DOM BOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
window关键字 可以不写
window 对象
常用的Window方法
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
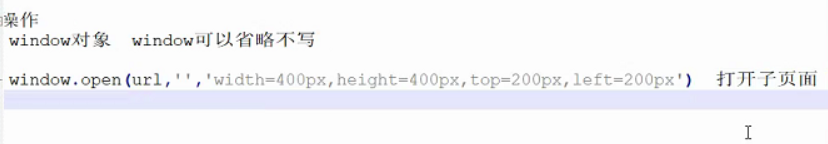
window.open() - 打开新窗口
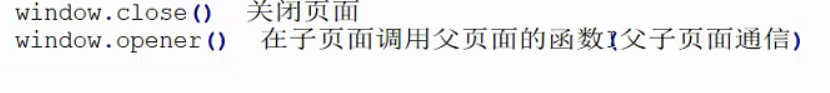
window.close() - 关闭当前窗口


window的子对象
navigator 对象包含浏览器相关信息
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen 屏幕对象
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history 浏览器历史
history.back() // 后退一页
history.forward() // 前进一页
location 获得当前页面的地址 (URL)
location不加参数获取地址,加入参数就跳转到地址
如:location = 'https://www.baidu.com'
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框 包括:警告框alert、确认框confirm、提示框prompt
例:alert(123)
confirm('are you sure?')
prompt('标题','内容') 用户可以输入内容,并提交
计时相关
延时任务:
setTimeout() 语法:var t=setTimeout("JS语句",毫秒)
例:function func() {
alert('3秒后执行')
}
设置定时器:var t = setTimeout(func,3000) //func后面不加括号
清除定时器:clearTimeout(t)
周期任务:
setInterval() 设置循环定时器 语法:setInterval("JS语句",时间间隔)
clearInterval() 取消由 setInterval() 设置的 timeout
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
学习如何查找节点 如何查找标签 选择器
直接查找
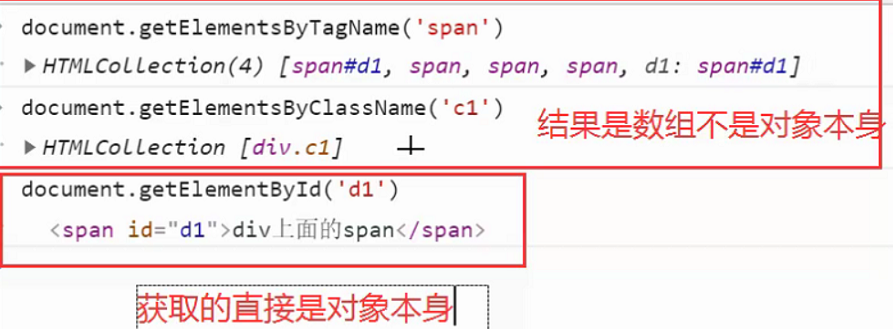
document.getElementById() 根据ID获取一个标签
document.getElementsByClassName() 根据class属性获取
document.getElementsByTagName() 根据标签名获取标签合集
注意:通过标签和类获取的是数组,而通过ID获取的直接是对象本身

间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
节点操作
创建标签
var imgEle = document.createElement("img");
例:添加标签默认的属性 imgEle.src = 'cby.jpg' 或者也可以用下面自定义的方式
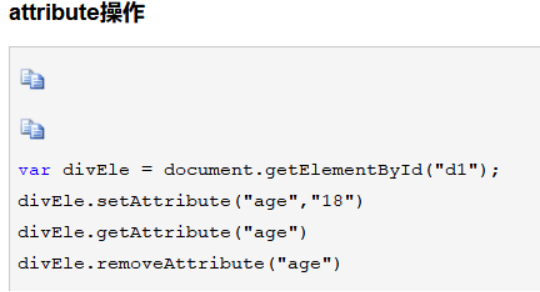
添加自定义属性 imgEle.setAttribute('username','jason')也可以由于添加默认的属性

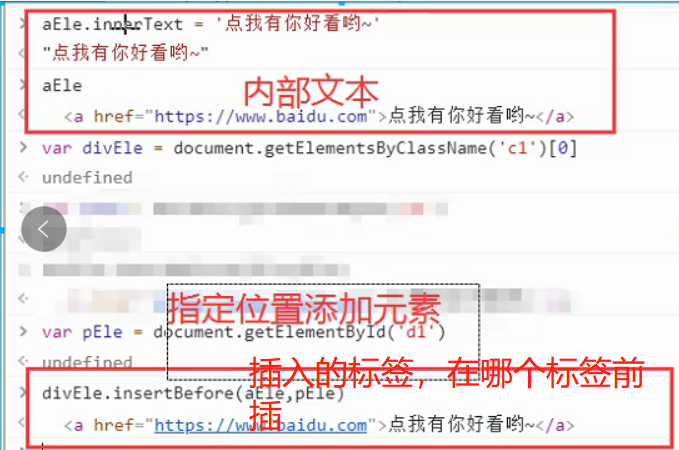
添加标签
先确定div var divEle = document.getElementsByClassName('c1')
再添加 divEle.append(imgEle)默认添加在最下方







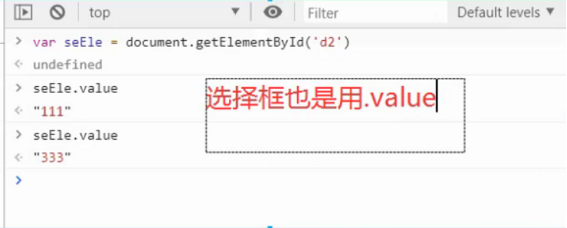
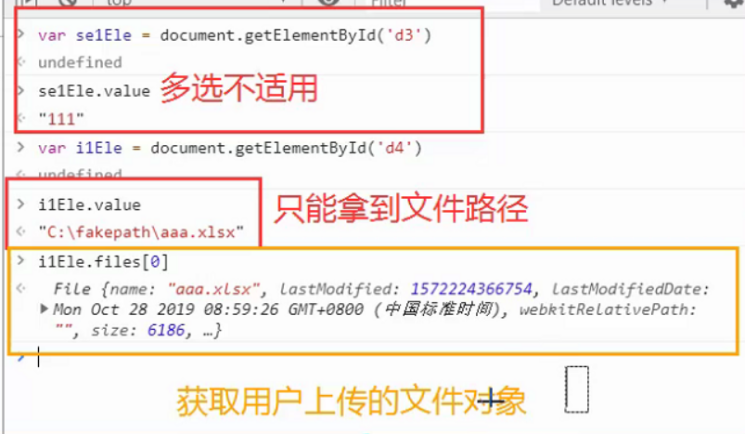
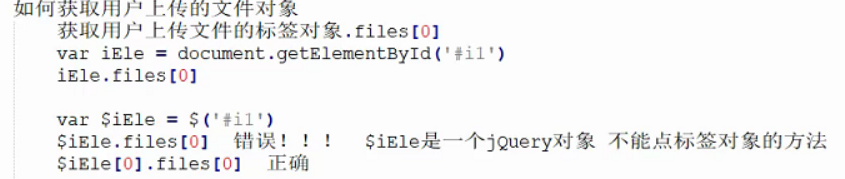
获取操作值
获取inpute框操作值





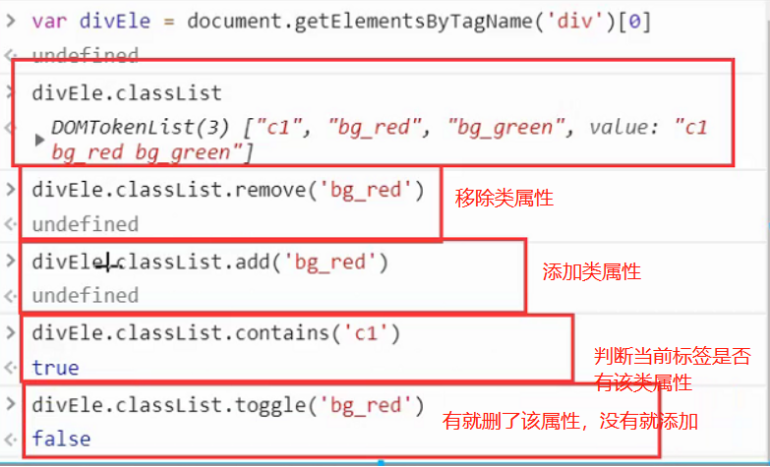
操作标签类属性

标签的样式

事件
当符合某个条件下 自动触发的动作/响应
js绑定事件的方式
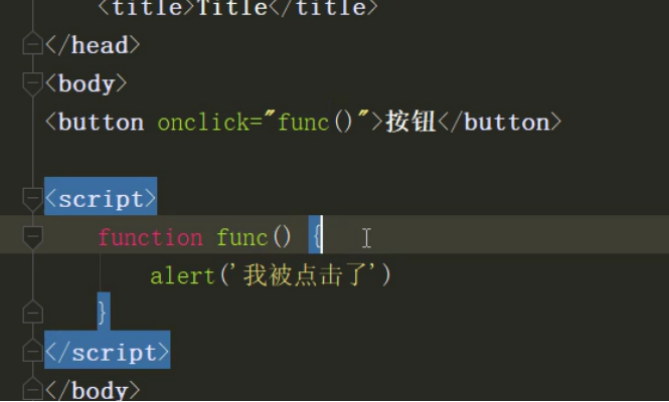
方式1 不推荐使用
<button onclick="func()">按钮</button> // func加括号

方式2 推荐使用 标签查找动态绑定的方式
function func() {
alert('我被点击了')
}
var i1Ele = document.getElementById('d1');
i1Ele.onclick = function () {
// i1Ele标签被点击之后 你能做的事
func()
}

如何解决 js代码提前运行报错的情况
方式1
利用onload等待某个对象加载完毕之后再执行
xxx.onload = function (){
要执行的代码
}
方式2
直接将你的js代码写在body最下方
开关灯实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 400px; width: 400px; border-radius: 50%; } .bg_green { background-color: green; } .bg_red { background-color: red; } </style> </head> <body> <div class="c1 bg_green bg_red"></div> <button id="d1">变色</button> <script> let btnEle = document.getElementById('d1'); btnEle.onclick = function () { // 找到div标签 var divEle = document.getElementsByClassName('c1')[0]; // 修改类属性 有在删除 无则添加 divEle.classList.toggle('bg_red') } </script> </body> </html>

Inpute框获取焦点事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" value="linux运维" id="d1"> <script> var iEle = document.getElementById('d1'); // input获取焦点 iEle.onfocus = function () { // 将input框中的文本值清除 iEle.value = '' }; // input框失去焦点 iEle.onblur = function () { iEle.value = '欢迎老板下次光临~' } </script> </body> </html>
展示当前时间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> // 先定义一个全局变量 用来存储定时器 var t = null; var b1Ele = document.getElementById('b1'); var b2Ele = document.getElementById('b2'); var iEle = document.getElementById('d1'); function showTime() { var currentTime = new Date(); var ctime = currentTime.toLocaleString(); iEle.value = ctime } // 开始按钮 b1Ele.onclick = function () { if(!t){ //当没有定时器时赋值,已有就不创建 t = setInterval(showTime,1000) } }; // 结束 b2Ele.onclick = function () { clearInterval(t); // 手动将t清空 t = null } </script> </body> </html>
省市联动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="d1">省: </select> <select name="" id="d2">市:</select> <script> var s1Ele = document.getElementById('d1'); var s2Ele = document.getElementById('d2'); var data = { "河北省": ["廊坊", "邯郸",'石家庄'], "北京": ["朝阳区", "海淀区",'昌平区'], "山东": ["威海市", "烟台市",'青岛'], "上海":["静安区",'黄浦区','徐汇区'] }; // 循环自定义对象中的key 动态创建option标签 添加到第一个选择框中 for (let province in data){ // 创建一个个的option标签 var optEle = document.createElement('option'); // 给创建的option标签设置文本和属性 optEle.innerText = province; optEle.value = province; // 将创建好的option标签添加到select框中 s1Ele.appendChild(optEle) } s1Ele.onchange = function () { // console.log(this.value) // this指代的就是当前操作对象本身 有点类似于你python后端的self // 获取用户选择的省 根据省 取到对应的市 var currentPro = this.value; var cityList = data[currentPro]; // 先将第二个select框中的所有内容清空 s2Ele.innerHTML = ''; // 循环市的数组 创建option标签 操作属性 添加到第二个select框中 for (let i=0;i<cityList.length;i++){ var optEle = document.createElement('option'); optEle.innerText = cityList[i]; optEle.value = cityList[i]; s2Ele.appendChild(optEle) } } </script> </body> </html>
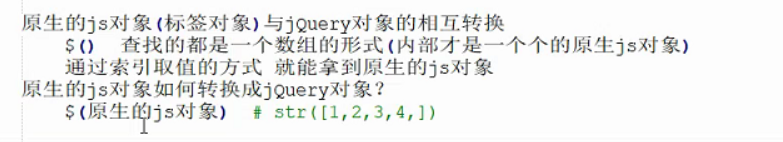
JQuery有点类似于python后端的模块 帮你封装了一些简易的操作
(有点像ORM)
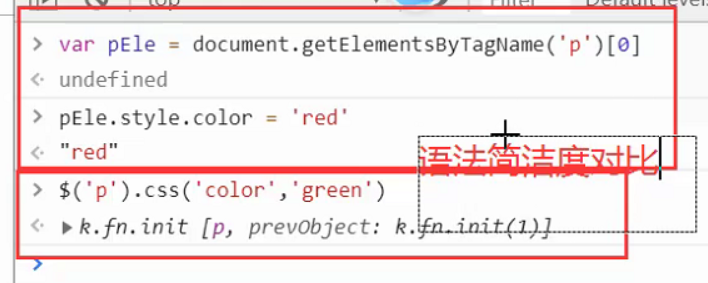
jQuery语法结构
jQuery('选择器').action(属性)
或简写:$('选择器').action(属性)
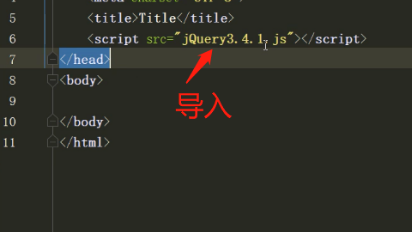
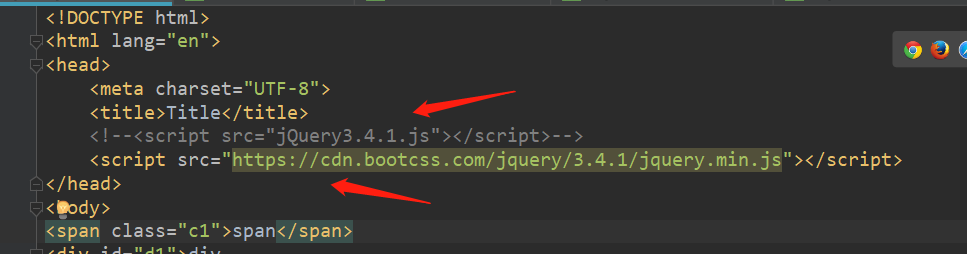
如何使用JQuery
必须先导入才能使用




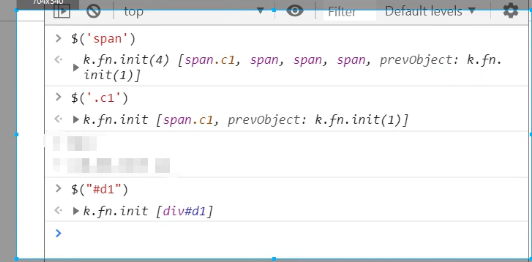
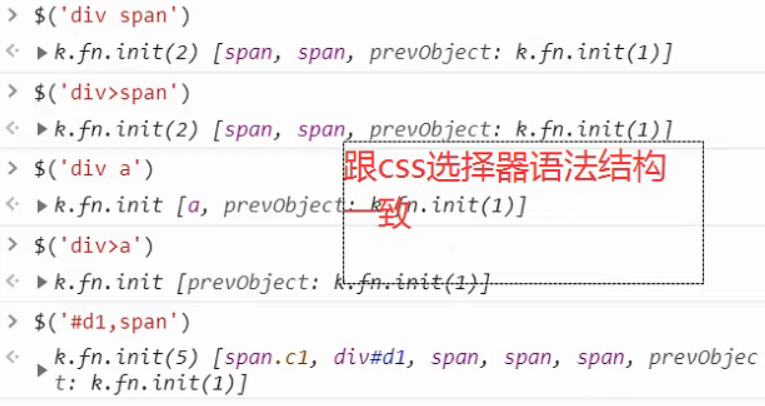
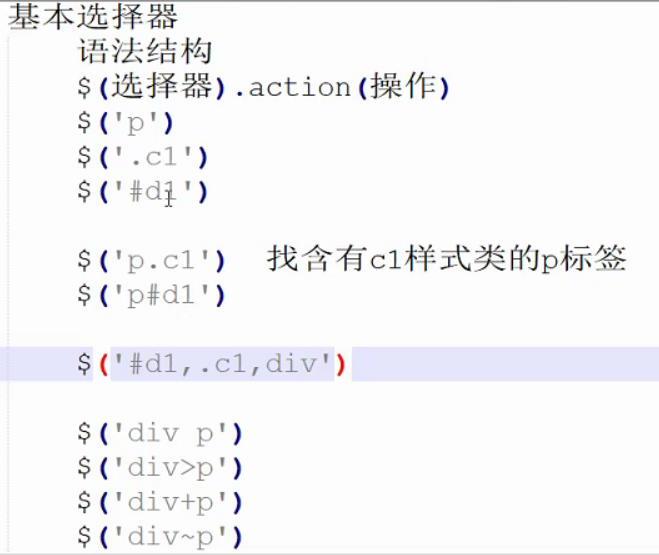
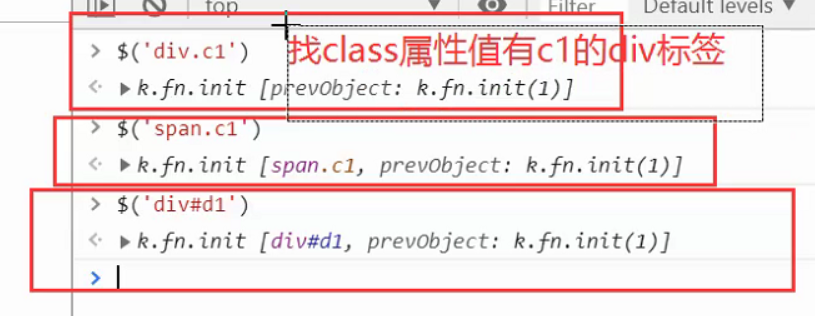
基本选择器









 浙公网安备 33010602011771号
浙公网安备 33010602011771号