行时阻塞,并且等待响应。
异步——使用者通过两个线程调用服务;一个线程发送请求,而另一个单独的线程接收响应。
术语同步 和异步 经常与顺序 和并发 混淆了。后面的这两个术语与执行单独的任务必须遵循的顺序有关,而同步和异步 与线程执行单个任务(如调用单个服务)的方式有关。理解同步和异步调用之间的不同的一种很好的方法是考虑崩溃恢复的后果:
同步——如果使用者在服务运行的过程中阻塞时崩溃了,当它重新启动时,将无法重新连接到正在进行的调用,所以响应丢失了。使用者必须重复调用过程,并且期望这次不会崩溃。
异步——如果使用者在发送了请求之后等待响应时崩溃了,当它重新启动时,可以继续等待响应,所以响应不会丢失。
崩溃恢复不是同步和异步调用之间的唯一不同,但是如果您尝试确定某个调用采用哪一种方式,请考虑每一种调用如何处理崩溃恢复,这通常可以给您一个很好的答案.
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
在 Java Web 开发中使用 Ajax 时,重要的是完整理解同步 和异步 通信模型的区别(请参阅 参考资料)。对异步通信模型支持的缺乏,会对客户端开发、与 Web 框架的集成、标记库的使用、IDE 的使用以及线程的行为有影响。
在同步请求/响应通信模型中,总是浏览器(与 Web 服务器、应用服务器或 Web 应用程序相对)发起请求(通过 Web 用户)。接着,Web 服务器、应用服务器或 Web 应用程序响应进入的请求。在处理同步请求/响应对期间,用户不能继续使用浏览器。
在异步请求/响应通信模型中,浏览器(通过 Web 用户)到 Web 服务器、应用服务器或 Web 应用程序的通信(以及反过来)是解耦的。在异步请求/响应对的处理中,Web 用户在当前异步请求被处理时还可以继续使用浏览器。一旦异步请求处理完成,异步响应就被通信(从 Web 服务器、应用服务器或 Web 应用程序)回客户机页面。典型情况下,在这个过程中,调用对 Web 用户没有影响;他们不需要等候响应。
=============================
=============================
举个例子:

import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONObject; import java.util.ArrayList; import java.util.List; public class JSONTest { public static void main(String[] args) { UserBean bean = new UserBean(); bean.name = "Jeason"; bean.sex = "man"; String s = JSON.toJSONString(bean); System.out.println(s); List<UserBean> list = new ArrayList<>(); list.add( bean); list.add( new UserBean("Tom","man")); String s1 = JSON.toJSONString(list); System.out.println(s1); String json = "{\"name\":\"Jeason\",\"sex\":\"man\"}"; UserBean bean1 = JSON.parseObject(json, UserBean.class); System.out.println(bean1); JSONObject jsonObject = new JSONObject(); jsonObject.put("data",bean); System.out.println(jsonObject); } } 输出如下: {"name":"Jeason","sex":"man"} [{"name":"Jeason","sex":"man"},{"name":"Tom","sex":"man"}] UserBean{name='Jeason', sex='man'} {"data":{"name":"Jeason","sex":"man"}}
 使用
使用
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "JSONServlet" ,urlPatterns = "/testJSON") public class JSONServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //告诉客户端返回值的类型是JSON response.setContentType("application/json"); //设置同源 response.setHeader("Access-Control-Allow-Origin","*"); response.getWriter().println("{\"name\":\"Jeason\",\"sex\":\"man\"}"); } }
先构建一个Servlet程序,使用json来传递数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<h1>这是主页</h1>
<script>
//发送一个异步请求
$.ajax({
url:"http://localhost:8080/day34_2/testJSON",
success:function(data){
console.log(data);
document.body.insertAdjacentHTML("beforeend","<h1>%</h1>".replace("%",data.name));
document.body.insertAdjacentHTML("beforeend","<h1>%</h1>".replace("%",data.sex));
document.getElementById("img").src = "";
},
error:function(err){
console.log(err);
document.getElementById("img").src = "";
}
});
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号