vue 安装yarn
1、yarn 是由 Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具,yarn 是为了弥补 npm 的一些缺陷而出现的。
一、npm 和yarn的优缺点
yarn的优点
1、安装速度快 (服务器速度快 , 并且是并行下载)
2、版本锁定,安装版本统一
3、缓存机制,如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了
4、输出简洁并且多注册来源处理。安装包时,直观地打印出必要的信息;不管包被不同的库间接关联引用多少次,只会从一个注册来源去装,防止出现混乱不一致
npm 的缺点
1、npm install 下载速度慢,即使是重新 install 时速度依旧慢
2、同一个项目,安装的无法保持一致性。原因是因为 package.json 文件中版本号的特点导致在安装的时候代表不同的含义。
3、使用 npm 安装多个 js 包时,包会在同一时间下载和安装。安装过程中,其中一个包抛出了一个异常,但 npm 会继续安装其他包,所以错误信息就会在一大堆提示信息中丢失掉,以至于直到执行前,都不会发现实际发生的错误。
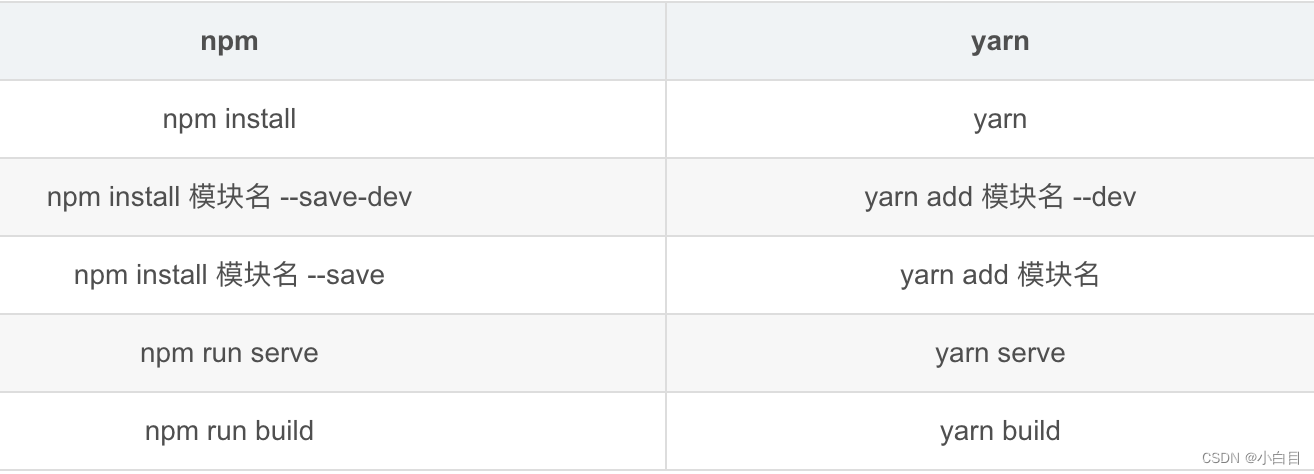
npm 与 yarn 常用命令对比

二、安装yarn
1、命令 npm install -g yarn
2、查看版本 yarn -v

解决办法:找到 Windows PowerShell ,以管理员身份运行,执行以下命令
set-ExecutionPolicy RemoteSigned执行后选择 Y
查询是否设置成功
get-ExecutionPolicy =》 RemoteSigned 用yarn安装vue/cli
yarn global add @vue/cli
三、 换成淘宝镜像
1、查看镜像
npm config get registry
2、换成淘宝镜像
npm config set registry https://registry.npmmirror.com/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号