angularjs运行环境配置
1.安装node.js
通过在cmd中查看是否安装成功
node -v
npm -v
安装了node.js后就自动安装了npm
2.全局安装 Angular CLI
npm install -g @angular/cli
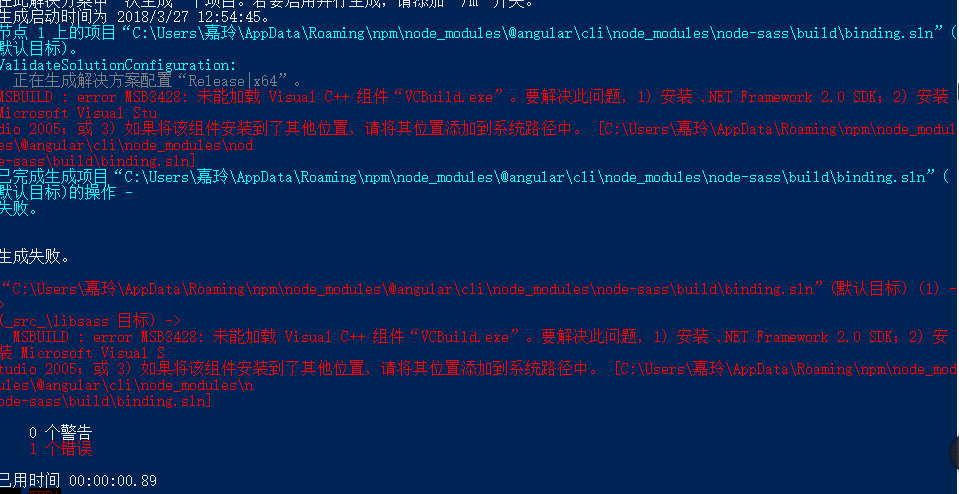
会遇到一个问题

原因是Cannot download "https://github.com/sass/node-sass/releases/download/版本号/XXX_binding.node 因为网络的原因无法下载
解决办法:
使用cnpm来安装node-sass
$ npm install cnpm -g --registry=https://registry.npm.taobao.org $ cnpm install node-sass --registry=https://registry.npm.taobao.org
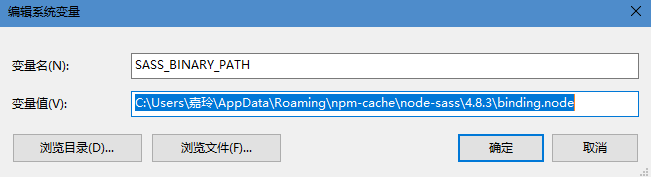
注册全局变量

找到binding.node文件复制到文件路径的文件夹中
然后安装node-sass(??是否必要 反正我是这么瞎操作的)
cnpm i node-sass
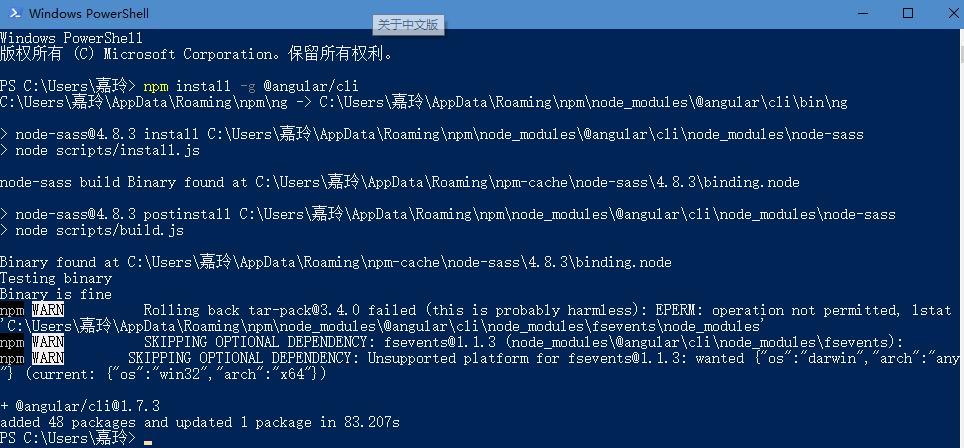
最后再重新执行npm install -g @angular/cli 没有报错

2.创建项目
要等一段时间
ng new my-app
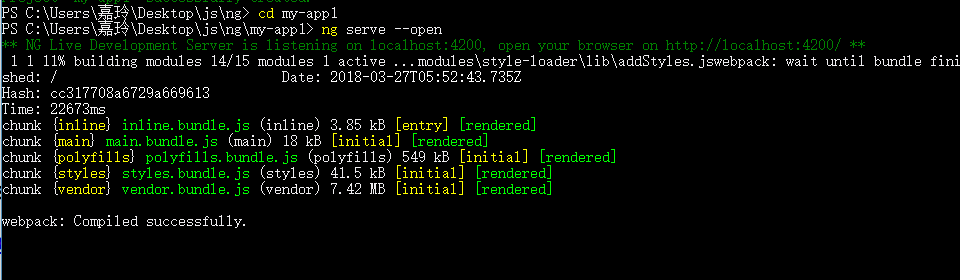
3.启动开发服务器
cd my-app
ng serve --open

欢迎界面

4. 编辑第一个angular组件
CLI为你创建了第一个angular组件。它就是名叫app-root的根组件。可以在 ./src/app/app.component.ts中找到。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angulat App!';
}
修改其中的title内容,浏览器会自动刷新,并修改页面中的标题。

在src/app/app.component.css文件中能给这个组件设置一些样式。
以上就是基本的环境配置介绍了!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号