vue 图片显示 多方方式
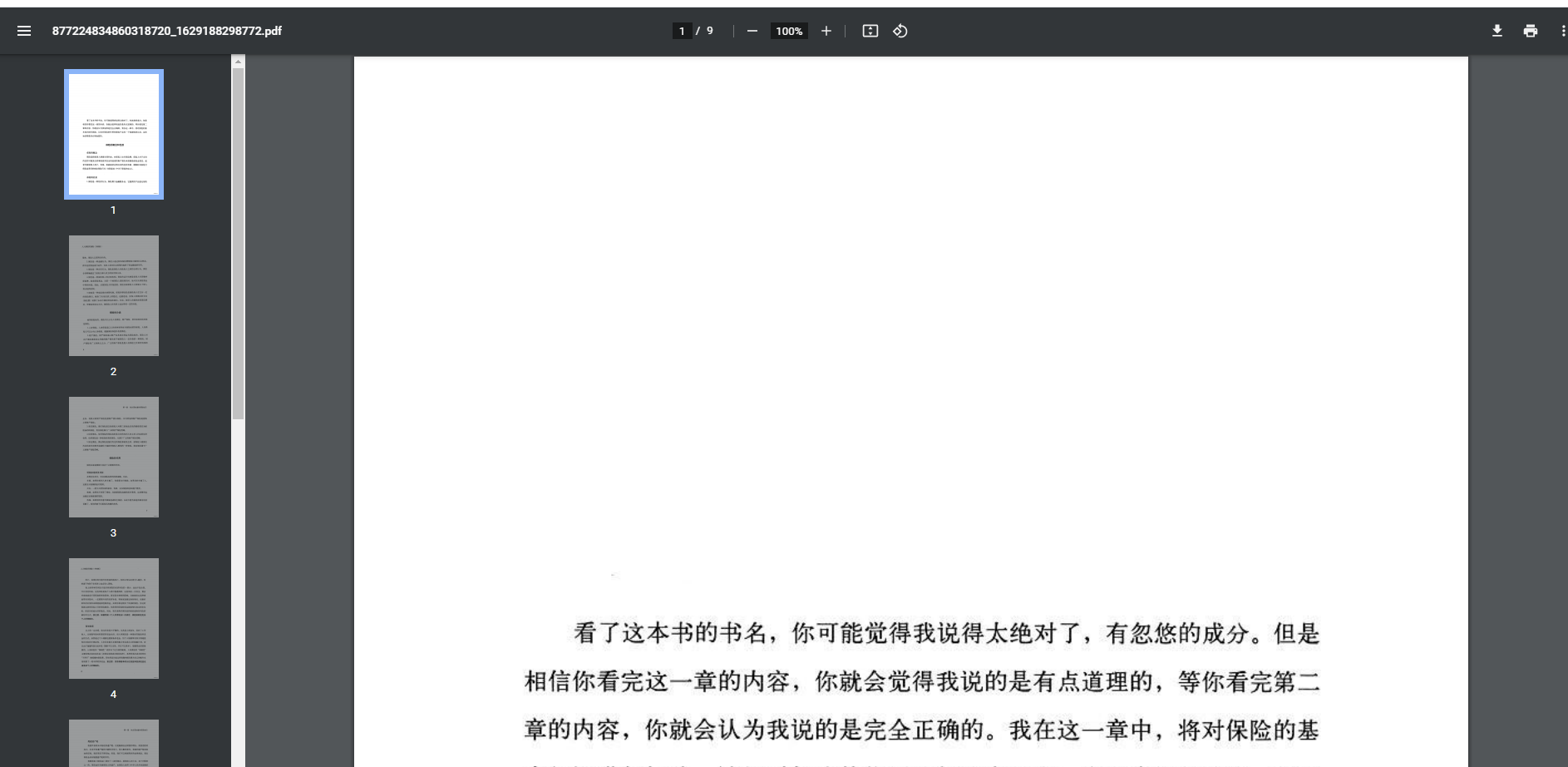
一、弹框显示图片列表信息(轮播方式)
<!-- 图片显示列表-->
<div class="dialog_diy">
<el-dialog :visible.sync="isShowImage" :close-on-click-modal="false">
<div slot="title" class="header-title">
<div style="padding:15px 20px;">图片列表</div>
</div>
<div style="width: 95%;">
<!-- <el-image
v-for="url in fileList"
:key="url.id"
:src="url.filePath"
style="width: 150px; height: 150px;margin:10px;margin-left:20px"
/> -->
<el-carousel type="card" height="540px">
<el-carousel-item v-for="item in fileList" :key="item.id">
<div class="divImgStyle">
<el-image class="imgStyle" :src="item.filePath" fit="contain" />
</div>
</el-carousel-item>
</el-carousel>
</div>
</el-dialog>
</div>
2、显示图片信息的方法
// 显示图片信息
getByRelationId(params,type){
getByRelationId(params).then(res => {
if (res.code == 200) {
this.fileList=[]
let result = res.data;
this.fileList = res.data;
// 新开一个页面
if(type == "line"){
this.src = res.data[0].filePath;
if(this.src !=null){
let fileType= this.src.split(".")[1];
if(fileType == "pdf")
{
this.isShowPdf =true;
}else{
for (let i = 0; i < result.length; i++) {
this.fileList[i].url = result[i].filePath;
this.fileList[i].name = result[i].originalName;
}
this.isShowImage=true;
}
}
}else{
for (let i = 0; i < result.length; i++) {
this.fileList[i].url = result[i].filePath;
this.fileList[i].name = result[i].originalName;
}
}
} else {
this.$publicmethod.showMessage(res.message, this.$publicmethod.ErrorType);
}
});
},

二、预览打开新的页面内显示
<el-row>
<el-col :xs="66" :sm="66" :lg="22">
<el-form-item label="上传附件" prop="fileList">
<el-upload
class="upload-demo"
action="#"
:auto-upload="false"
:on-change="handleChange"
:on-remove="handleRemove"
:on-preview="handlePreview"
multiple
:file-list="fileList"
list-type="picture"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :xs="66" :sm="66" :lg="24">
<el-form-item>
<span style="color:red;">只能上传pdf,png、gif、jpg、jpeg格式的文件,文件大小不能超过100M。</span>
</el-form-item>
</el-col>
</el-row>
2、预览方法
// 预览具体文件
handlePreview(file){
debugger;
// let type=file.name.split(".")[1];
// // 如果是图片
// if(type == "gif" || type == "png" || type == "jpg"|| type == "jpeg"){
// this.isShowImg = true;
// }
// if(type == "pdf"){
window.open(file.filePath,'_blank')
// }
},


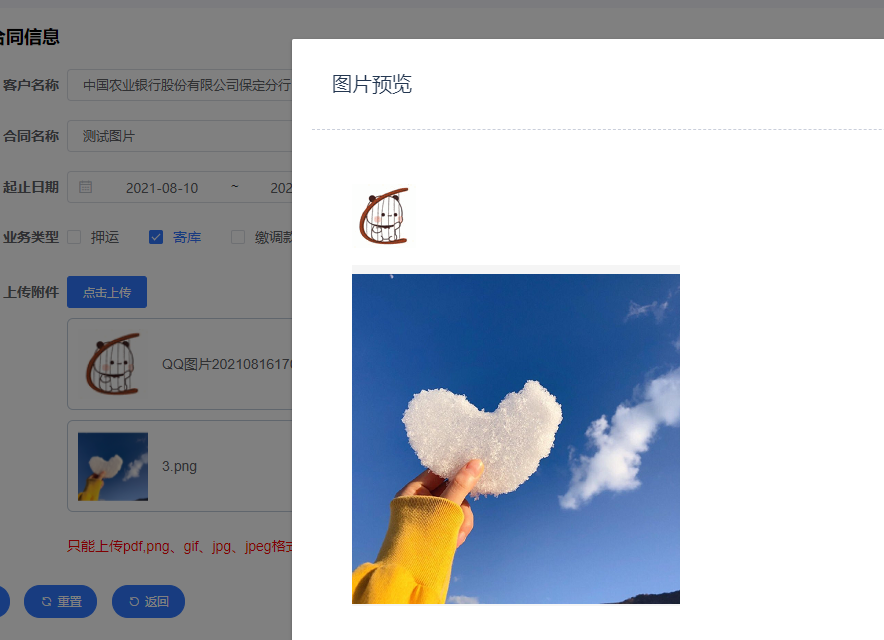
三、显示图片用 vue-preview
<!-- 显示图片-->
<div class="dialog_diy">
<el-dialog :visible.sync="isShowImg" :close-on-click-modal="false" width="700px">
<div slot="title" class="header-title">
<div style="padding:15px 20px;">图片预览</div>
</div>
<!--预览-->
<vue-preview :slides="setPreview()" class="preview" />
</el-dialog>
</div>
2、方法参数赋值
setPreview:function () {
//给预览图设置参数
this.fileList.forEach( img => {
img.src = img.filePath;
img.msrc = img.filePath;
img.alt = img.name;
img.title = img.name;
img.w = 200;//这是大图的宽
img.h = 200;
} )
return this.fileList;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号